已有的手段:
CSS inspector 的 computed 部分, 可以看是哪一行 CSS 起作用的
还可以逐个看子元素的高度
还是有一些情况, 高度是 auto 的, 子元素高度也逐个看过了, 还是有疑惑,
比如说, 有个奇怪的 1px 的差值, 不知道是从哪儿算出来的... 这种情况下怎样调试呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
为了尽量不触发tl;dr事件,我从CSS中的四个值来讲起吧1(咦
指定值Specified values:在样式表中指定的值
将确定一个属性使用的是声明值、继承值还是初始值
计算值Computed values:格式化文档之前,根据样式表计算出的值
相对的URI将转化为绝对URI
float: left将导致计算值为display:block也发生在这一步
相对单位em将转化为px或类似单位(当然,如果font-size中用到了em,则需要到下一步才能算出)
使用值Used values:格式化文档之后,根据样式表及层叠关系计算出的值
百分比值转化为px或类似单位
line-height的相应计算
真实值Actual values:使用值在一些UA中可能不允许被使用,因此还可能发生针对UA的转化
比如在chrome里面,px不允许有小数,因此就算使用值是33.333px,真实值将是33px。这可能导致一些subpixel bug
比如在kindle的浏览器里面,UA本身不支持灰度以外的颜色,因此所有的颜色将会转化会灰色
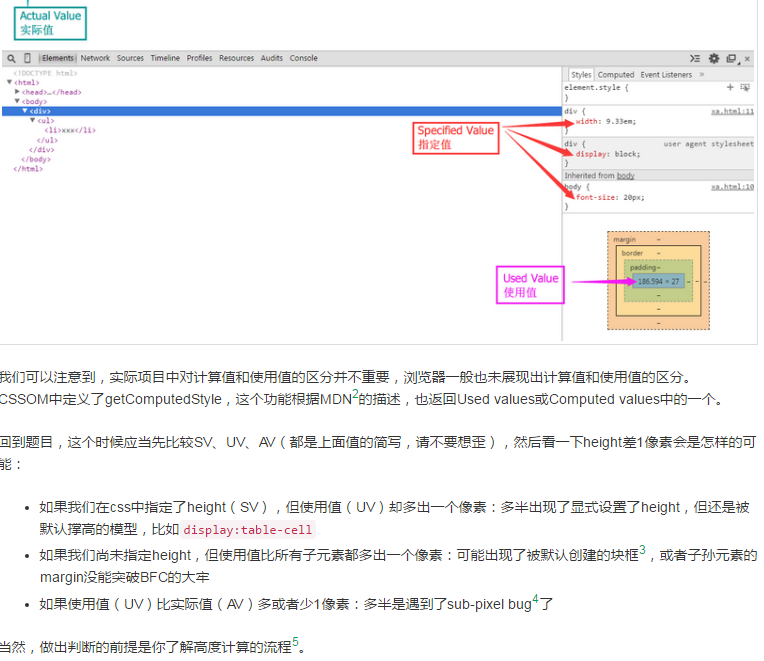
对应的值的查看,以Developer Tools截图为例: