
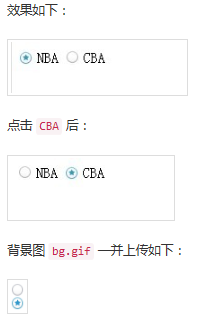
默认radio的样式为:
怎么改为图片替代,并能获取选中的值
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你标签选的 jQuery,那么我就用 jQuery 尝试实现下这个效果,因为 jQuery 学得不深,因此不一定是最佳方案,背景图直接从网上找到。:)
先把 HTML 码好:
<div>
<input type="radio" id="nba" checked="checked" name="sport" value="nba">
<label name="nba" class="checked" for="nba">NBA</label>
<input type="radio" id="cba" name="sport" value="cba">
<label name="cba" for="cba">CBA</label>
</div>
接着是 CSS:
input[type="radio"] {
margin: 3px 3px 0px 5px;
display: none;
}
label {
padding-left: 20px;
cursor: pointer;
background: url(bg.gif) no-repeat left top;
}
label.checked {
background-position: left bottom;
}
再就是 jQuery 代码了:
$(function() {
$('label').click(function(){
var radioId = $(this).attr('name');
$('label').removeAttr('class') && $(this).attr('class', 'checked');
$('input[type="radio"]').removeAttr('checked') && $('#' + radioId).attr('checked', 'checked');
});
});

刚看到你的问题中还有一个取得选中的单选按钮的值,这个不难取得:
$('input[type="radio"]:checked').attr('value')