

为什么当position元素的父类设为inline-block时absolute元素会换行呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
HTML
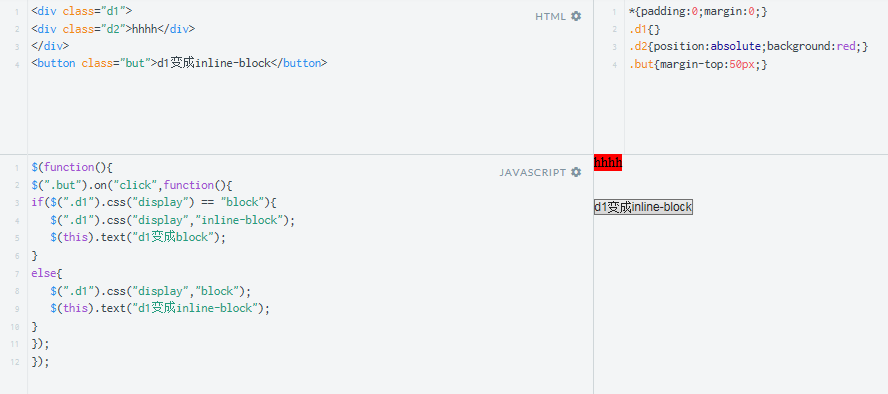
<div class="d1">
<div class="d2">hhhh</div>
</div>
<button class="but">d1变成inline-block</button>CSS:
*{padding:0;margin:0;}
.d1{}
.d2{position:absolute;background:red;}
.but{margin-top:50px;}默认情况下,d1元素的display属性为block),
d1元素display属性为block,是一个块级别的元素,没有显式的设置width和height,那么其元素宽度高度为子元素的高度决定。
同时其子运算d2设置了position为absoulte,脱离了正常的文档流,其放置位置的参考元素为根元素(因为其父元素的position为默认值static,不能作为定位参考元素),其不参与父元素实际宽高的计算,但是没有设置top、left偏移量,所以其呆在d1元素的左上角的位置。
d1计算出的高度为0,并是一个块级元素,所以button元素作为行内替换元素(和img类似)通过设置margin-top为50px后,放置在d1元素下方50px处。
当将d1元素的display属性为inline-block,
其显示为一个行内块元素(好比是一个img元素),那么其和button行内元素将放在一行显示。
d1元素形成一个行内框,button也形成一个行内框,行内替换元素可以应用padding,margin等属性
d1和button元素形成一个行框,它们的行框高度的计算由最高元素的上外边界和最低元素的下外边界构成,所以你看到的效果为d1元素出现在button元素的前面,并且和顶部有50px的距离
同时还能看到d1元素在button元素的下面,这是因为d1元素的高度是0,行内元素的最低端要和文本行的基线对齐~~
你为d1在display:inline-block的情况下,设置其vertical-align的不同属性你就其会出现在行垂直方向的不同位置
为了更好的说明回答,补充如下:
<span style="font-size:2em">ABCDEFG</span><!--加大行内元素的显示字体大小-->
<div style="display:inline-block" id="d1">
<div id="d2" style="position:absolute;background-color:red">HHHH</div>
</div>以上HTML和CSS配置后,可以看到HHHH显示再ABCDEFG行内元素行的下面。原因在于div#d1为显示为一个行内块元素,其默认的vertical-align属性值为baseline,也就是div#d1将和其所在行的baseline对齐,但是div#d2的position为absolute,脱离正常的文档流渲染。导致div#d1内部没有文本,没有baseline,高度为0,那么div#d1的底端和span的baseline对齐,div#d2的position为absolute但又没有设置top及left值(也就是为默认值auto),就还是呆在div#d1内部的左上角的位置。
不加span部分也是如此~~~~
如改成如下
<span style="font-size:2em">ABCDEFG</span><!--加大行内元素的显示字体大小-->
<div style="display:inline-block" id="d1">
IJKLMN
<div id="d2" style="position:absolute;background-color:red">HHHH</div>
</div>
div#d1就有baseline,"IJKLMN"形成的文本行的baseline和span的对齐,div#d2作为块级元素换行