

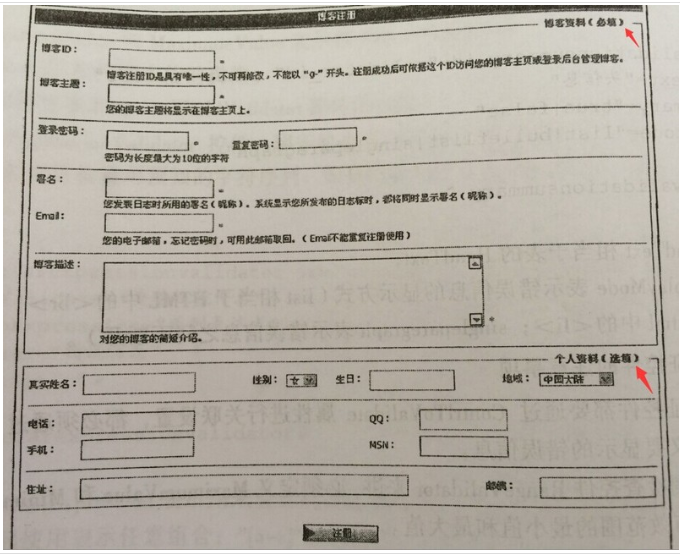
第一次提问,可能问的问题很没营养。但是一直纠结该如何做才能像图片上的 博客注册 页面,把 “博客资料(必填)” 和 “个人资料(必填)” 放在那个位置?
背景
我是把 “博客资料(必填)” 和 “个人资料(必填)” 的框写成 DIV 然后把 DIV 的 CSS 设为 Border:1px solid Black; 后,边框线是出来了!
问题
但是该怎么把 “博客资料(必填)” 和 “个人资料(必填)” 的文字放在上图红箭头边框的那个位置呢?下面的图是我暂时写的样子!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<style>
.fieldset{
position: relative;
border:solid 1px #ddd;
margin-top: 20px;
}
.legend{
position: absolute;
top: -.5em;
right: 10px;
background-color: #fff;
margin: 0;
padding: 0 10px;
}
</style>
<div class="fieldset">
<h5 class="legend">博客注册</h5>
<label>博客ID</label><input type="text" name="id">
</div>