
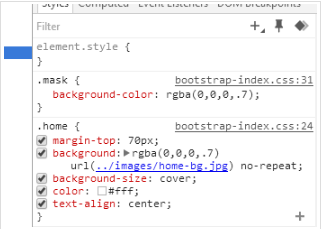
想给这个div的背景图上加一个遮罩层,但是设置之后background-color总是在背景图之下怎样解决呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果兼容性要求不高,有另一个可选的思路,是使用渐变和多重背景图。因为渐变色gradient也属于background-image,所以题主想要纯色的遮罩,就可以这样写:
background-image:
linear-gradient(rgba(0, 0, 0, .7), rgba(0, 0, 0, .7)),
url(../images/home-bg.jpg);
在多重背景的时候,写在前边的位于上方。
gradient的浏览器要求:http://caniuse.com/#search=gradients
multibackgrounds的浏览器要求:http://caniuse.com/#feat=multibackgrounds