
子表新增时,会填写若干条数据,提交的时候,如何和这个表单中的历史子表数据做校验呢?比如我报销的时候,会上传多张发票,我如何判断这些发票是否已经存在了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
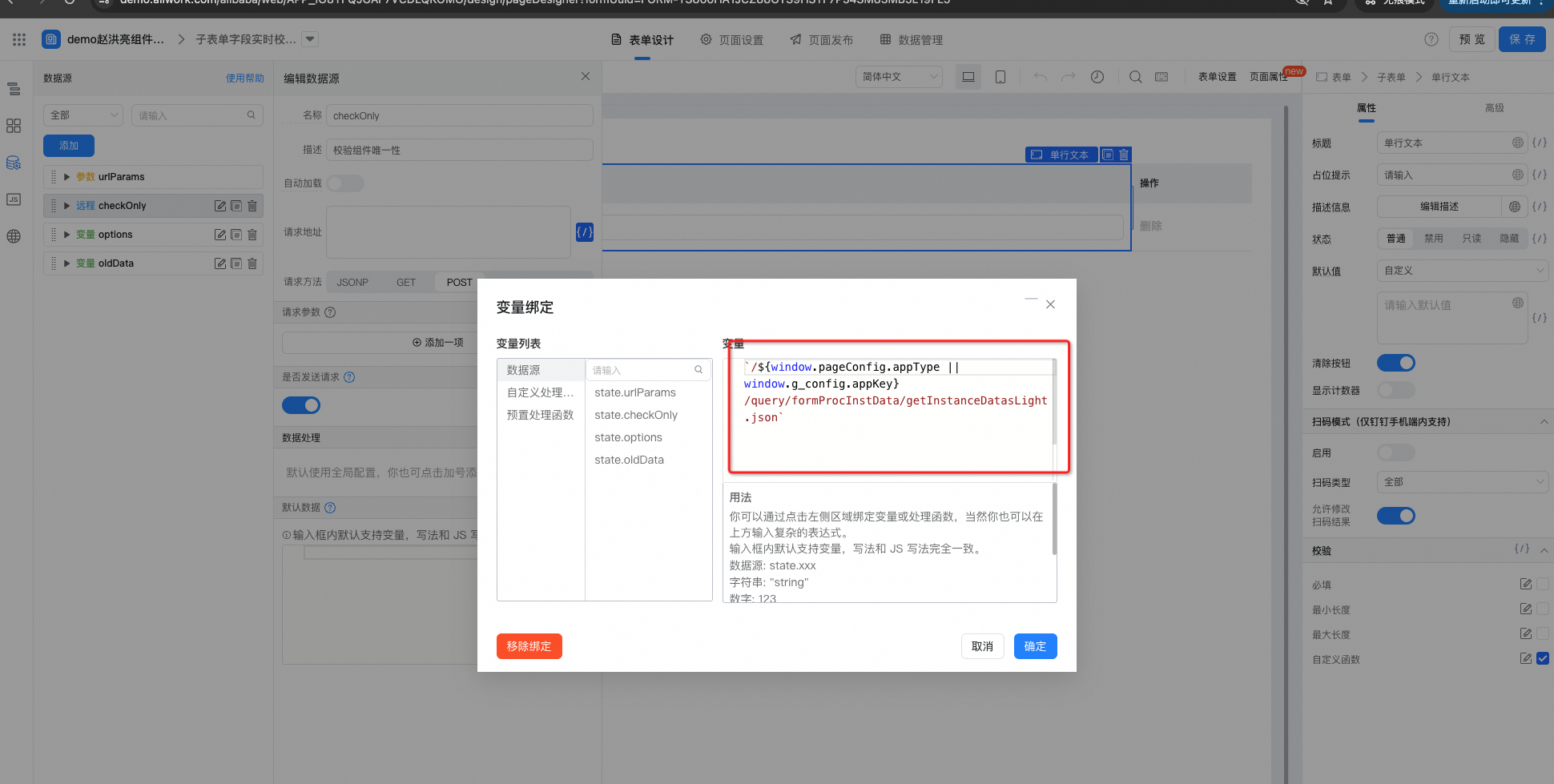
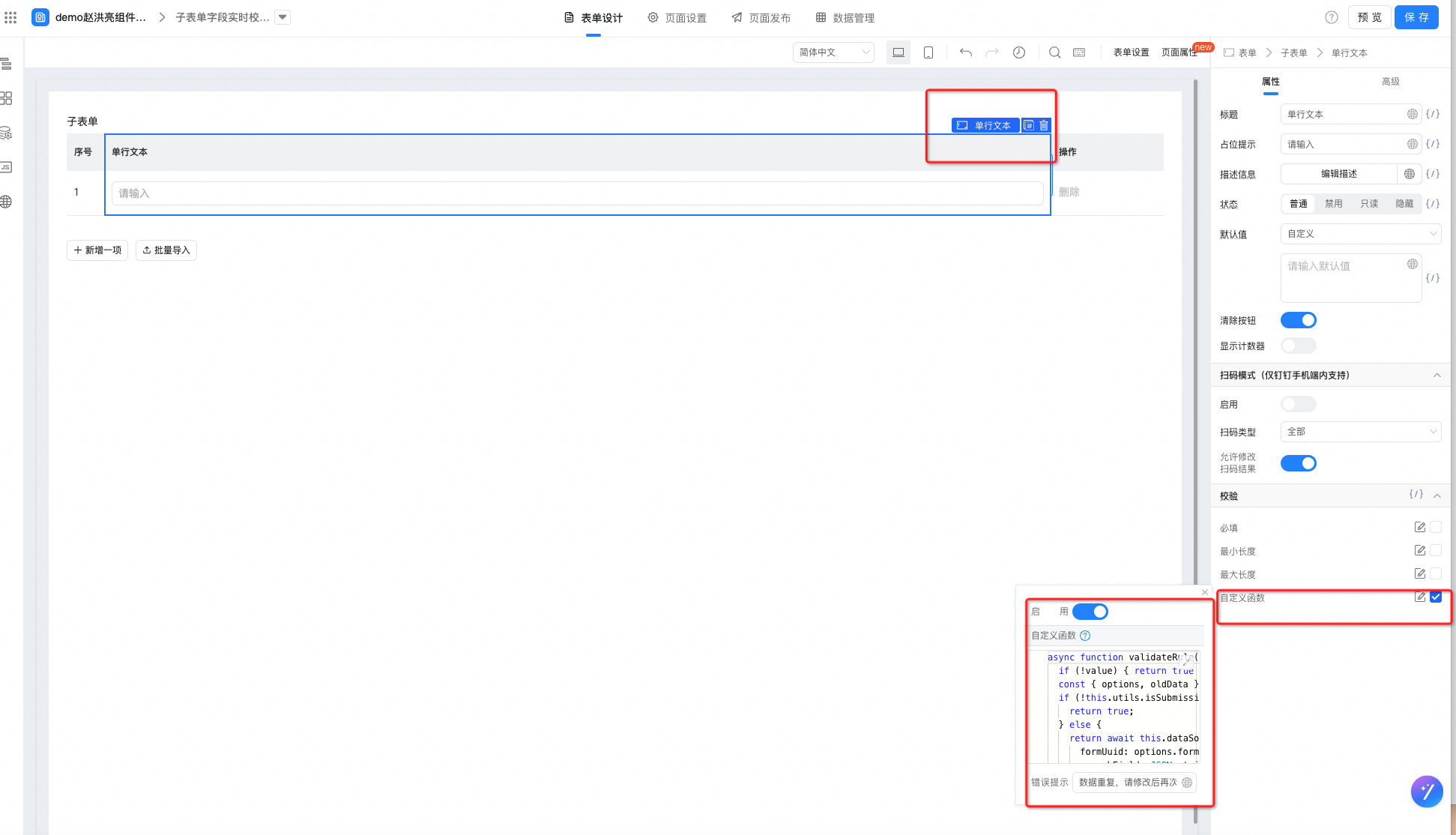
您好如果需要输入时校验参考一下下列代码:
`/${window.pageConfig.appType || window.g_config.appKey}/query/formProcInstData/getInstanceDatasLight.json`



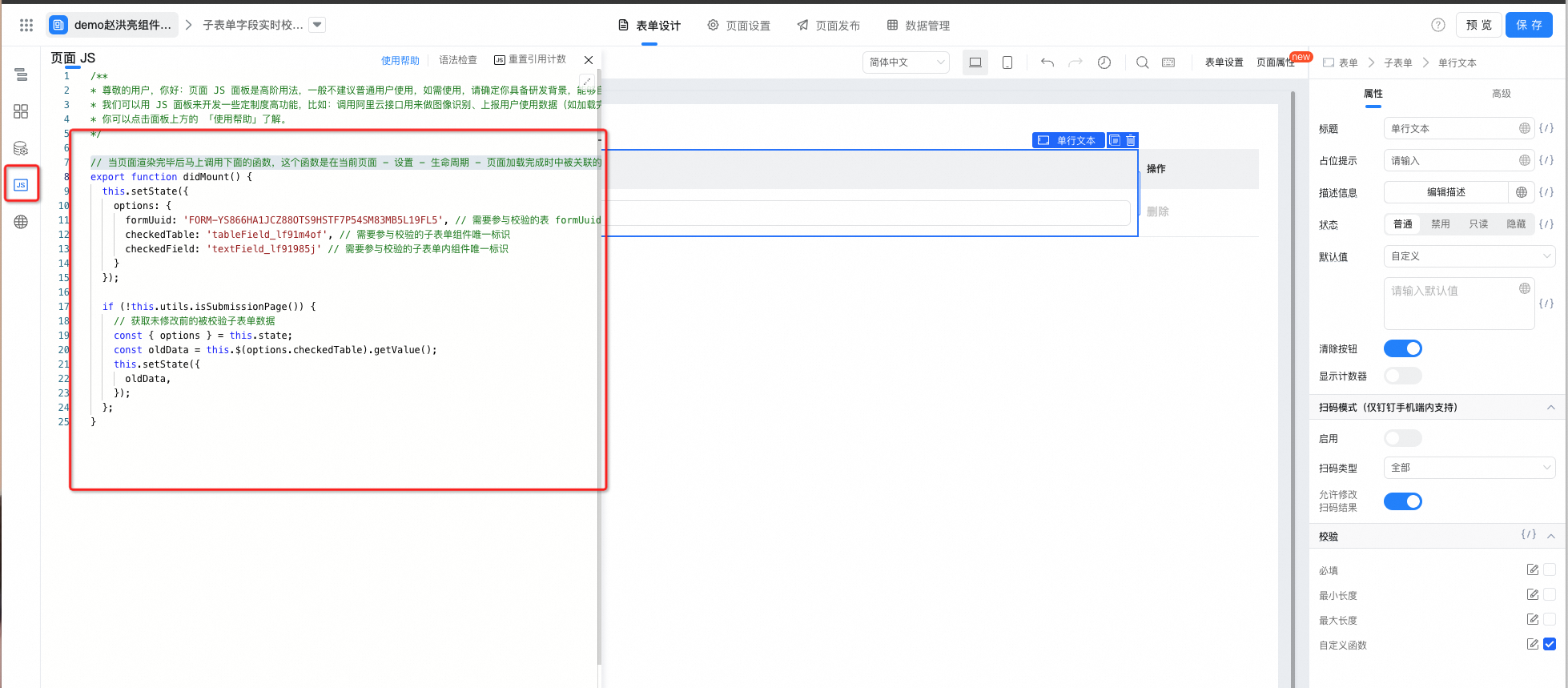
