
这儿我建立了5个父div,id分别是
box0 box1 box2 box3 box4
和5个子div , id分别是
personalInfo0 personalInfo1 personalInfo2 personalInfo3 personalInfo4
当我的鼠标移动到box0的时候,我想显示personalInfo0,但不想显示其他的personalInfo。
以此类推,当鼠标移动到boxn的时候,就显示personalInfon。
请问该如何实现...?
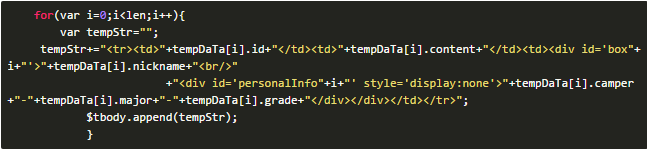
下面是我建立表格的关键语句。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
jquery代码:
$("div[id^='box']").each(function(index,domEle){
var _index=index;
$(this).mouseenter(function(){
$('#personalInfo'+_index).show();
});
$(this).mouseleave(function(){
$('#personalInfo'+_index).hide();
})
})