
问题:这个html往li中加入一个修改背景的类,为何不行?
例如this.className="sel";这样无法改变颜色,其中sel是这样的
.sel{background: yellow;}
但是换一种写法 this.style.background="red"; 就行呢?
全部代码:
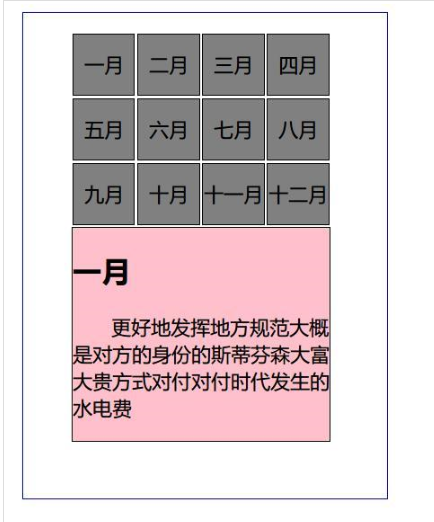
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
main{
width: 300px;
height: 400px;
border:solid blue 1px;
overflow: hidden;
margin: 0 auto;
}
main ul li{
width: 50px;
height: 50px;
list-style: none;
border: solid black 1px;
display: block;
float: left;
margin: 1px;
text-align: center;
line-height: 50px;
background: grey;
}
main ul{
margin-bottom: 10px;
}
main div{
clear: both;
margin: 40px;
border: black solid 1px;
width: 212px;
background: pink;
}
main p{
text-indent: 2em;
word-wrap:break-word;
word-break:break-all;
}
.sel{background: yellow;}
</style>
<script>
window.onload=function(){
var gmain=document.getElementById('main');
var gli=gmain.getElementsByTagName('li');
var gbottom=gmain.getElementsByTagName('div');
for (var i = 0; i < gli.length; i++) {
gli[i].index=i;
gli[i].onmouseover=function(){
this.className="sel";
}
gli[i].onmouseout=function(){
this.className="";
}
};
}
</script>
<body>
<div id="main">
<ul>
<li>一月</li>
<li>二月</li>
<li>三月</li>
<li>四月</li>
<li>五月</li>
<li>六月</li>
<li>七月</li>
<li>八月</li>
<li>九月</li>
<li>十月</li>
<li>十一月</li>
<li>十二月</li>
</ul>
<div>
<h2>一月</h2>
<p>更好地发挥地方规范大概是对方的身份的斯蒂芬森大富大贵方式对付对付时代发生的水电费</p>
</div>
</div>
</body>
</html>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。