
在VSCode中进行断点调试时,如何为源代码打上断点?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

打开源代码文件:
在 VSCode 中打开你想要调试的源代码文件。
定位到要断点的代码行:
滚动鼠标或使用键盘快捷键(如上下箭头键)将光标定位到你想要设置断点的那一行代码。
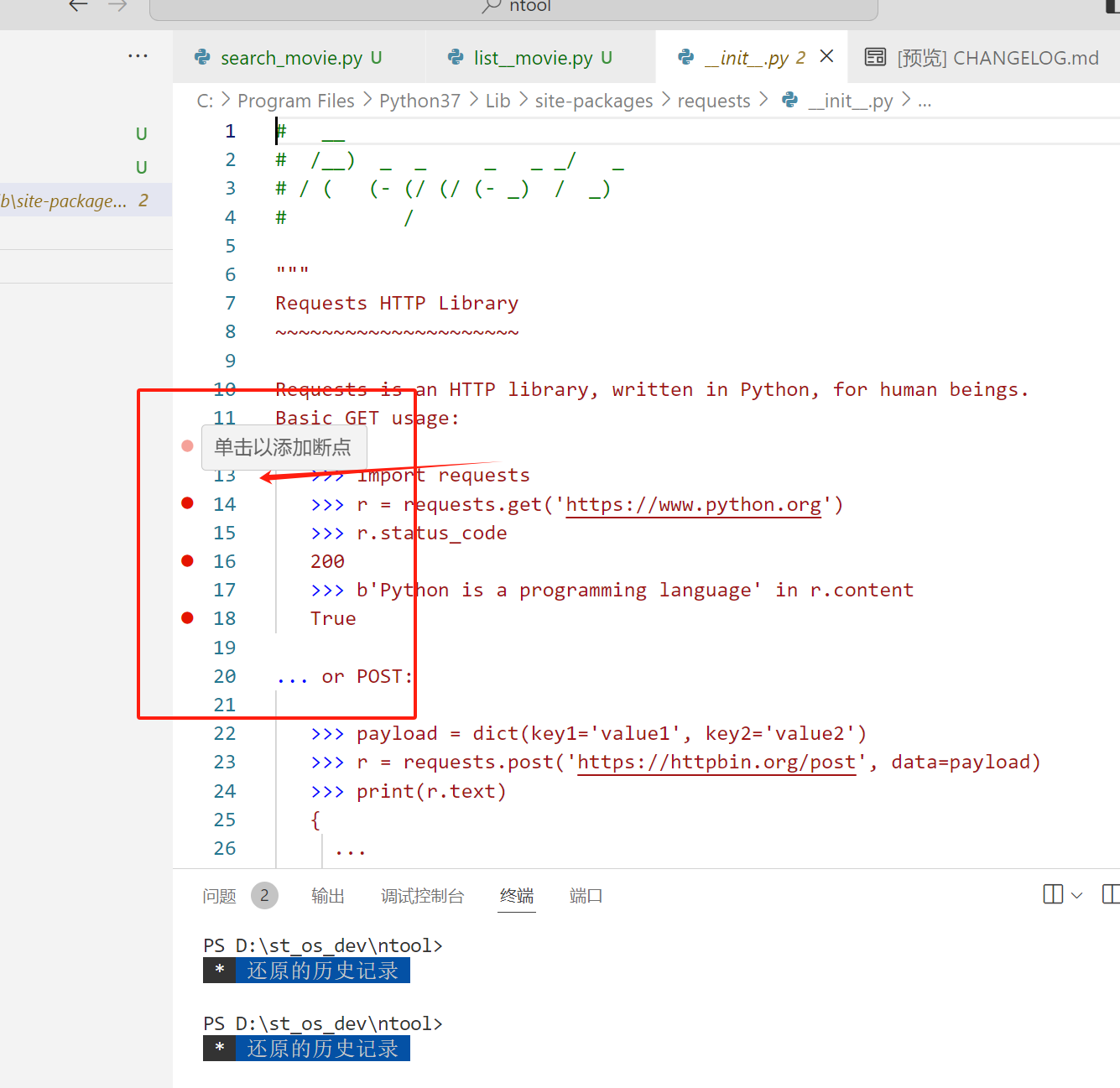
设置断点:
在行号旁边的空白区域点击,通常位于代码行的左边边缘,会出现一个红点,表示断点已设置。
或者,你可以将光标放在代码行内,然后按 F9 快捷键来设置或删除断点。
你还可以在菜单栏中选择“运行”(Run) > “添加/删除断点”(Add/Remove Breakpoint) 来设置断点。
配置调试环境:
确保你的调试环境已经配置好。这包括启动配置(在 .vscode/launch.json 文件中设置),以及任何必要的环境变量或工作目录设置。
开始调试会话:
点击左侧的调试图标或按 Ctrl+Shift+D 打开调试视图。
选择一个调试配置,然后点击绿色的开始调试按钮(或按 F5)开始调试会话。
程序执行至断点:
当你的程序执行到断点处时,执行会自动暂停,此时你可以检查变量值、程序状态和调用堆栈。
管理断点:
你可以在“调试”(Debug)面板中查看和管理所有断点。
右键点击断点可以对其进行编辑,如设置条件表达式或动作。
条件断点:
如果你想要在特定条件下才触发断点,可以右键点击断点并选择“编辑断点”(Edit Breakpoint),然后设置条件表达式。
在VSCode中进行断点调试时,为源代码打上断点的步骤如下:
一、打开源代码文件
在VSCode中,通过文件菜单或侧边栏的文件浏览器,找到并打开你需要调试的源代码文件。
二、设置断点
在源代码文件中,浏览代码,找到你希望程序在执行时暂停的那一行代码。
在该行代码的行号区域(通常位于代码行左侧的空白区域)单击鼠标左键,或者按下快捷键F9。此时,会在该行显示一个红色圆点,表示已成功设置断点。
三、配置调试器(如尚未配置)
如果是第一次进行调试,需要配置调试器。点击VSCode左侧的调试图标(通常是一个虫子的图标)或使用快捷键Ctrl+Shift+D,打开调试面板。
