
如何在Flutter中使用SDK与阿里云表格存储进行交互?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
Flutter没有直接与阿里云表格存储进行交互的SDK建议通过API的方式搞个后端服务比如用java,C#什么的做个api,通过这个api来操作阿里云表格存储
添加依赖
首先,你需要在Flutter项目的pubspec.yaml文件中添加阿里云表格存储的SDK依赖。阿里云提供了官方的SDK,但是请注意,截至我最后更新的知识(2023年),阿里云可能没有直接提供Flutter版本的SDK。在这种情况下,你可能需要使用HTTP客户端来直接调用阿里云表格存储的REST API。
yaml
dependencies:
flutter:
sdk: flutter
http: ^0.13.3

dart
import 'package:http/http.dart' as http;
import 'dart:convert';
Future main() async {
// 配置你的阿里云表格存储信息
var accessKeyId = 'yourAccessKeyId';
var accessKeySecret = 'yourAccessKeySecret';
var endpoint = 'yourTableStoreEndpoint';
var instanceName = 'yourInstanceName';
var tableName = 'yourTableName';
// 创建客户端
var client = http.Client();
// 这里可以添加你的业务逻辑,例如创建表、获取数据等
}
要在Flutter中使用SDK与阿里云表格存储进行交互,您需要遵循以下步骤:
在您的Flutter项目中添加阿里云表格存储的SDK依赖。您可以在项目的pubspec.yaml文件中添加相应的依赖项。例如,如果您使用的是Android平台,可以添加如下依赖:
yaml
复制代码
dependencies:
aliyun_tablestore: ^latest_version
安装依赖项。在终端中运行以下命令来获取并安装所需的依赖项:
bash
复制代码
flutter pub get
导入阿里云表格存储的SDK。在您的Dart代码文件中,导入所需的库:
dart
复制代码
import 'package:aliyun_tablestore/aliyun_tablestore.dart';
初始化阿里云表格存储客户端。使用您的阿里云AccessKey ID和AccessKey Secret创建一个客户端实例:
dart
复制代码
final client = OTSClient(endpoint, accessKeyId, accessKeySecret);
创建表。使用客户端实例创建一个新表:
dart
复制代码
final createTableRequest = CreateTableRequest()
..tableMeta = TableMeta('your_table_name')
..reservedThroughput = ReservedThroughput(CapacityUnit(0, 0));
client.createTable(createTableRequest).then((response) {
print('Table created successfully');
}).catchError((error) {
print('Failed to create table: $error');
});
插入数据。向表中插入一行数据:
dart
复制代码
final putRowRequest = PutRowRequest()
..tableName = 'your_table_name'
..row = Row('primary_key', {'column_name': 'value'});
client.putRow(putRowRequest).then((response) {
print('Data inserted successfully');
}).catchError((error) {
print('Failed to insert data: $error');
});
查询数据。从表中检索数据:
dart
复制代码
final getRangeRequest = GetRangeRequest()
..tableName = 'your_table_name'
..direction = Direction.FORWARD; // or BACKWARD
client.getRange(getRangeRequest).then((response) {
print('Data retrieved successfully: ${response.rows}');
}).catchError((error) {
print('Failed to retrieve data: $error');
});
这些是基本的步骤,用于在Flutter应用程序中与阿里云表格存储进行交互。根据您的需求,您可能需要进一步了解阿里云表格存储的其他功能和API。请确保在使用之前阅读阿里云表格存储的官方文档以了解更多详细信息。
