

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
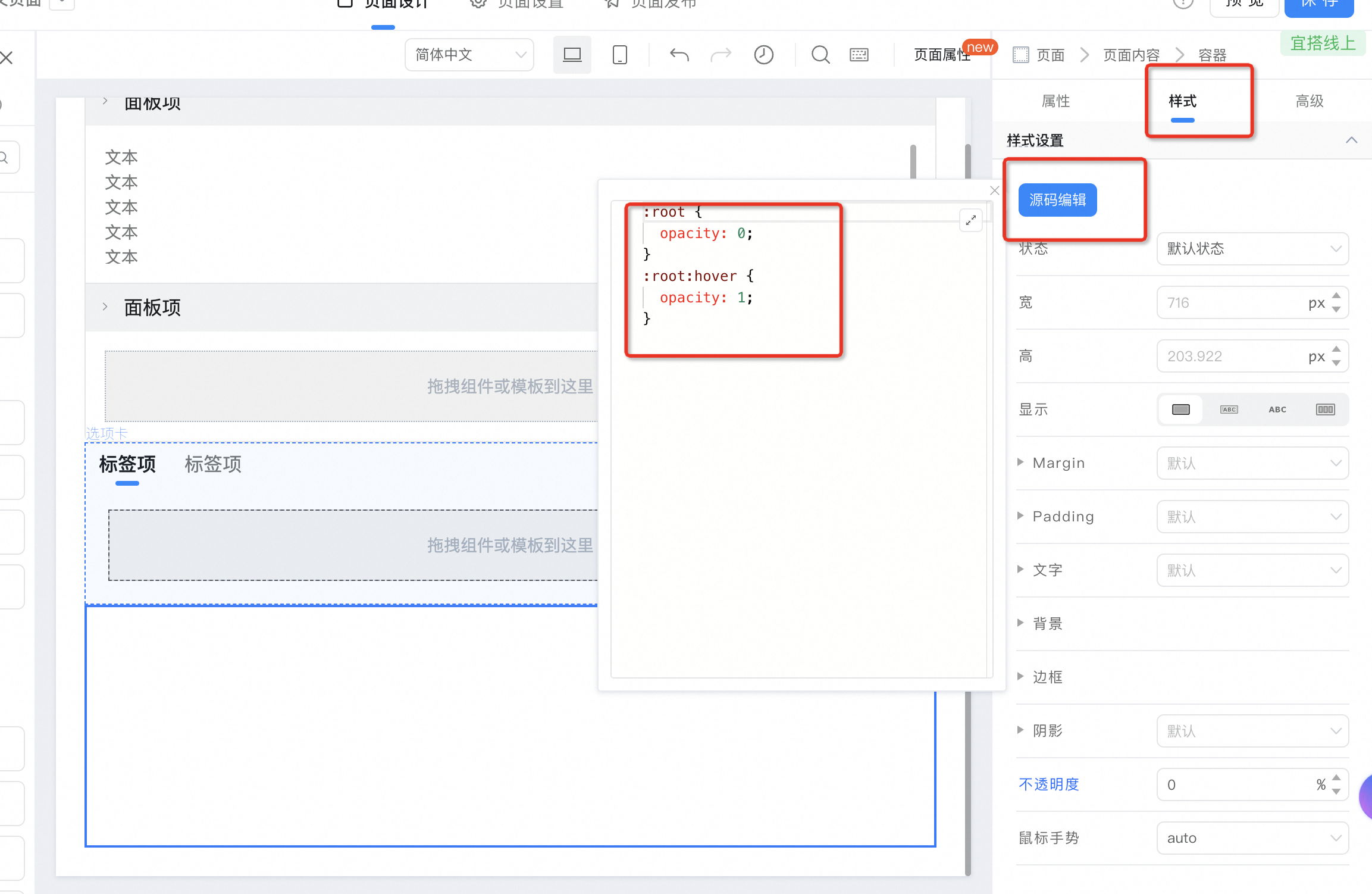
选中容器,右边操作栏-样式,给容器设置透明度 0,当鼠标hover的时候,给容器设置透明度
如下:
:root {
opacity: 0;
}
:root:hover {
opacity: 1;
}
要在宜搭自定义页面实现鼠标移动到板块时展示出来,你可以使用CSS和JavaScript来实现。以下是一个简单的示例:
首先,在HTML中创建一个板块和一个隐藏的内容区域:
html
复制代码运行
接下来,使用CSS设置隐藏内容的样式:
css
复制代码运行
.hidden-content {
position: absolute;
background-color: #f9f9f9;
border: 1px solid #ccc;
padding: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
最后,使用JavaScript监听鼠标移动事件,并在鼠标移入板块时显示隐藏内容,移出时隐藏内容:
javascript
复制代码运行
document.querySelector('.block').addEventListener('mouseenter', function() {
document.querySelector('.hidden-content').style.display = 'block';
});
document.querySelector('.block').addEventListener('mouseleave', function() {
document.querySelector('.hidden-content').style.display = 'none';
});
将以上代码添加到宜搭自定义页面的代码编辑器中,即可实现鼠标移动到板块时展示隐藏内容的功能。