点击调试面板顶部的齿轮图标,选择“添加配置”来配置调试器。
根据你的项目需求,选择适合的调试配置模板,并填写必要的配置信息,如程序入口文件、命令行参数等。
四、启动调试
配置完成后,点击调试面板顶部的绿色运行按钮(通常是一个绿色的三角形),或使用快捷键F5,启动调试。
程序将以调试模式运行,并在你设置的断点处自动停止执行。
五、管理断点
查看断点:在调试面板的“断点”窗口中,你可以查看所有已设置的断点。
编辑断点:如果你希望断点只在特定条件下触发,可以右键单击断点,选择“条件”或“Edit Breakpoint”(编辑断点),然后在弹出的对话框中输入一个条件表达式。当程序执行到该断点时,只有满足条件表达式才会暂停执行。
日志断点:除了在断点处暂停执行外,你还可以选择在断点处输出日志信息。右键单击断点,选择“日志消息”或类似的选项(具体名称可能因VSCode版本或插件而异),然后输入你希望在断点处输出的日志信息。当程序执行到该断点时,会在调试控制台中输出你指定的日志信息,但不会暂停执行。
禁用/删除断点:通过右键单击断点并选择“禁用断点”或“删除断点”,可以禁用或删除断点。禁用后的断点会变成灰色,表示不再生效,但你可以随时重新启用它。删除后的断点将彻底从项目中移除。
六、调试过程中的操作
在断点处暂停执行后,你可以在调试面板的“变量”或“监视”窗口中查看当前变量的值和表达式的计算结果。
使用调试工具栏中的“单步进入”、“单步跳过”等按钮,可以逐行执行代码,观察程序的执行过程。
点击调试工具栏上的“继续”按钮或按下F5键,可以继续执行程序,直到遇到下一个断点或程序结束。
点击调试工具栏上的“停止”按钮,可以停止调试会话。
通过以上步骤,你可以在VSCode中成功设置和使用断点进行代码调试。这将有助于你更好地理解程序的执行流程,找出并修复潜在的错误。
在VSCode中进行断点调试时,为源代码打上断点的方法如下:
打开你想要设置断点的源代码文件。
将光标移动到你想要设置断点的行号上。
单击左侧的空白区域(行号旁边),或者使用快捷键F9来设置或取消断点。
设置断点后,你会看到该行的左侧出现一个红点,表示已经设置了断点。
