
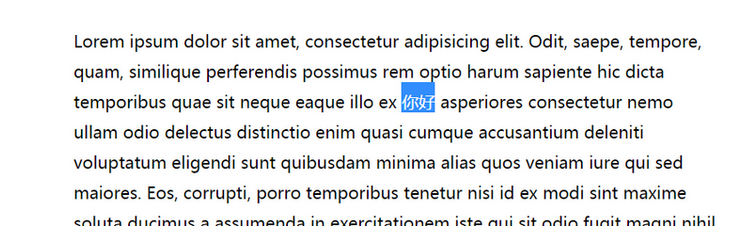
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit, saepe, tempore, quam, similique perferendis possimus rem optio harum sapiente hic dicta temporibus quae sit neque eaque illo ex 你好 asperiores consectetur nemo ullam odio delectus distinctio enim quasi cumque accusantium deleniti voluptatum eligendi sunt quibusdam</p>
在页面中选中了
标签里的“你好”后,我想要返回它在页面中的相对位置。
要用到什么方法。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
getSelection() 可以捕捉到光标选择内容的位置,也能拿到选择内容所处的 DOM 标签,也能拿到选择内容前的文字。
先算出 容器DOM 所处页面的相对位置
新设一个 DIV,样式和 容器DOM 要一致,然后把选择内容前的文字放进去,容器DOM 的高度 + 该 DIV 的高度 就是选择文字的高度了
记下上一个 DIV 的宽度,然后再设置一个 span 保证内容在一行然后得到这个 span 的宽度,并以 DIV 的宽度取余,这样 容器DOM 的宽度 + DIV 宽度 % span 宽度 就是选择文字的宽度了。
记得每次处理完之后记得把过程中的 DIV 和 span 都删除掉,这样应该能应付绝大多数的场景了。