
在使用 jquery.validate 的过程中发现了一个问题:
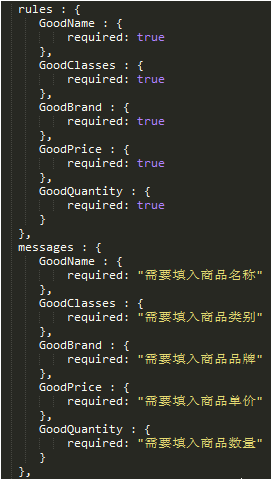
页面需要:
我需要的是每行都要有错误提示,但是每行的 name 是相同的,所以无法实现。
如果 name 每个都不相同的话,js代码怎么写呢?

这个部分需要每个name对应的验证,在每次增加行的基础上,怎么同步增加行的验证呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
equalTo: function( value, element, param )
找到这一段,复制下来,然后用jQuery.validator.addMethod函数定义一个新的比较方法,比如equalToInRow
里面的var target = $(param);是取值的了,你可以改成,比如
var target = $(element).parents(".table-row").find(param)
大概就是这个思路
然后问题来了 jQuery validator是绑在每一个name上的。。每一行输入框的name都不一样
上面的相当于白做 所以更简单的办法是给每一个输入框不同的name,比如password_2 confirm_password_2
然后写个循环去初始化这个东西
equalTo: function( value, element, param )
找到这一段,复制下来,然后用jQuery.validator.addMethod函数定义一个新的比较方法,比如equalToInRow
里面的var target = $(param);是取值的了,你可以改成,比如var target = $(element).parents(".table-row").find(param)
大概就是这个思路
然后问题来了 jQuery validator是绑在每一个name上的。。每一行输入框的name都不一样
上面的相当于白做 所以更简单的办法是给每一个输入框不同的name,比如password_2 confirm_password_2
然后写个循环去初始化这个东西