接下来,你可以启动调试器并运行你的代码。当代码执行到设置了断点的那一行时,程序会暂停执行,此时你就可以查看变量的值、单步执行代码等操作。
需要注意的是,为了能够进行断点调试,你需要确保你的项目配置正确,并且已经安装了适当的调试工具。对于不同的编程语言和框架,可能需要安装相应的扩展和调试适配器。例如,如果你正在使用Python进行开发,你可能需要安装Python扩展以及相应的调试适配器。
在VSCode(Visual Studio Code)中进行断点调试时,为源代码打上断点的步骤如下:
launch.json的JSON文件。通过以上步骤,你就可以在VSCode中成功地为源代码打上断点并进行调试了。
在VSCode(Visual Studio Code)中进行断点调试时,为源代码打上断点的步骤如下:
一、基本步骤
打开源代码文件:
在VSCode中,通过文件菜单或侧边栏的文件浏览器,找到并打开你需要调试的源代码文件。
设置断点:
在源代码文件中,找到你希望程序在执行时暂停的那一行代码。
在该行代码的行号区域(通常位于代码行左侧的空白区域)单击鼠标左键,或者按下快捷键F9。此时,会在该行显示一个红色圆点,表示已成功设置断点。
二、高级功能
条件断点:
如果你希望断点只在特定条件下触发,可以右键单击断点,选择“条件”或“Edit Breakpoint”(编辑断点)。
在弹出的对话框中,输入一个条件表达式。当程序执行到该断点时,只有满足条件表达式才会暂停执行。
日志断点:
除了在断点处暂停执行外,你还可以选择在断点处输出日志信息。
右键单击断点,选择“日志消息”或类似的选项(具体名称可能因VSCode版本或插件而异)。
输入你希望在断点处输出的日志信息。当程序执行到该断点时,会在调试控制台中输出你指定的日志信息,但不会暂停执行。
三、启动调试
配置调试环境:
在VSCode中,点击左侧的调试图标(通常是一个虫子的图标)或使用快捷键Ctrl+Shift+D,打开调试面板。
如果你是第一次进行调试,可能需要点击调试面板顶部的齿轮图标,选择“添加配置”来配置调试器。根据你的项目需求,选择适合的调试配置模板,并填写必要的配置信息(如程序入口文件、命令行参数等)。
启动调试:
配置完成后,点击调试面板顶部的绿色运行按钮(通常是一个绿色的三角形),或使用快捷键F5,启动调试。
