
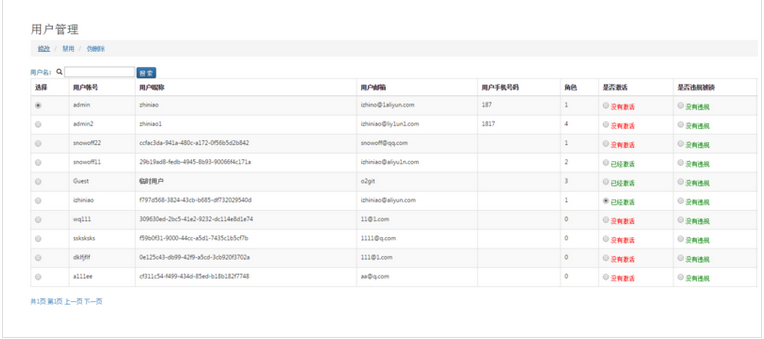
今天第一次开发 用纯html table 来做用户数据的 修改 由于不能灵活运用 JQuery 选择器,造成无法取出想要的数据,故在此发个提问求帮助,样式见图
当鼠标点击 修改[假设用户已经选择了某个radio]的时候,如何取出用户选择行的值 (需要分离的值,别用siblings.text()全取出来放一个字符串 这样没用)
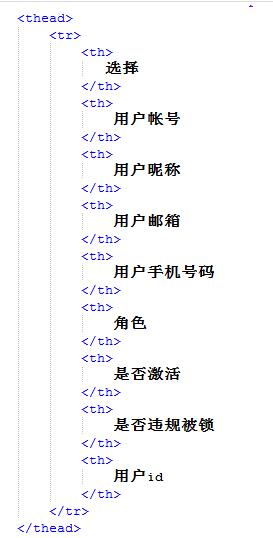
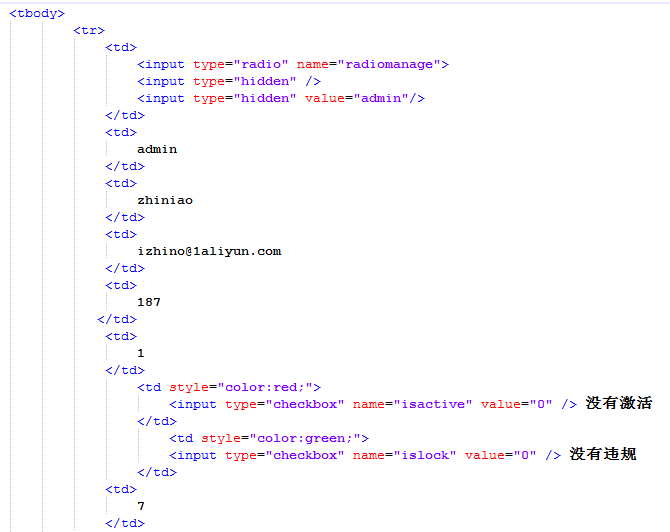
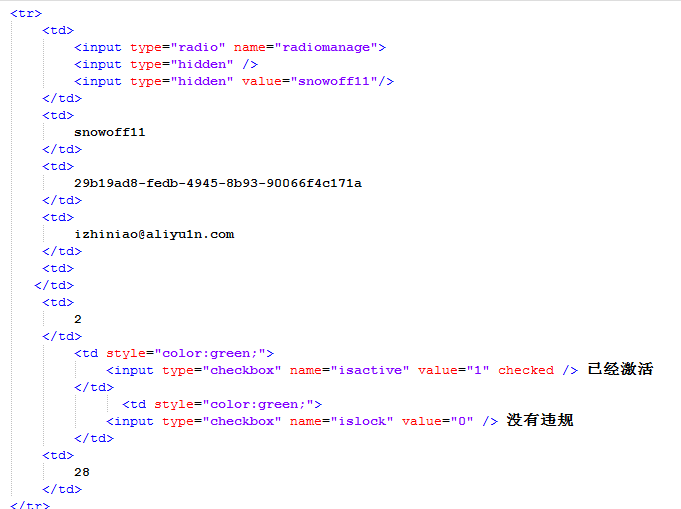
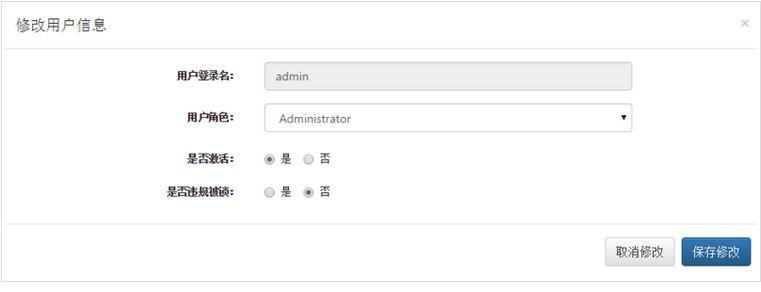
由于不能贴 html 代码,只能截图了 


JQ 选出来 还需要填进去(这步)
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
假设修改按钮的 id 是 btnmodify,那获取值的代码如下:
$("#btnmodify").click(function(){
// 获取值
var row = $("input[type=radio]:checked").parents("tr");
var userid, loginname, nickname, email, mobile, roleid, isactive, islock;
row.find("td").each(function(index){
if(index==1){
loginname = $(this).text();
}else if(index==2){
nickname = $(this).text();
}else if(index==3){
email = $(this).text();
}else if(index==4){
mobile = $(this).text();
}else if(index==5){
roleid = parseInt($.trim($(this).text()), 10);
}else if(index==6){
isactive = $(this).find("input").prop("checked");
}else if(index==7){
islock = $(this).find("input").prop("checked");
}else if(index==8){
userid = parseInt($.trim($(this).text()), 10);
}
});
// 填值就很简单了,下面这个对象的ID自行修改
$("#loginname").val(loginname);
$("#nickname").val(nickname);
$("#roleid").val(roleid);
$("#useractive").prop("checked", isactive);
$("#userlock").prop("checked", islock);
});