在Flutter中使用阿里云表格存储的SDK进行交互,首先需要了解Flutter与阿里云SDK集成的基本步骤。尽管直接关于Flutter与阿里云表格存储SDK交互的具体代码示例可能不直接提供,但可以根据现有的知识进行一些推断和建议。
环境准备:确保已经安装了Flutter开发环境,并且对于阿里云的使用已经有了基本的账号和权限设置。
添加依赖:虽然Flutter Package中没有直接提供阿里云表格存储的插件,但可以通过原生平台的方式(Method Channel)调用Android或iOS的SDK。因此,需要在原生项目中引入相应的阿里云SDK依赖。
使用Method Channel:利用Flutter的MethodChannel机制,可以在Dart代码中调用原生(Java/Kotlin for Android,Swift/Objective-C for iOS)代码,进而实现对阿里云表格存储的操作。
编写原生代码:在原生项目中,根据阿里云提供的SDK文档,编写相应的操作代码,如创建表、查询数据等,并通过Method Channel暴露给Dart层。
Dart层调用:在Flutter的Dart代码中,通过Method Channel调用原生方法,实现对阿里云表格存储的操作。
测试与调试:由于涉及到原生代码的编写,建议在真机上进行充分的测试和调试,确保功能的正确性和稳定性。
注意事项:由于Flutter与原生代码的交互相对复杂,建议在项目规划阶段就考虑到这一点,以便更好地进行架构设计和代码组织。
需要注意的是,由于Flutter本身并不直接支持阿里云表格存储的SDK,因此上述步骤可能需要一定的原生开发经验。同时,随着技术的不断发展,未来可能会有更直接或简便的方式来实现这一需求。
此外,阿里云OpenAPI开发者门户提供了多种SDK语言的支持,包括Demo、完整工程、部署指南等资源,这些资源虽然不是直接针对Flutter的,但可以作为参考,帮助理解如何在不同平台上使用阿里云的SDK。
最后,由于金融、医疗、法律等领域的专业性和复杂性,如果涉及这些领域的应用开发,请务必咨询相关领域的专业人士或机构,以确保应用的安全性和合规性。
在pubspec.yaml文件中添加http依赖:
dependencies:
flutter:
sdk: flutter
http: ^0.13.3 # 请检查最新版本号
使用http库发送请求到Tablestore的HTTP API端点。
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Tablestore Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
await putRow();
},
child: Text('Put Row'),
),
),
),
);
}
}
Future<void> putRow() async {
final url = 'https://<your-instance-id>.<region>.ots.aliyuncs.com/api/instances/<your-instance-id>/tables/<your-table-name>/rows';
final headers = {
'Content-Type': 'application/json',
'x-ots-accesskeyid': '<your-access-key-id>',
'x-ots-accesskeysecret': '<your-access-key-secret>',
'x-ots-instancename': '<your-instance-id>',
'x-ots-version': '2015-06-06',
'x-ots-timestamp': '<current-timestamp>', // 需要是ISO8601格式,并且与你的服务器时间相差不超过15分钟
'x-ots-signature': '<your-signature>', // 需要根据Tablestore的签名算法计算得出
};
final body = jsonEncode({
'PrimaryKey': [
{'ColumnName': 'pk1', 'ColumnValue': 'value1'},
],
'AttributeColumns': [
{'ColumnName': 'attr1', 'ColumnValue': {'StringValue': 'value2'}},
],
'Condition': {'RowExistenceExpectation': 'EXPECT_NOT_EXIST'},
});
final response = await http.post(
Uri.parse(url),
headers: headers,
body: body,
);
if (response.statusCode == 200) {
print('Row put successfully!');
} else {
print('Failed to put row: ${response.body}');
}
}
在Flutter中使用SDK与阿里云表格存储(Tablestore,现称为OTS,即Open Table Service)进行交互,通常需要通过以下步骤实现。由于Flutter本身是基于Dart语言的,而阿里云表格存储官方可能主要提供Java、Python、Node.js等语言的SDK,你需要找到一个适用于Dart或可以通过平台通道(Platform Channels)与原生代码交互的SDK。
