
页面开始加载jquery:
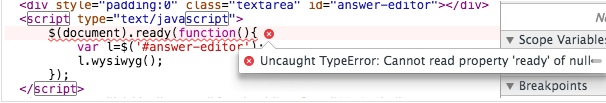
在运行到页面中间加载某个插件时报错
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
那么有可能是在引用 jQuery 之后,$(document).ready 之前对 $ 重新定义了,所以建议你把 $ 输出来看看。
console.log($ === jQuery, $, jQuery)
正常的情况下应该输出
true function (a,b){return new p.fn.init(a,b,c)} function (a,b){return new p.fn.init(a,b,c)}
如果 $ === jQuery 是 true,再检查 $.fn 是否有变动(这个可能性比较小)
console.log($.fn.ready)
这个的输出正常的话应该是这样
function (e){return b.ready.promise().done(e),this}