按照教程https://docs.aliwork.com/docs/yida_subject/myxgd2w8uyeg3gb7
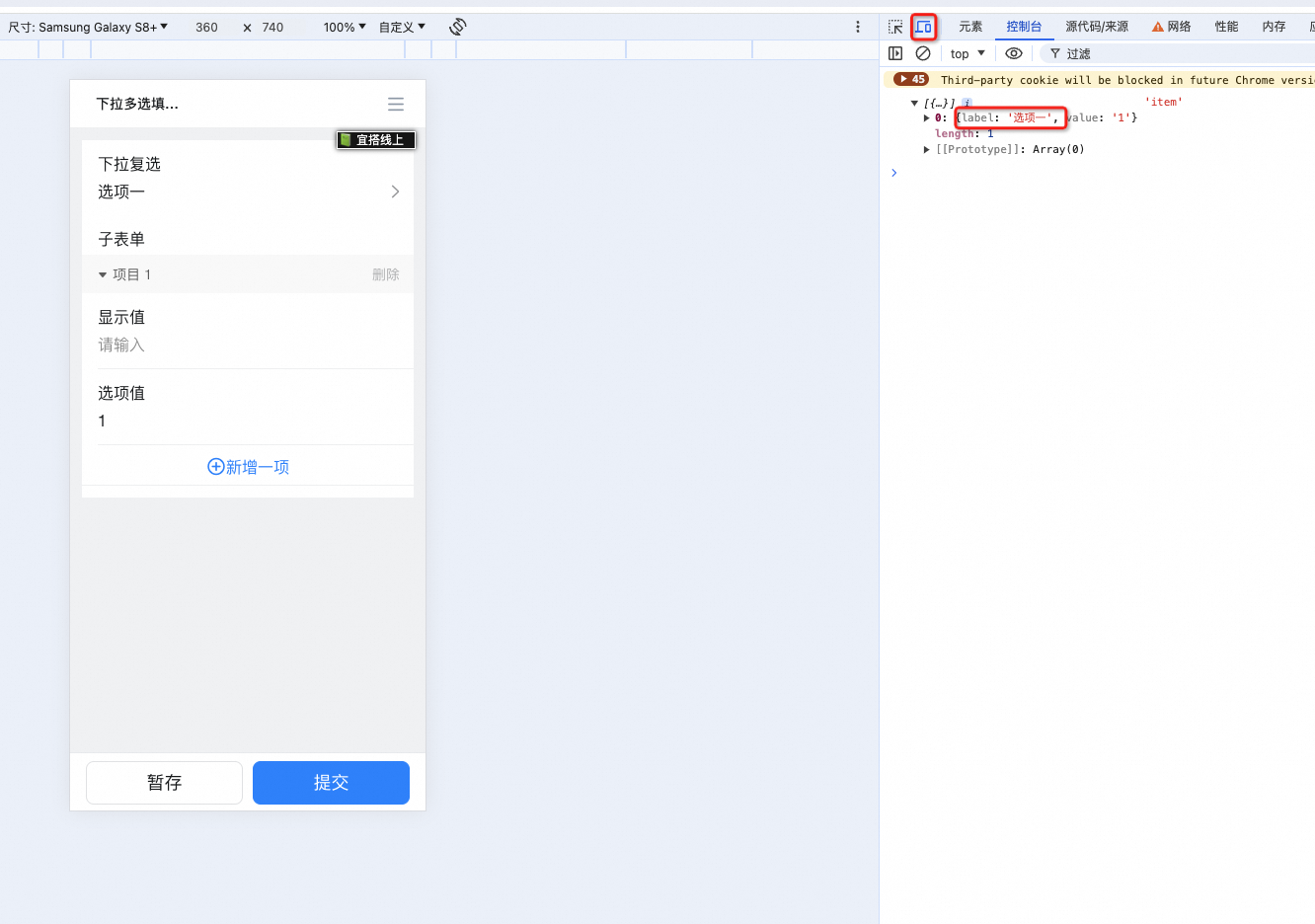
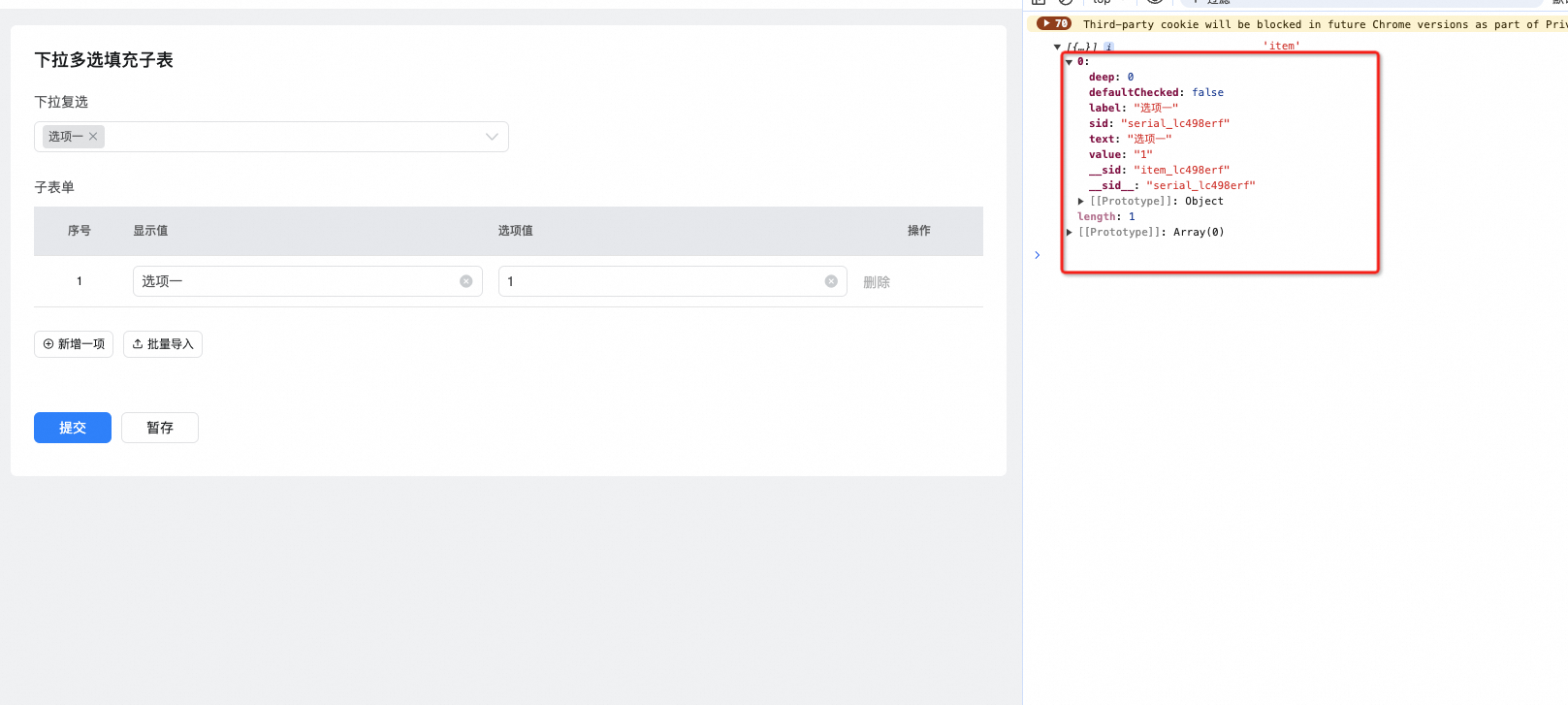
设置下拉多选填充子表,PC端正常,移动端不能填充,是什么原因,怎么才能解决啊,在线等,着急,多谢
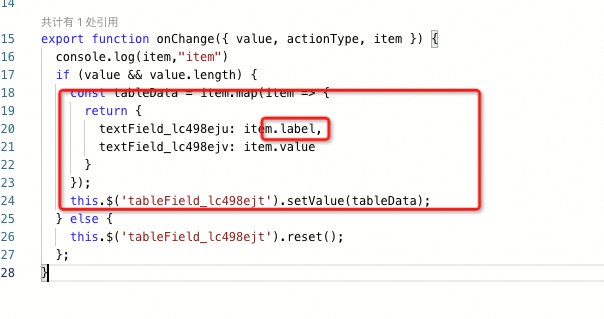
export function onChange({ value, actionType, item }) {
if (value && value.length) {
const tableData = item.map(item => {
return {
textField_lc498eju: item.text,
textField_lc498ejv: item.value
}
});
this.$('tableField_lc498ejt').setValue(tableData);
} else {
this.$('tableField_lc498ejt').reset();
};
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
是因为在pc端和移动端下拉复选组件onchang事件得到的item参数构造不一样,移动端里面没有text属性,只有label属性。可以把text修改成label