
我通过官方指导下载了jekyll博客模板,我通过jekyll serve --watch命令,在http://127.0.0.1:4000/上看实时修改效果。
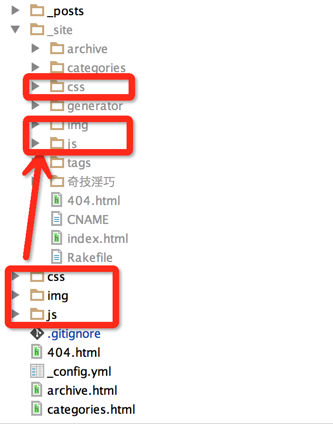
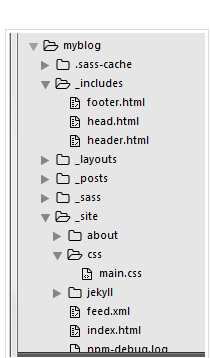
但当我手动在myblog>site>css下添加文件后,没一会添加的文件就消失不见了,在myblog>site下手动添加js等文件也是如此情况,求有知情者指点一二!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你每次修改除_site的以外的文件夹里的内容后,jekyll的服务都会重新把所有除_site外的内容编译进_site中,所以你在_site里加了文件后,又修改了_site文件夹外的文件,jekyll会自动编译删掉之间加的文件。你可以像我一样,把这些静态文件(js,image,css)都在_site外弄一份(ps:_site里一开始的css文件是_sass编译的,如果不熟悉sass,可以直接用css文件夹代替)