
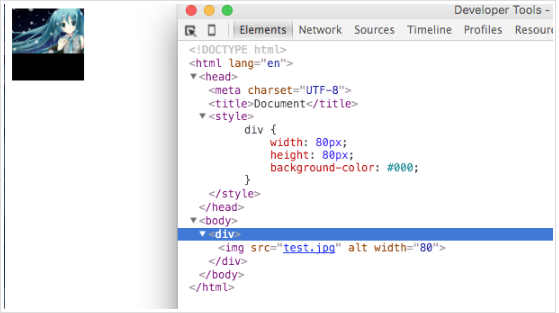
demo是酱的:
dom:
<div>
<img src="test.jpg" alt="" width="80">
</div>
css:
div {
width: 80px;
height: 80px;
background-color: #000;
}假设这个div是一个头像,高宽是固定的,对于这种宽大于长的图片 怎么良好的显示出来?
我的效果是酱的:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
图片放div的background里,自动填满并居中,不会改变拉申比例。
div {
width: 80px;
height: 80px;
background-image: url('test.jpg');
background-position: center center;
background-size: cover;
}