程序将以调试模式运行,并在你设置的断点处自动停止执行。
四、调试过程中的操作
查看变量和表达式值:
在断点处暂停执行后,你可以在调试面板的“变量”或“监视”窗口中查看当前变量的值和表达式的计算结果。
单步执行:
使用调试工具栏中的“单步进入”、“单步跳过”等按钮,可以逐行执行代码,观察程序的执行过程。
继续执行:
点击调试工具栏上的“继续”按钮或按下F5键,可以继续执行程序,直到遇到下一个断点或程序结束。
停止调试:
点击调试工具栏上的“停止”按钮,可以停止调试会话。
五、移除断点
手动移除:
单击已设置的断点(红色圆点),即可移除该断点。
在调试面板中移除:
在调试面板的“断点”窗口中,你可以查看和管理所有已设置的断点。通过右键单击断点并选择“禁用断点”或“删除断点”,可以禁用或删除断点。
通过以上步骤,你可以在VSCode中成功设置和使用断点进行代码调试。
谢邀~~~
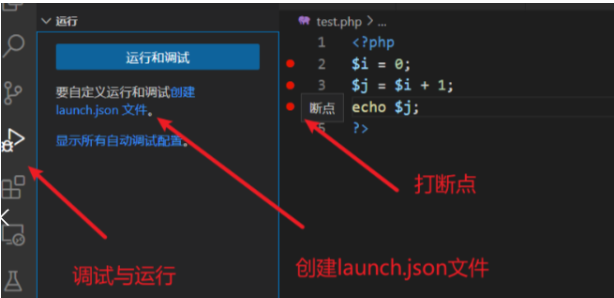
看你需要哪种类型的断点调调试了,以js举例:
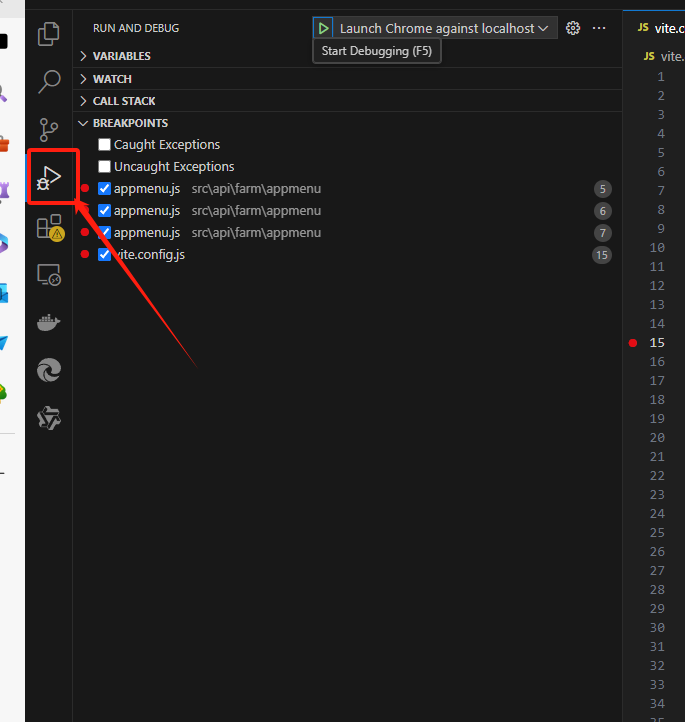
打开VScode,选择左侧的Run and Debug按键
2.在自己需要的js文件代码前打上断点,启动之前选择好的启动
小注:
VSCode支持很多便捷的插件,可以下载使用

要在VSCode中为阿里云函数计算的源代码设置断点,您可以在VSCode的编辑器侧边栏中,点击或右键点击代码行号区域来添加或删除断点。将光标移动到你想设置断点的代码行,然后单击或使用F9快捷键在当前行设置断点。当您看到左边栏中的行号变为红色时,说明断点已成功设置。
在 Visual Studio Code (VSCode) 中进行断点调试时,为源代码打上断点非常简单。以下是详细的步骤和一些额外的提示:
首先,在 VSCode 中打开你的项目文件夹。
找到并打开你想要设置断点的源代码文件。
假设你在 app.js 文件中有一段代码:
function add(a, b) {
return a + b;
}
console.log(add(5, 3));
你想在 add 函数的第一行设置断点,可以将鼠标移到 function add(a, b) { 这一行的行号区域,然后单击出现的小红点。
