
现在有一个div,里面放置了一个文本域textarea标签,并且设置了div的padding:0,但是现在测试的情况是ie下一切正常,但是火狐下,文本域和div的底部有2px的间隙,而在谷歌浏览器下更有5px的间隙,不知道怎么做兼容。
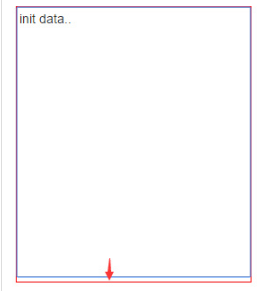
下面是图示:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
解决方案,在div中设置:
1,font-size:0px;
2,line-height:0px;
3,display:block;
4,在textarea中设置vertical-align:top;
原因:textarea是行内与元素,和文本的默认行为类似,下边缘是与基线对齐,而不是紧贴容器下边缘。其他行内元素也有类似的特征