以下是一个基本的流程,展示了如何在Flutter应用中与阿里云表格存储进行交互:
寻找或编写SDK:
设置阿里云表格存储:
配置Flutter项目:
pubspec.yaml文件中添加任何必要的依赖项(如果你使用的是第三方库或插件)。android/和ios/目录下分别创建原生代码文件。实现平台通道(如果需要):
编写Flutter代码:
测试与调试:
发布应用:
由于这个过程可能涉及大量细节和编码工作,以下是一个简化的示例,展示了如何通过平台通道在Flutter中调用原生代码(假设你已经有了原生SDK的调用方式):
// Flutter端代码
import 'package:flutter/services.dart';
class TablestoreService {
static const MethodChannel _channel = MethodChannel('com.example.tablestore');
static Future<String?> getDataFromTablestore(String tableName, String primaryKey) async {
try {
final result = await _channel.invokeMethod('getDataFromTablestore', {
'tableName': tableName,
'primaryKey': primaryKey,
});
return result;
} on PlatformException catch (e) {
print("Failed to get data from Tablestore: '${e.message}'.");
return null;
}
}
}
// Android端代码(Java)
import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugin.common.MethodChannel;
import com.aliyun.ots.OTSClient;
import com.aliyun.ots.model.PrimaryKey;
import com.aliyun.ots.model.RowQueryCriteria;
import com.aliyun.ots.model.SearchRowResult;
public class TablestorePlugin implements MethodCallHandler {
private MethodChannel channel;
private OTSClient client;
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "com.example.tablestore");
TablestorePlugin plugin = new TablestorePlugin(channel);
channel.setMethodCallHandler(plugin);
}
private TablestorePlugin(MethodChannel channel) {
this.channel = channel;
// 初始化OTSClient
this.client = new OTSClient(...); // 填写你的实例信息和访问密钥
}
@Override
public void onMethodCall(MethodCall call, Result result) {
if (call.method.equals("getDataFromTablestore")) {
String tableName = call.argument("tableName");
String primaryKey = call.argument("primaryKey");
// 执行Tablestore查询操作
PrimaryKey pk = new PrimaryKey().addPrimaryKeyColumn("PK", primaryKey);
RowQueryCriteria criteria = new RowQueryCriteria(tableName).addPrimaryKey(pk);
SearchRowResult resultObj = client.searchRow(criteria, null);
// 处理结果并返回给Flutter
result.success(resultObj.getRow().getAttributes().toString());
} else {
result.notImplemented();
}
}
}
请注意,上面的Android代码示例是基于假设的,并没有展示完整的OTSClient初始化过程和错误处理。在实际应用中,你需要根据阿里云表格存储的Java SDK文档来正确初始化客户端并处理各种异常情况。
对于iOS端,你需要使用Swift或Objective-C来实现类似的功能,并通过FlutterMethodChannel与Flutter进行通信。由于篇幅限制,这里不再展示iOS端的代码示例。