F5 键)来启动调试会话。有时你可能希望在某些特定条件下才触发断点。可以通过右键点击断点,选择“编辑断点”,然后输入条件表达式来实现这一点。
假设你只想在 a 和 b 的和大于 10 时触发断点:
a + b > 10。如果只是想记录某些信息而不希望程序暂停,可以使用日志断点。右键点击断点,选择“编辑断点”,然后选择“日志消息”,输入你想要记录的信息。
假设你只想记录 a 和 b 的值:
a: ${a}, b: ${b}。如果暂时不想使用某个断点,可以右键点击断点,选择“禁用断点”。断点会变成灰色,表示已禁用。
如果不再需要某个断点,可以直接点击断点将其删除,或者右键点击断点,选择“删除断点”。
通过这些步骤,你可以在 VSCode 中轻松地为源代码设置断点,并进行有效的调试。
要在VSCode中加入断点调试,可以按照以下步骤操作:
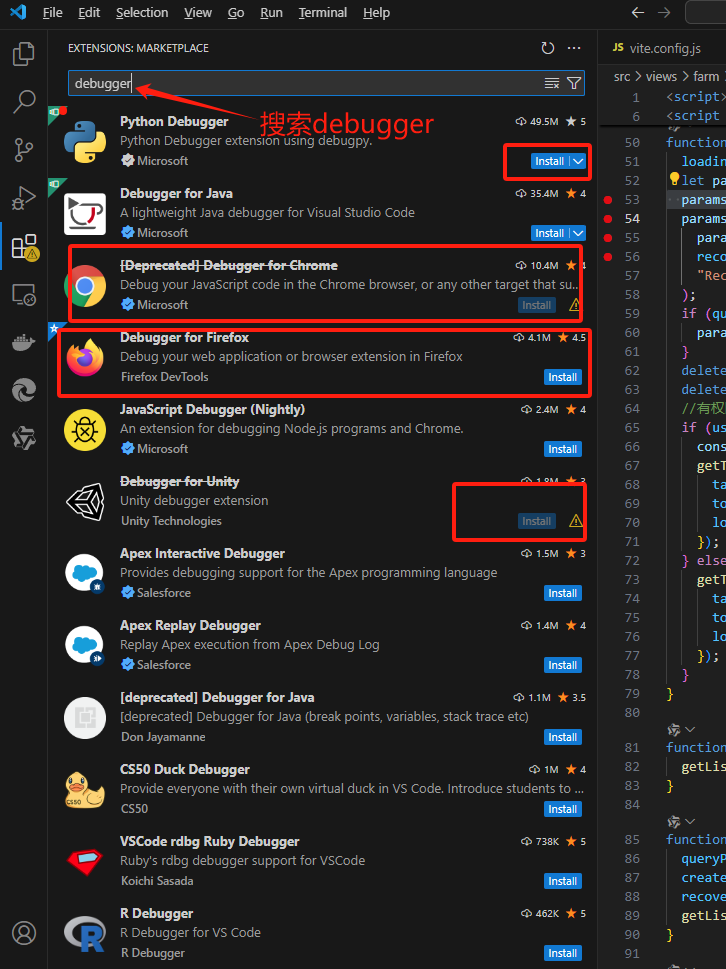
步骤1:安装所需的调试扩展
首先,在VSCode的左侧面板的扩展图标处搜索并安装适合你的编程语言的调试扩展,比如JavaScript、Python、C++等。
步骤2:打开要调试的文件
打开你想要进行断点调试的源代码文件。
步骤3:在代码行上添加断点
在源代码文件中,找到你希望程序中断的位置,然后点击行号区域,在该行号上添加一个红色的圆点。这个圆点表示你的断点。
步骤4:配置调试启动文件
点击VSCode的左侧面板的调试图标处,然后选择“创建启动配置文件”。根据你的编程语言,VSCode会自动创建一个对应的调试配置文件,比如launch.json。
步骤5:配置调试选项
在launch.json文件中,你可以配置各种调试选项,比如调试程序的运行参数、环境变量等。根据你的需要进行相应的配置。
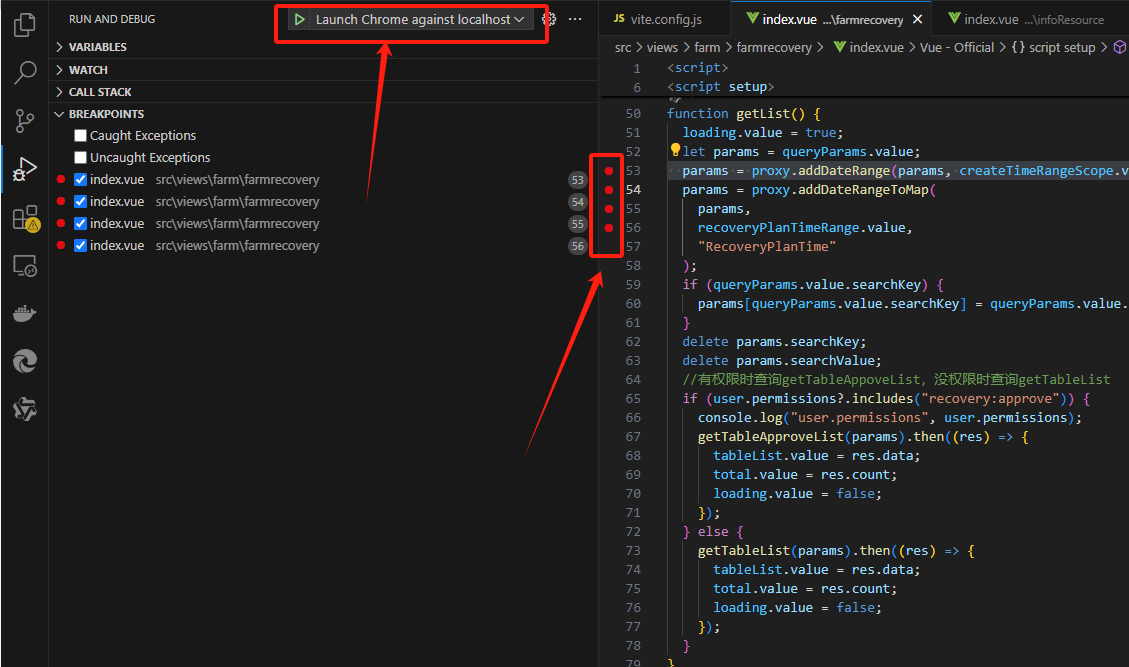
步骤6:启动调试
点击VSCode的左侧面板的调试图标处,然后选择你设置好的调试配置。点击“启动调试”按钮,你的程序将会在设置的断点处中断。
步骤7:使用调试工具
一旦程序在断点处中断,你可以使用VSCode的调试工具进行调试操作。比如,你可以逐行执行代码、查看变量的值、观察堆栈等。
