
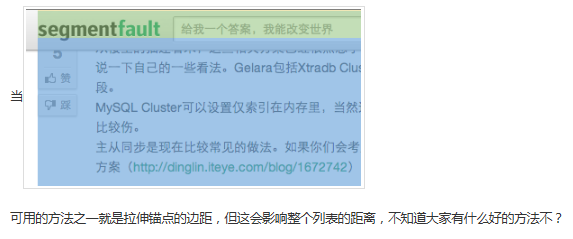
如大家在 segmentfault 当前版本所见到的,点击锚点链接后,展示的内容会因为 header 区的浮动而被遮盖。
示例链接 http://segmentfault.com/q/10100000001...
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
看看这个?把a的top做点offset试试?
http://stackoverflow.com/questions/49...
代码实现
参照 stackoverflow 的做法,在主体内容前加一个暗锚
<a class="target-fix" name="a-<?php $a->id(); ?>"></a>
<artivle>主体内容...</article>将锚点进行偏移,并隐藏占位:
.target-fix {
position: relative;
top: -44px; // 偏移值
display: block;
height: 0;
overflow: hidden;
}