
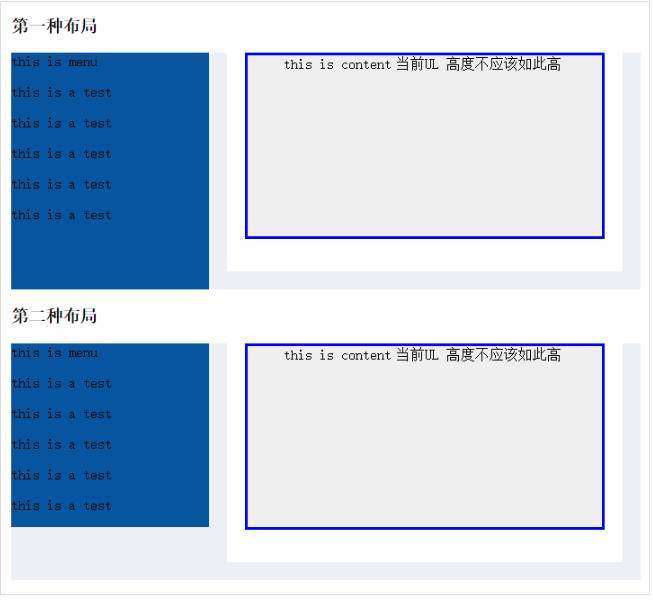
两列布局 左侧固定,右侧自适应实现过程中,右侧内容区使用通用的清除浮动方法,导致使用.clearfix的容器高度变高,好像是受左侧浮动影响,具体原因未知,求解答
我给该 ul 加上了.clearfix属性,之后该ul高度就变这么高了,至于为什么此处使用该class,因为此处仅仅是用来还原BUG之用。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
用overflow hidden来清除浮动,并形成新的bfc就不会受到左边的浮动高度的影响,右边的高度就是ul里面所占内容的高度。另外关于两列自适应布局 你可以看看这个demo