export function didMount() {
this.setState({
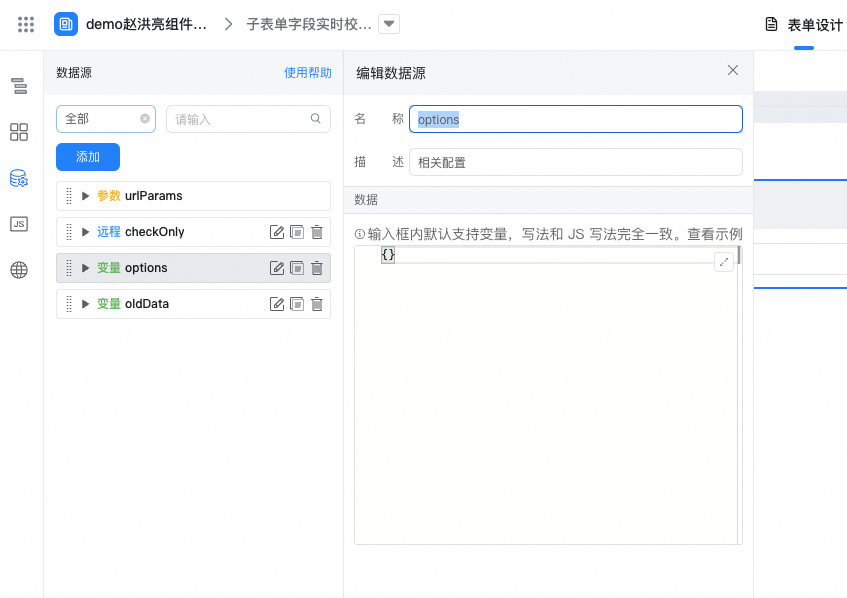
options: {
formUuid: 'formUuid', // 需要参与校验的表 formUuid
checkedTable: 'tableField', // 需要参与校验的子表单组件唯一标识
checkedField: 'textField' // 需要参与校验的子表单内组件唯一标识
}
});
if (!this.utils.isSubmissionPage()) {
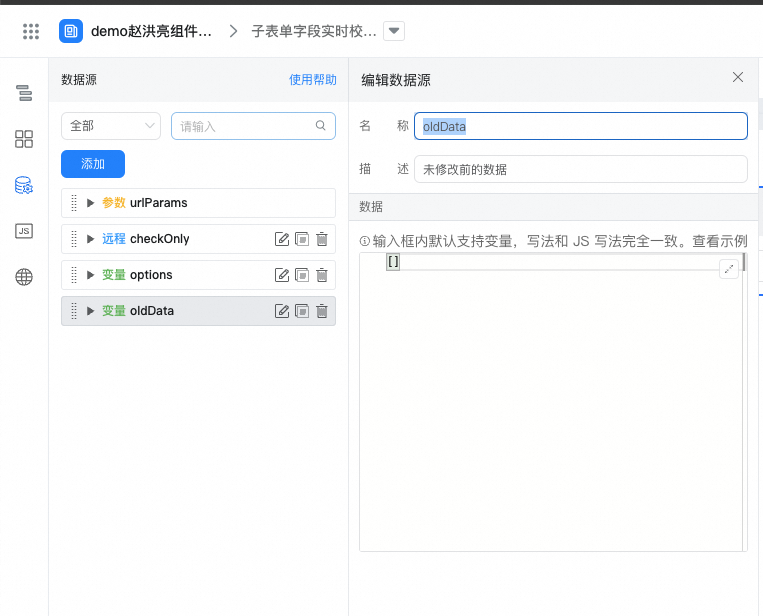
// 获取未修改前的被校验子表单数据
const { options } = this.state;
const oldData = this.$(options.checkedTable).getValue();
this.setState({
oldData,
});
};
}

async function validateRule(value) {
if (!value) { return true };
const { options, oldData } = this.state;
if (!this.utils.isSubmissionPage() && oldData.length && oldData[this.index] && (value == oldData[this.index][options.checkedField])) {
return true;
} else {
return await this.dataSourceMap.checkOnly.load({
formUuid: options.formUuid,
searchField: JSON.stringify([{ "key": options.checkedField, "value": value, "type": "TEXT", "operator": "eq", "componentName": "TextField", "parentId": options.checkedTable }]),
pageSize: 10,
currentPage: 1,
page: 1,
limit: 10
}).then(res => {
if (!res.totalCount) { return true };
return false;
}).catch(error => {
this.utils.toast({
title: error.message,
type: 'error',
});
return true;
});
}
}