
.right-content-title span{
display: table-cell;
width: 3.5%;
text-align: center;
height: 42px;
vertical-align: middle;
}
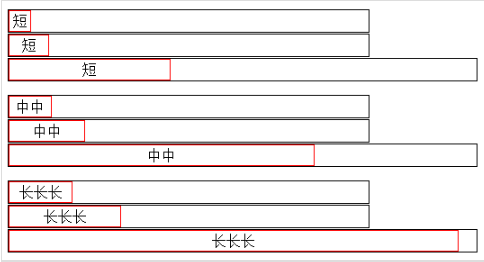
加了这个display: table-cell属性后,width的意义是什么呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<style>
p { margin:0; }
.right-content-title111 {border:1px solid black; width:400px; margin-top:15px;}
.right-content-title111 span{
border : 1px solid red;
display: table-cell;
width: 70%;
text-align: center;
height: 22px;
vertical-align: middle;
}
.right-content-title222 {border:1px solid black; width:400px; margin-top:1px;}
.right-content-title222 span{
border : 1px solid red;
display: table-cell;
width: 40%;
text-align: center;
height: 22px;
vertical-align: middle;
}
.right-content-title333 {border:1px solid black; width:520px; margin-top:1px;}
.right-content-title333 span{
border : 1px solid red;
display: table-cell;
width: 10%;
text-align: center;
height: 22px;
vertical-align: middle;
}
</style>
</head>
<body>
<p class="right-content-title111"><span>短</span></p>
<p class="right-content-title222"><span>短</span></p>
<p class="right-content-title333"><span>短</span></p>
<p class="right-content-title111"><span>中中</span></p>
<p class="right-content-title222"><span>中中</span></p>
<p class="right-content-title333"><span>中中</span></p>
<p class="right-content-title111"><span>长长长</span></p>
<p class="right-content-title222"><span>长长长</span></p>
<p class="right-content-title333"><span>长长长</span></p>
</body>
</html>

结论就是table-cell里的width:3.5%,故意设置很小,目的是让table-cell占总容器100%宽