正常window系统下,以win7为例使用chrome查看网页;
对比安装了很多字体(这里指针对网页css样式中的font-family:Helvetica Neue,Helvetica,Arial,PingFang SC,Hiragino Sans GB,WenQuanYi Micro Hei,Microsoft Yahei,sans-serif)
这两个情况下看网页的字体是不同的,那如果去设计网页的话,单纯看css和网页效果岂不是没办法真正获取到真实应用的字体么?
因为css中的字体不得按照访问者的系统所带的字体去匹配么?
虽然chrome中默认是设置网页字体的,但当我安装了某个字体后,访问百度,X宝的时候,字体都明显加粗了,丑的飞起来,那设计网页的时候所设定的字体岂不是没有什么意义了么?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

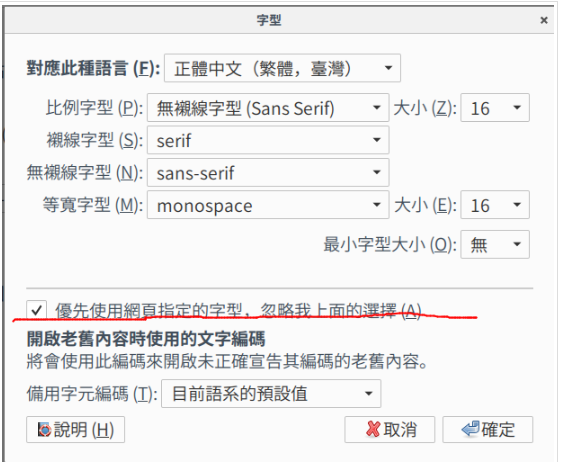
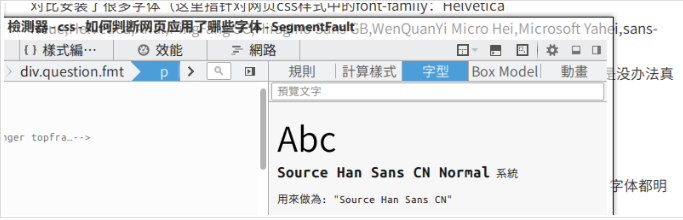
用 Firefox 可以看,比如上面图里就是我指定的字体。
开发者还是可以指定字体的(font-family: xxx),只要用户打开了下面这个选项,前提是字体已安装,而且沒有特殊设定。