最后,请确保在发布应用时遵循阿里云的安全最佳实践,不要将访问密钥硬编码在客户端代码中。你可以考虑使用阿里云的RAM(Resource Access Management)服务来管理访问权限,并通过服务器端应用来代理客户端的请求。
要在Flutter应用中使用阿里云表格存储Java SDK,您需要通过以下步骤:
您需要在Flutter应用中创建一个Java层的桥梁,因为Flutter本身不支持直接集成Java SDK。
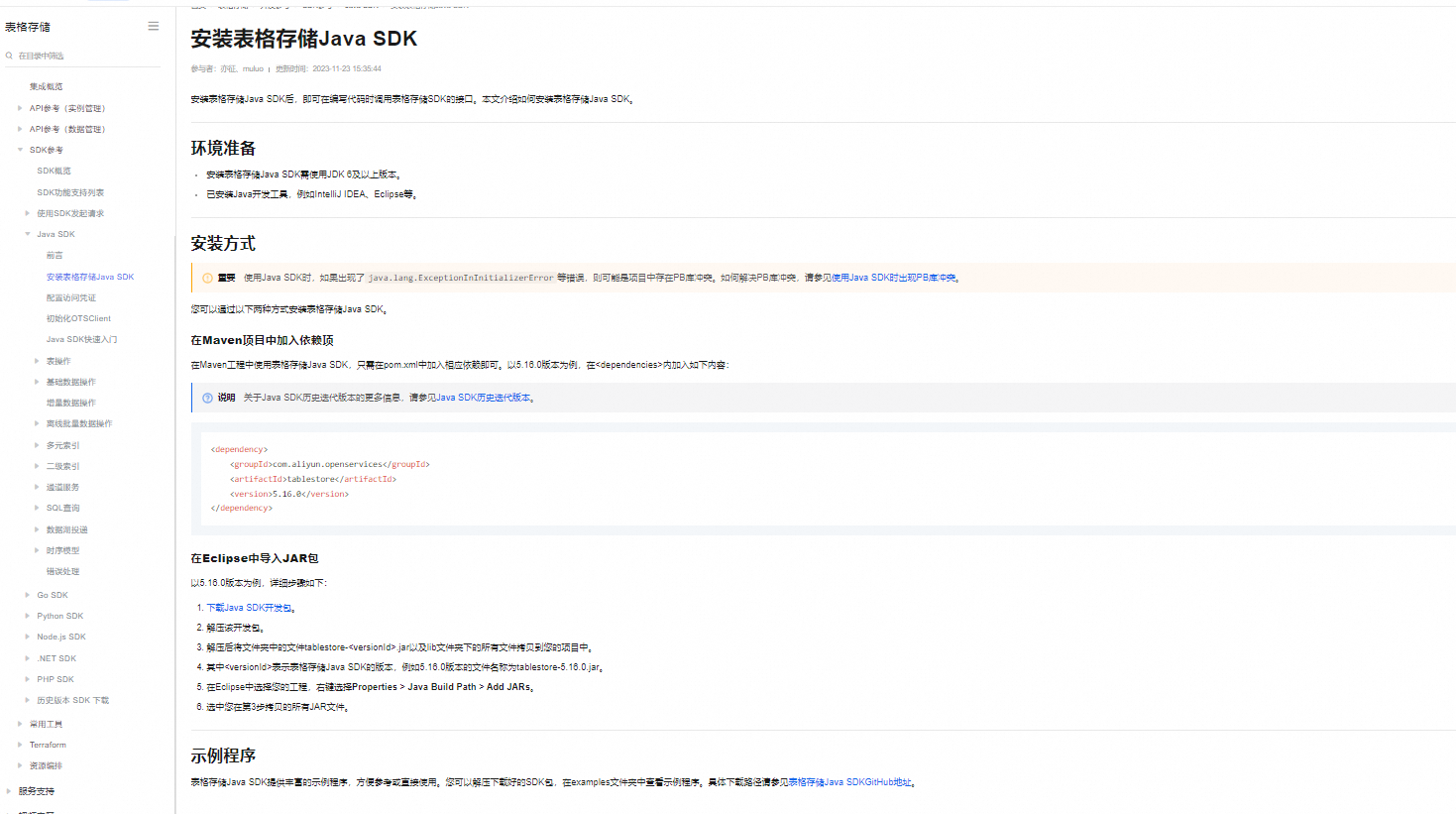
在Android Studio或Xcode中,为Flutter的Android或iOS插件添加表格存储Java SDK的依赖,参考上述文档中提供的Maven或Eclipse的安装方式。
在Flutter的android和ios目录下创建一个Java Native Interface或MethodChannel,以便在Dart代码中调用Java层的SDK。
调整您的Dart代码以通过MethodChannel与Java层通信,发送请求并接收响应。

首先,在你的 pubspec.yaml 文件中添加必要的依赖。阿里云表格存储并没有官方的 Flutter SDK,但你可以使用 Dart 的 HTTP 客户端来调用 RESTful API 或者使用 Dart 的 http 包来发送 HTTP 请求。
dependencies:
http: ^0.13.3 # 使用最新版本的 http 包
创建一个客户端实例来发送 HTTP 请求。你需要设置阿里云的访问密钥(AccessKey ID 和 AccessKey Secret),以及表格存储的 endpoint。
import 'package:http/http.dart' as http;
import 'dart:convert';
class TableStoreClient {
final String _endpoint;
final String _accessKeyId;
final String _accessKeySecret;
TableStoreClient(this._endpoint, this._accessKeyId, this._accessKeySecret);
Future<http.Response> _sendRequest(String method, String path, {Map<String, String> headers, body}) async {
// 构建请求 URL
final url = 'https://$_endpoint$path';
// 设置默认头信息
headers ??= {};
headers['Content-Type'] = 'application/json';
headers['x-ots-date'] = DateTime.now().toUtc().toIso8601String(); // 当前时间的 UTC 格式
// 发送请求
final response = await http.Client().send(http.Request(method, Uri.parse(url))
..headers.addAll(headers)
..body = jsonEncode(body));
return response;
}
// 其他方法可以在这里定义
}
阿里云表格存储需要对每个请求进行签名。你可以使用 HMAC-SHA1 算法生成签名。这里是一个简单的示例:
import 'dart:convert';
import 'dart:typed_data';
import 'package:crypto/crypto.dart';
import 'package:convert/convert.dart';
String signRequest(String accessKeySecret, String stringToSign) {
final key = utf8.encode(accessKeySecret);
final data = utf8.encode(stringToSign);
final hmacSha1 = Hmac(sha1, key);
final digest = hmacSha1.convert(data);
return hex.encode(digest.bytes);
}
// 在发送请求时计算签名并添加到头部
Future<http.Response> _sendRequest(String method, String path, {Map<String, String> headers, body}) async {
// ... 前面的代码 ...
// 计算签名
final stringToSign = '$method\n${headers['Content-Type']}\n${headers['x-ots-date']}\n$path';
final signature = signRequest(_accessKeySecret, stringToSign);
headers['Authorization'] = 'OTS $accessKeyId:$signature';
// ... 后面的代码 ...
