
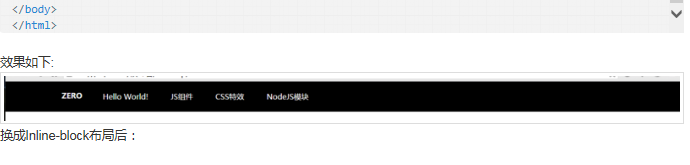
这是float布局的导航栏,显示正常
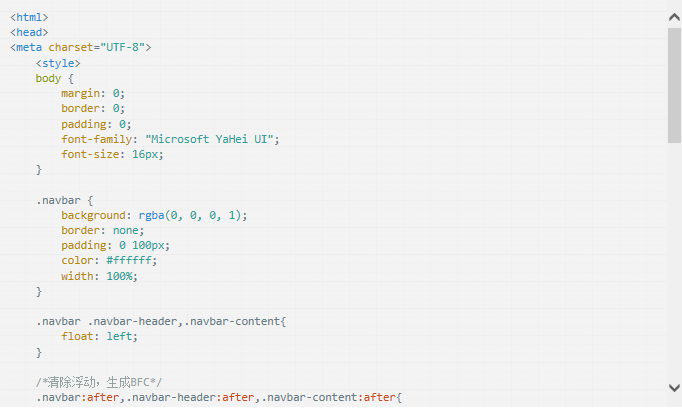
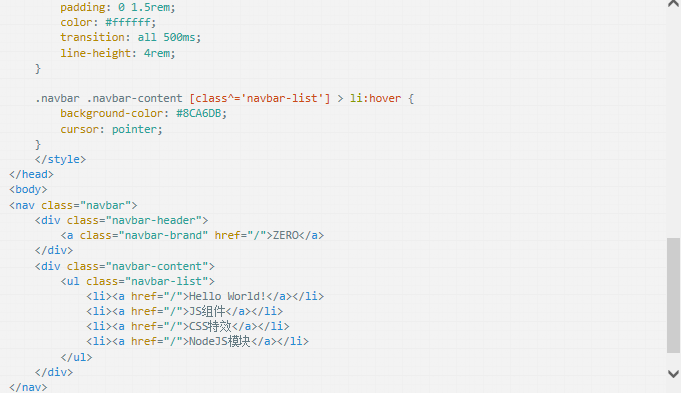
代码如下:



<html>
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
border: 0;
padding: 0;
font-family: "Microsoft YaHei UI";
font-size: 16px;
}
.navbar {
background: rgba(0, 0, 0, 1);
border: none;
padding: 0 100px;
color: #ffffff;
}
.navbar .navbar-header,.navbar-content{
display: inline-block;
}
.navbar a:visited, a:link, a:active, a:hover {
color: #ffffff;
text-decoration: none;
}
.navbar .navbar-header .navbar-brand {
font-weight: bolder;
text-decoration: none;
color: inherit;
padding: 1.25rem;
display: inline-block;
}
.navbar .navbar-content [class^='navbar-list'] {
list-style: none;
margin: 0;
padding: 0;
}
.navbar .navbar-content [class^='navbar-list'] > li {
float: left;
padding: 0 1.5rem;
color: #ffffff;
transition: all 500ms;
line-height: 4rem;
}
.navbar .navbar-content [class^='navbar-list'] > li:hover {
background-color: #8CA6DB;
cursor: pointer;
}
</style>
</head>
<body>
<nav class="navbar">
<div class="navbar-header">
<a class="navbar-brand" href="/">ZERO</a>
</div>
<div class="navbar-content">
<ul class="navbar-list">
<li><a href="/">Hello World!</a></li>
<li><a href="/">JS组件</a></li>
<li><a href="/">CSS特效</a></li>
<li><a href="/">NodeJS模块</a></li>
</ul>
</div>
</nav>
</body>
</html>效果如下:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
.navbar .navbar-header, .navbar-content加个{vertical-align: middle;},该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