
如何实现鼠标移动呈现了一张图

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
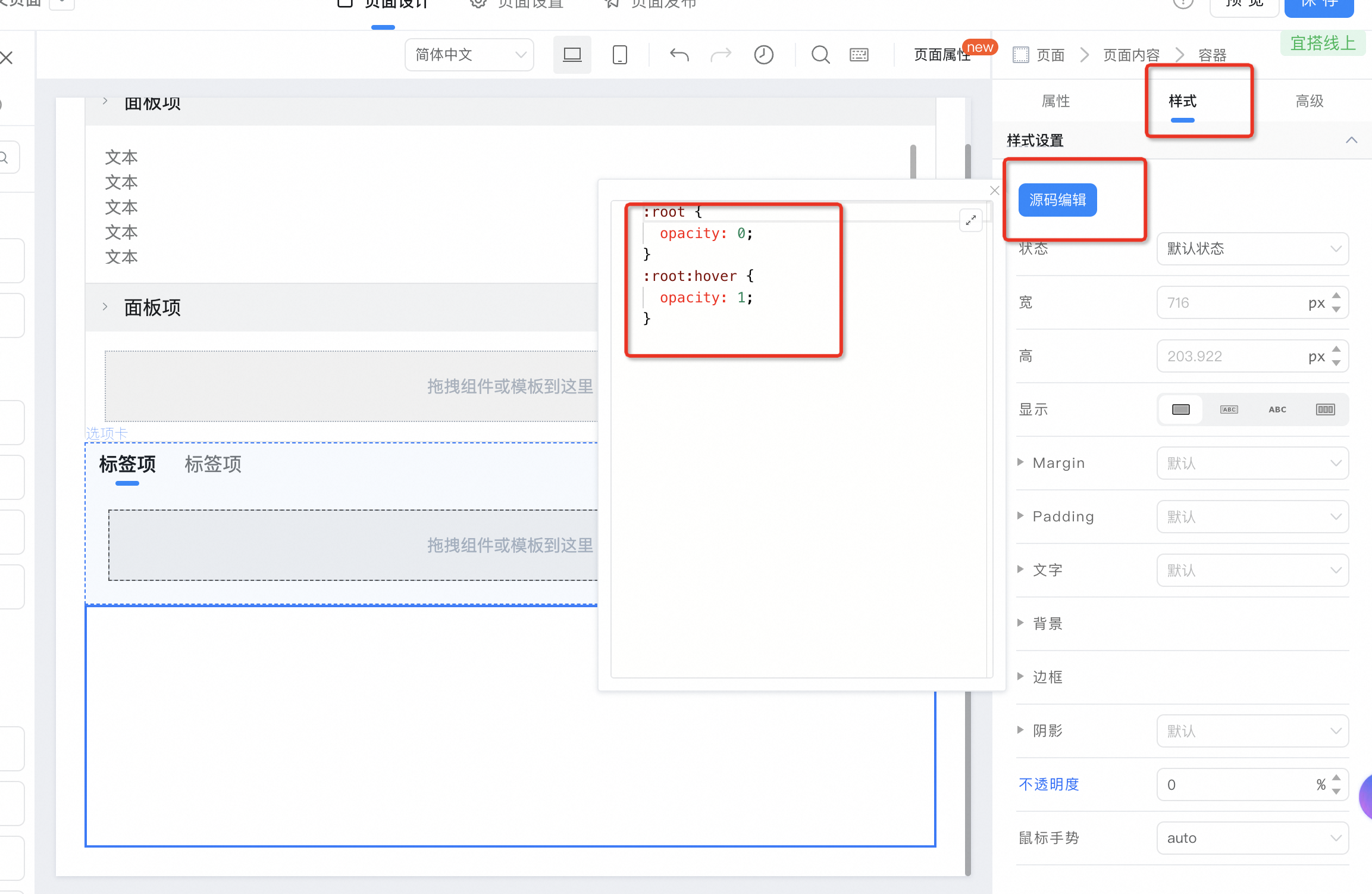
给容器设置透明度 0,当鼠标 移动的时候,设置透明度
如下:
:root {
opacity: 0;
}
:root:hover {
opacity: 1;
}
实现效果:
要在宜搭自定义页面实现鼠标移动到容器时展示一张图,你可以使用CSS和JavaScript来实现。以下是一个简单的示例:
首先,在HTML中创建一个容器和一个隐藏的图片区域:
html
复制代码运行
接下来,使用CSS设置隐藏图片的样式:
css
复制代码运行
.hidden-image {
position: absolute;
max-width: 300px;
max-height: 300px;
}
最后,使用JavaScript监听鼠标移动事件,并在鼠标移入容器时显示隐藏图片,移出时隐藏图片:
javascript
复制代码运行
document.querySelector('.container').addEventListener('mouseenter', function() {
document.querySelector('.hidden-image').style.display = 'block';
});
document.querySelector('.container').addEventListener('mouseleave', function() {
document.querySelector('.hidden-image').style.display = 'none';
});
将以上代码添加到宜搭自定义页面的代码编辑器中,即可实现鼠标移动到容器时展示隐藏图片的功能。注意替换图片地址为实际的图片链接。