}
根据阿里云表格存储的 API 文档,实现基本的操作,如创建表、插入数据、查询数据等。
Future<void> createTable(String tableName, List<Map<String, String>> primaryKeys) async {
final path = '/$tableName';
final body = {
'table_meta': {
'table_name': tableName,
'primary_key_schema': primaryKeys,
},
'reserved_throughput': {
'capacity_unit': {'read': 0, 'write': 0},
}
};
final response = await _sendRequest('POST', path, body: body);
if (response.statusCode != 200) {
throw Exception('Failed to create table: ${response.body}');
}
}
Future<void> putRow(String tableName, Map<String, dynamic> primaryKey, Map<String, dynamic> attributes) async {
final path = '/$tableName';
final body = {
'row': {
'primary_key': primaryKey,
'attribute_columns': attributes,
},
'condition': 'IGNORE'
};
final response = await _sendRequest('PUT', path, body: body);
if (response.statusCode != 200) {
throw Exception('Failed to put row: ${response.body}');
}
}
Future<Map<String, dynamic>> getRow(String tableName, Map<String, dynamic> primaryKey) async {
final path = '/$tableName';
final body = {
'primary_key': primaryKey,
};
final response = await _sendRequest('GET', path, body: body);
if (response.statusCode != 200) {
throw Exception('Failed to get row: ${response.body}');
}
return jsonDecode(response.body);
}
在你的 Flutter 应用中使用这些方法来与阿里云表格存储进行交互。
void main() async {
final client = TableStoreClient(
'your-endpoint',
'your-access-key-id',
'your-access-key-secret',
);
try {
// 创建表
await client.createTable('my_table', [
{'name': 'id', 'type': 'INTEGER'},
]);
// 插入数据
await client.putRow('my_table', {'id': 1}, {'name': 'Alice', 'age': 30});
// 查询数据
final row = await client.getRow('my_table', {'id': 1});
print(row);
} catch (e) {
print(e);
}
}
通过以上步骤,你可以在 Flutter 应用中与阿里云表格存储进行基本的交互。如果你有更复杂的需求,建议查阅阿里云表格存储的官方文档,并根据具体需求调整代码。
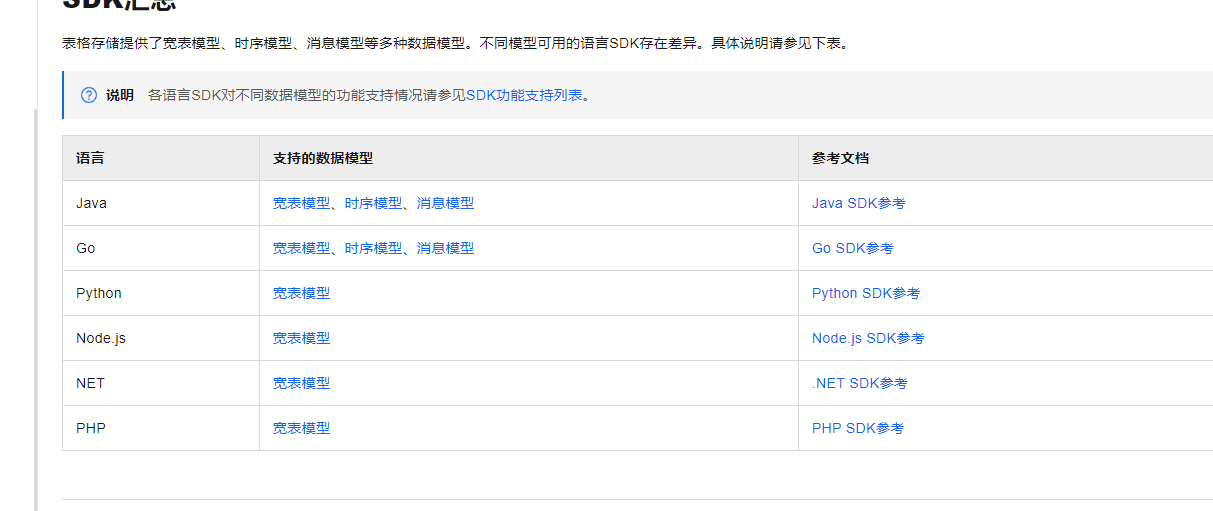
阿里云表格存储提供了多种语言的SDK,如Java、Go、Python、Node.js、.NET和PHP
,但目前官方没有直接提供Flutter SDK。
可能需要使用HTTP客户端库(如http或dio)在Flutter应用中直接调用表格存储的RESTful API。

参考文档https://help.aliyun.com/zh/tablestore/developer-reference/sdk-overview
https://help.aliyun.com/zh/tablestore/developer-reference/operation-summary-of-tablestore-api