
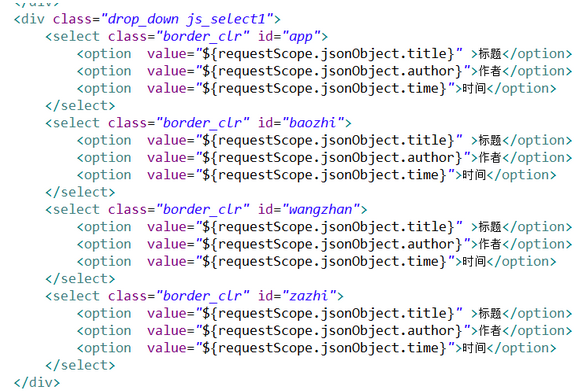
 我想在页面上显示一个下拉框,我前面有一个控制的代码,如果选择zazhi其他的下拉框隐藏,选择网站,其它的不显示,用js怎么实现,具体代码,谢谢
我想在页面上显示一个下拉框,我前面有一个控制的代码,如果选择zazhi其他的下拉框隐藏,选择网站,其它的不显示,用js怎么实现,具体代码,谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在杂志的按钮下设置一个自定义属性 例如 data-sort='zazhi',网站的按钮下设置自定义属性 data-sort='wangzhan',app按钮下设置自定义属性data-sort='app',报纸按钮下设置自定义属性data-sort='baozhi';假设这四个按钮统一设置了一个class类为'btn';
var btns=document.querySelectorAll('.btn');
var select=document.querySelectorAll('select');
for(var i=0;i<btns.length;i++){
btns[i].onclick=function(){
for(var t=0;t<select.length;t++){
select[t].style.display='none';
};
var attr=this.getAttribute('data-sort');
var s=document.querySelector('#'+attr);
s.style.display='block';
}
}大概是这个样子