
.btn-wrap{width: 90%; margin: 0 auto; position: relative;top:50%; }
a.btn-rgl{display:block;background:#FD5F56;height:40px;color:#fff;}
<div class="btn-wrap">
<a href="#" class="btn-rgl">我怎么没动?</a>
</div>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
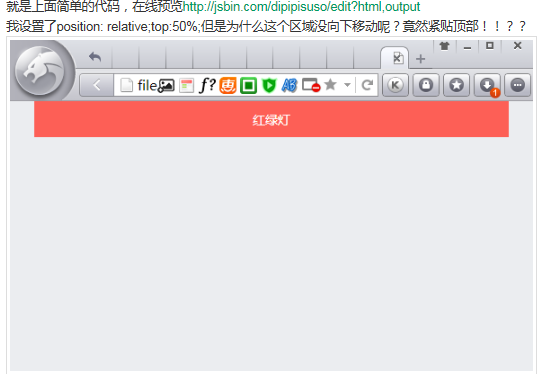
父级元素没有高度,百分比无论多大浏览器都解析不出具体数值。
你可以测试:
1 50%改成50px,效果就出现了
2 给父级加上高度,例如:html,body{height:100%;}