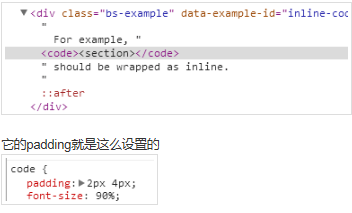
在看bootstrap文档的时候,发现它对有些inline元素设置上下内边距,例如code标签
这个上下内边距设置的意义何在?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
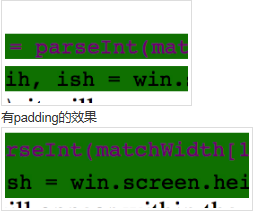
一个inline上下内边距对行内非替换元素不影响其所在行框的高度,可以看到的视觉效果(设置一个背景)是能将code部分的文本在折行的时候可将正常行之间产生的行间距合并,连成一体
对行内替换元素将影响所在行框的高度
没有padding的效果