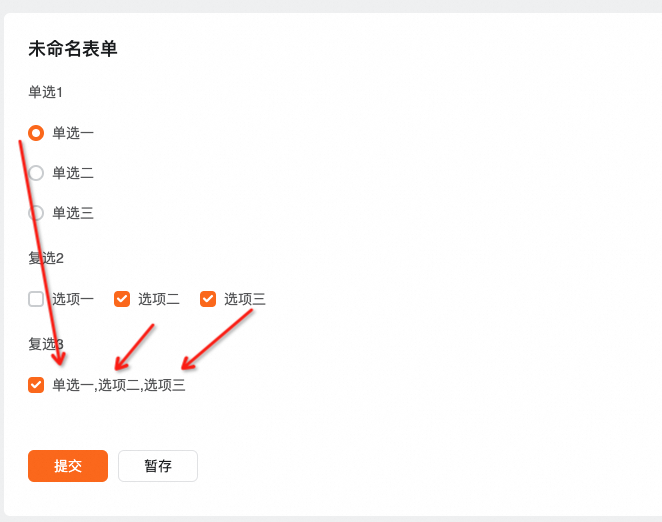
单选字段1,复选字段2,复选字段3...
把单选字段1和复选字段2的选项值合并后用赋值给复选字段3
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,关于想将两个组件的选项合并拼接在一起赋值给另外一个组件,可以参考一下代码示例:
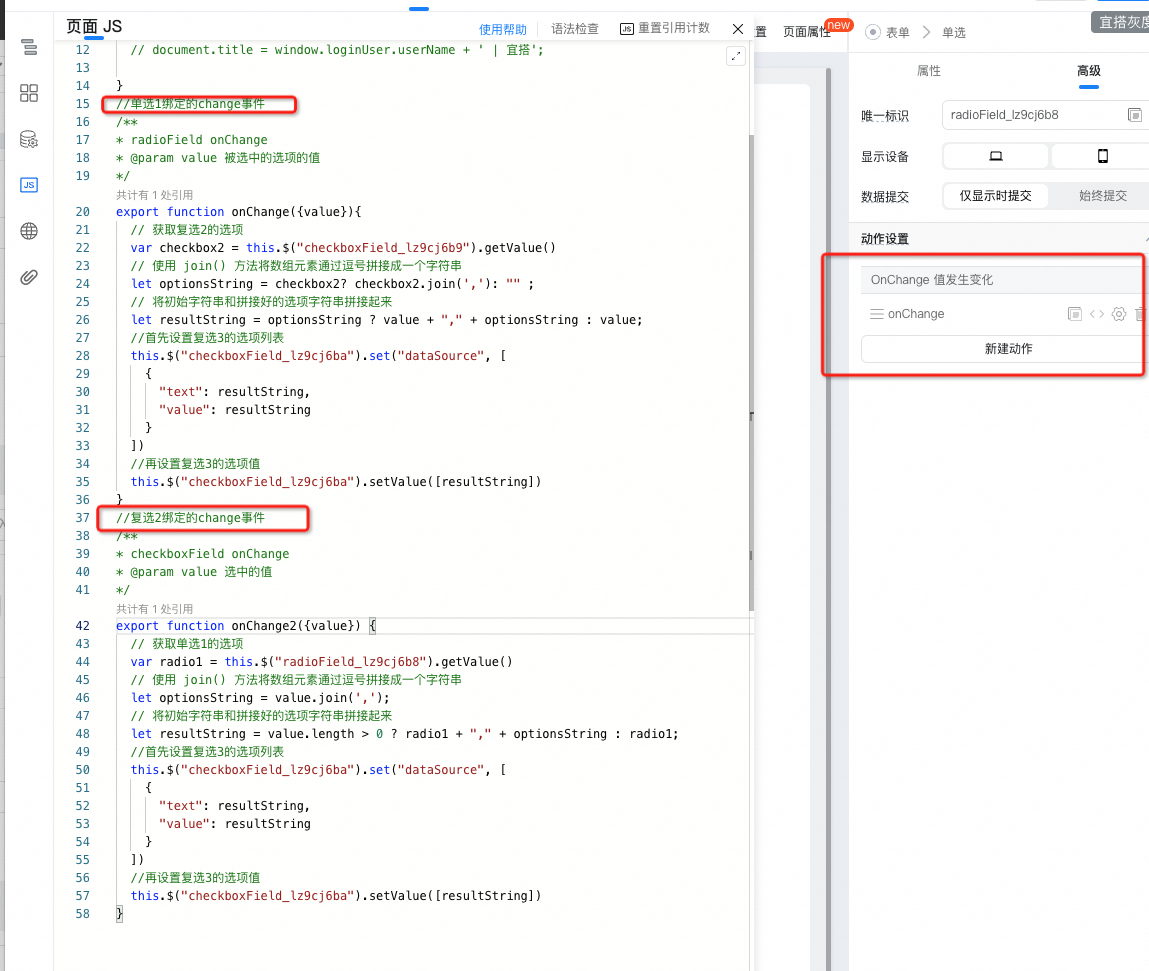
大致实现思路》单选1复选2均需绑定change事件,组件改变时获取两个组件的值使用JS拼接起来最后赋值给复选3,而由于设置复选3值前提需要选项列表中存在该选项,所以还需要通过设置dataSource属性设置选项列表
// 获取复选2的选项
var checkbox2 = this.$("checkboxField_lz9cj6b9").getValue()
// 使用 join() 方法将数组元素通过逗号拼接成一个字符串
let optionsString = checkbox2? checkbox2.join(','): "" ;
// 将初始字符串和拼接好的选项字符串拼接起来
let resultString = optionsString ? value + "," + optionsString : value;
//首先设置复选3的选项列表
this.$("checkboxField_lz9cj6ba").set("dataSource", [
{
"text": resultString,
"value": resultString
}
])
//再设置复选3的选项值
this.$("checkboxField_lz9cj6ba").setValue([resultString])
-----------------------------------------------
// 获取单选1的选项
var radio1 = this.$("radioField_lz9cj6b8").getValue()
// 使用 join() 方法将数组元素通过逗号拼接成一个字符串
let optionsString = value.join(',');
// 将初始字符串和拼接好的选项字符串拼接起来
let resultString = value.length > 0 ? radio1 + "," + optionsString : radio1;
//首先设置复选3的选项列表
this.$("checkboxField_lz9cj6ba").set("dataSource", [
{
"text": resultString,
"value": resultString
}
])
//再设置复选3的选项值
this.$("checkboxField_lz9cj6ba").setValue([resultString])

最终效果:
选择单选1以及选择复选2后,会将选项以逗号的形式拼接,最终赋值给复选3组件