

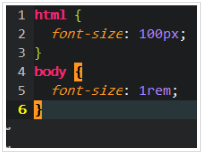
这是css代码,通过link标签引入,想要达到的效果就是html和body的font-size是100px
然而结果是html的font-size:100px,而body则是font-size:16px;
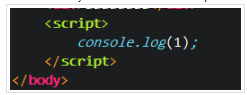
如果我在body里面随便加入一段script代码:
body的font-size就正常了,变成100px
或者删除link标签,把上方css代码直接写在html中,也是有效果的,求教大神这是什么原理,应该怎么写才是正确的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
试了一下,在chrome下有问题,在firefox41和IE11下都没问题,应该是chrome的一个bug,
https://code.google.com/p/chromium/issues/detail?id=319623
应该是这个?建议不要在body元素上使用rem,可以使用em来代替。