

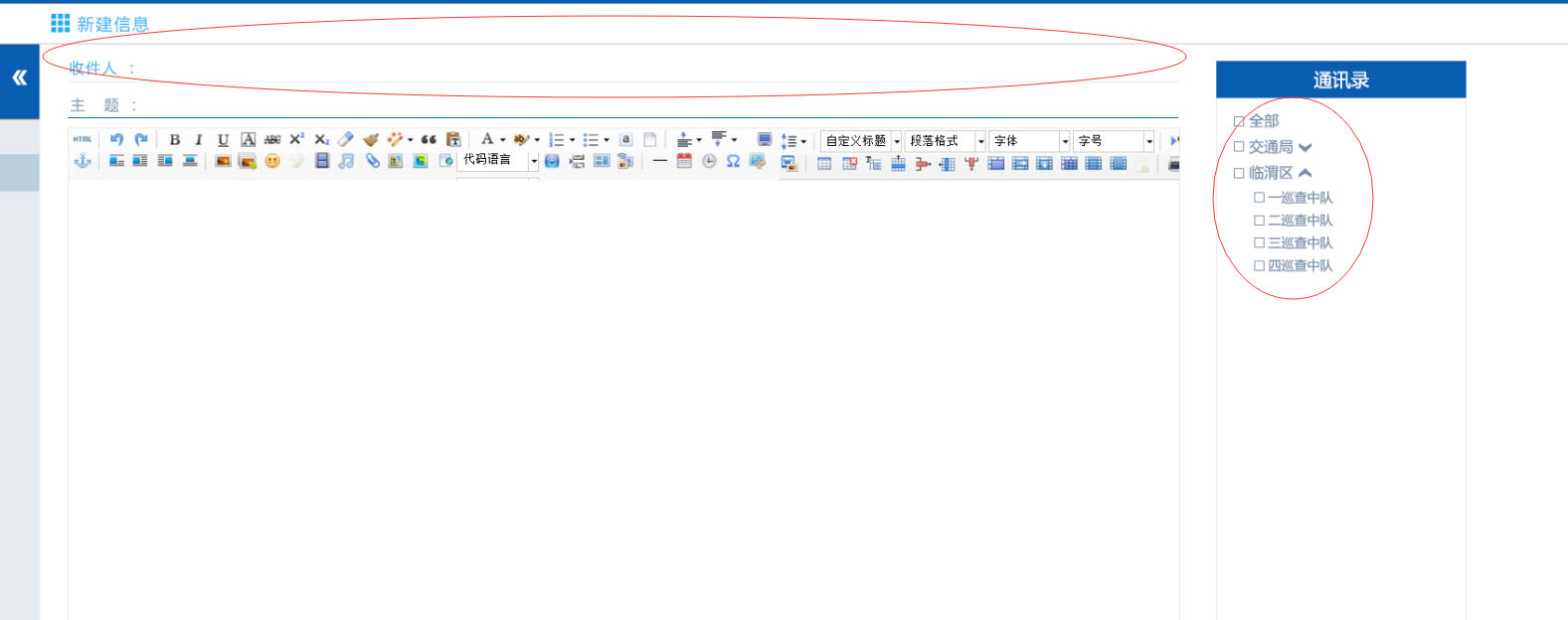
左边的部门需要从数据库中动态获取,然后点击单选框后将值传入收件人的文本框中,万分感谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
自己生成右边的结构
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<table>
<tr><td valign="top">收件人:<input type="text" id="txt" style="width:500px" /><input type="hidden" id="txtIds" name="ids" /><br />
主题:....</td><td id="tdContact">通讯录<br />
<input type="checkbox" class="all" />全部<br />
<div><input type="checkbox" class="sub" />交通局<a href="#">↓</a></div>
<div style="display:none">
<input type="checkbox" value="1" />交通局1
<br /><input type="checkbox" value="2" />交通局2
<br /><input type="checkbox" value="3" />交通局3</div>
<div><input type="checkbox" class="sub" />xx区<a href="#">↓</a></div>
<div style="display:none">
<input type="checkbox" value="1" />xx区1
<br /><input type="checkbox" value="2" />xx区2
<br /><input type="checkbox" value="3" />xx区3</div>
</td></tr>
</table>
<script>
$('#tdContact a').click(function () {
var ex = this.innerHTML == '↓';
this.innerHTML = ex ? '↑' : '↓';
$(this).parent().next()[ex ? 'show' : 'hide']();
return false
});
$('#tdContact input').click(function () {
var all = this.className == 'all', sub = this.className == 'sub',checked=this.checked;
if (all) $('#tdContact input').prop('checked', checked);
else if (sub) $(this).parent().next().find('input').prop('checked', checked);
var txt = '', ids = '';
$('#tdContact input[value]:checked').each(function () { txt += ',' + this.nextSibling.data; ids += ',' + this.value; });
$('#txt').val(txt.substring(1));
$('#txtIds').val(ids.substring(1));
});
</script>