

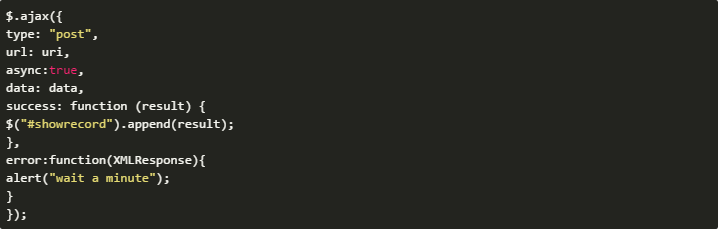
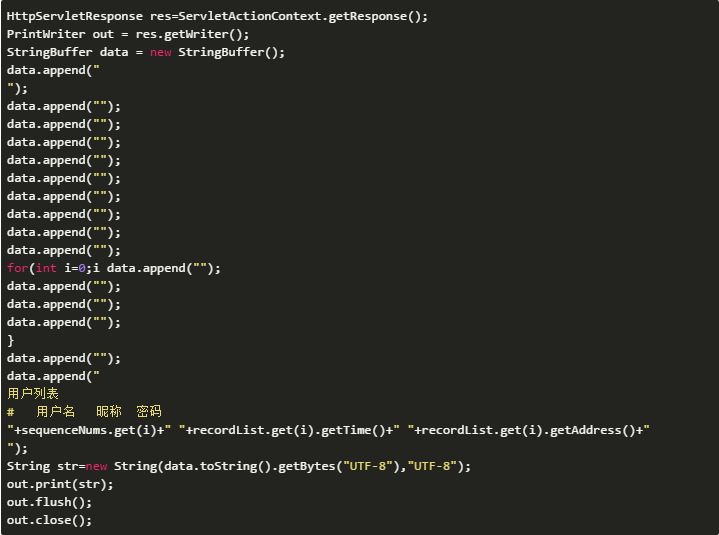
后台:
理想效果是在页面输入查询条件后,点击按钮后在按钮下方的div层里显示后台返回的数据,现在点击按钮后,后台接收到了请求,但是页面原有的查询框和按钮不见了,出现一个只显示后台out.print(data);的数据的页面,还是乱码的,显示之前jquery的error:function(){}执行了,求大神分析哪里出了问题
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
把success改成success: function (result) {alert("获取成功");}, 肯定能弹出"获取成功",
但这样ajax只知道代码执行成功了,所以执行success中的内容, 但是它获取不到success里的result, 也就是后台的str
要想像你那样获取到它,并且弹出来,
必须把PrintWriter那句去掉,最后面3个out.xxx()也去掉,在后台最后加一行代码, 那就是将字符串str转换成JSON串, 这样ajax才能获取到result的值, 也就是在String str=new String(data.toString().getBytes("UTF-8"),"UTF-8");的后面加一句,就是用writerJson()方法转化一下str就完了,
ajax不需要在后台写返回方法,它自己就能获取