
<script>
function amo()
{
document.write("<div class='x'>eee</div>")
document.write("<div class='x'>eee</div>")
document.write("<div class='x'>eee</div>")
}
</script>
<style>
.x{width:50px;height:50px;background-color:red;}
</style>
<input type=button onclick='amo()' value='fff'>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
因为document.write会重写整个html的内容
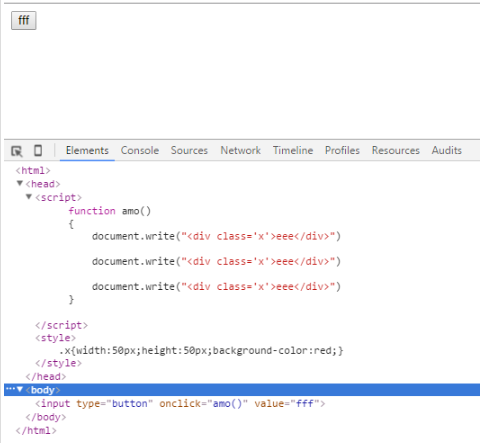
原先是这样的
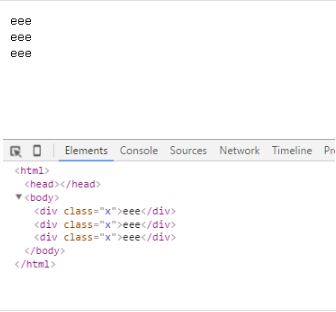
而你点击之后,页面源码变成了这样
也就是只有amo里面的内容了
你的style样式都被覆盖替换掉了