
<div class="container">
<div class="item">123</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div> .item{
display: inline-block;
font-size: .12rem;
background: red;
width: 25%;
height: 1rem;
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
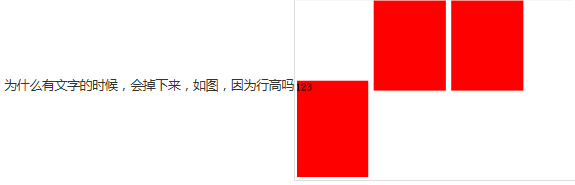
对于inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,那么这个元素的基线baseline就是其margin底边缘,否则,它的baseline就是元素包含的内容中最后一行内联元素的基线。
这个例子里面,后面几个方块里面没有内联元素,因此,baseline就是方块的margin下边缘,也就是下边框下面的位置;而第一个方块里面有内容“123”,因此,第一个方块就是以这行内容的baseline(也就是“123”的下边缘)作为它自己的baseline。于是,我们就看到了第一个方块里面内容“123”的底边和后面其他方块的下边缘对齐。
修正方法:
使用其他vertical-align对齐方式,让每个小方块的 vertical-align:top/bottom/...只要不是默认的baseline 都可以。
或者可以像楼上的做法:overflow: hidden