
通过父,子关系标签输出内容,用jQuery和js选择器两种方式
通过父,子关系标签输出内容,用jQuery和js选择器两种方式

展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
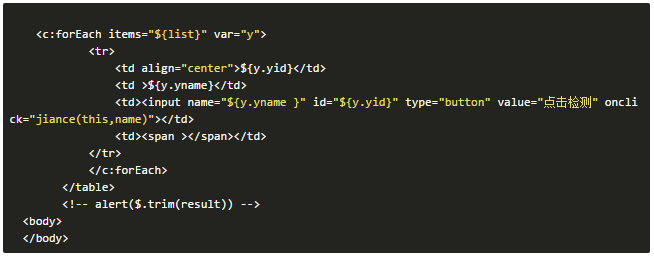
你name变量都没有定义,点击就报错了。直接传递this对象就可以了,有用记得采纳,不要解决完就跑了
<input name="${y.yname }" id="${y.yid}" type="button" value="点击检测" onclick="jiance(this)"> function jiance(obj){ $.post("jiance.action","yname="+obj.name,function(result){ var span=$(obj).parent().next().find('span');//下一个td的span对象 if($.trim(result)=="true"){ span.html("包含违法词"); } else { span.html("包含违法词"); } }); }2019-07-17 19:25:33赞同 展开评论
问答分类:
相关问答