
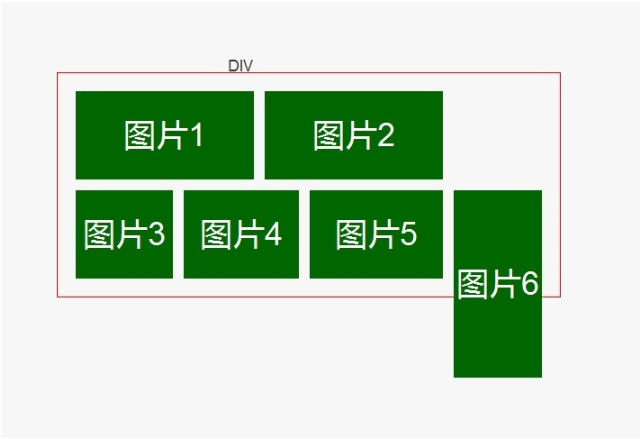
如图,最终效果需要
But .......
float:left 会这样
求各位帮忙看下,目前本人知道把图片1----5放在一个div, 图片6单独一个div,但是有没有其他方法?????
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这个是现在比较常见的栅格布局了.float布局在这里比较麻烦,所以我还是写了一个利用display:inline-block属性布局的方法,大神轻喷.
<style type="text/css">
*{margin:0;padding:0;}
.row {
height: 150px;
font-size: 0;
}
.item {
box-sizing: border-box;
vertical-align: top;
height: 100%;
overflow-y: visible;
overflow-x: hidden;
background-color: maroon;
box-shadow: 4px 4px 0 #fff, -4px -4px 0 #fff,4px -4px 0 #fff, -4px 4px 0 #fff;
display: inline-block;
font-size: 20px;
color: #FFF;
text-align: center;
padding: 8px;
}
.col-1 {
width: 33.3333%;
}
.col-2 {
width: 66.66666%;
}
.col-5{
width:22.1333333%;
}
.row-1 {
height: 100%;
}
.row-2 {
height: 200%;
}
</style><body>
<div class="row">
<div class="item col-1 row-2">A</div>
<div class="item col-1 row-1">B</div>
<div class="item col-1 row-2">C</div>
</div>
<div class="row" >
<div class="item col-5 row-1">D</div>
<div class="item col-5 row-1">E</div>
<div class="item col-5 row-1">F</div>
</div>
</body>
其实还有很多种方法的,刚好前一段时间我在知乎上提了一个关于这种布局的问题,lz可以点击这里参考一下,其实我这个布局也是参考里面一位答者的.