

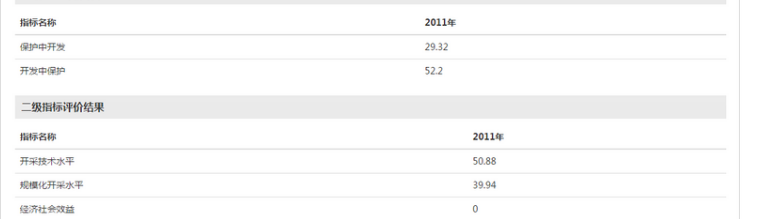
如图所示,两个表格都是两列
但是 第一个表格的指标名称列 和第二个表格 指标名称列 width宽度不一样
这是自动计算的结果
该怎么改?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
使用 CSS 固定宽度。
如果嫌麻烦可以使用 Bootstrap 里面的栅栏系统,直接把它用在 Table 的 th 里面就和用在 div 里面一样。同时神奇的是,即使你只定义了第一个 th 的宽度,其他 th 也会起效。