
html和css如下:
<div class="outside">
<div class="inside"></div>
</div>.outside{
width:100%;
height:50px;
background-color:blue;
}
.inside{
width:980px;
height:100%;
margin:0 auto;
}
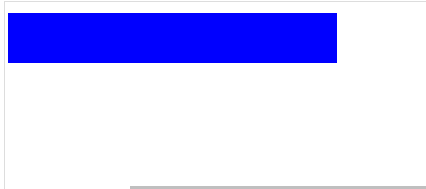
内部的div不设置背景色,这样把浏览器窗口拉窄直到出现横向滚动条,
然后把横向滚动条向右拉,超出视口的部分丢失了背景色:
恢复窗口大小背景色又会回来,IE,chrome,FF都这样,
但是在inside上设置同样的背景色可以避免出现这样的情况,
用响应式,设overflow:hidden等方法的网页不会出现横向滚动条,
或者大家浏览网页时一般都是去调整窗口大小,而不是拖动横向滚动条,
就无需担心这样的问题,不过发现了这种情况真的很抓狂!这算不算bug?
然后我查看了一下其他的网站,发现也有这种情况!
图灵社区:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
答案对人有帮助,有参考价值 0 答案没帮助,是错误的答案,答非所问
采纳
自问自答~感谢@Humphry 的指点
在外层div上面设置min-width: 980px;即可解决
出现问题中的错误,原因应该是这样的:
外层div的宽度是100%,就是视口的大小,当视口被拉窄到小于内层div的宽度980px时,比如800px,此时
外层div宽度为800px,内层div宽度依然为980px,而css中只设置了外层div有背景色,所以说只有800px那一部分会显示背景色,而超出视口的部分是属于内层div的,内层没有设置背景色,所以是空白!
(说到底还是自己太菜...居然怀疑有bug)