
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以使用代码来实现,具体可参考以下步骤:


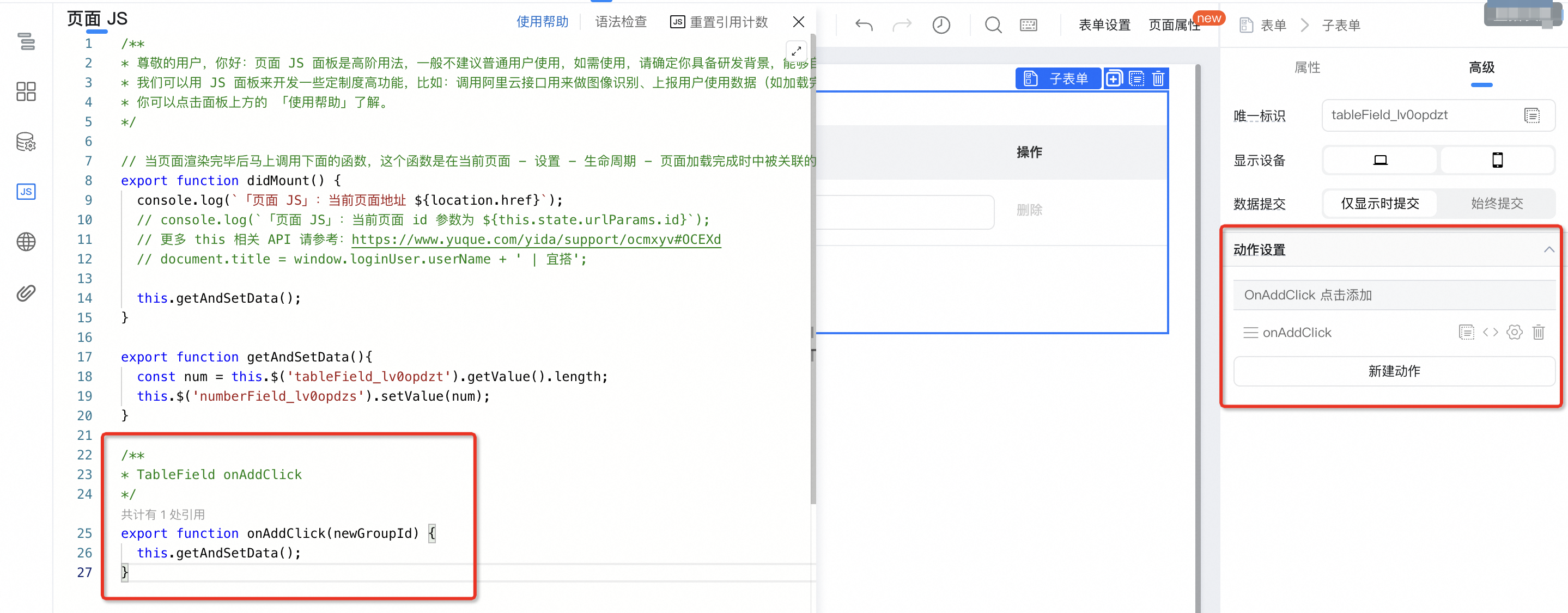
// 辅助函数,获取子表单的数据条数并赋值给数值组件
export function getAndSetData(){
const num = this.$('子表单组件唯一标识').getValue().length;
this.$('用于统计子表单数据条数的数值组件唯一标识').setValue(num);
}
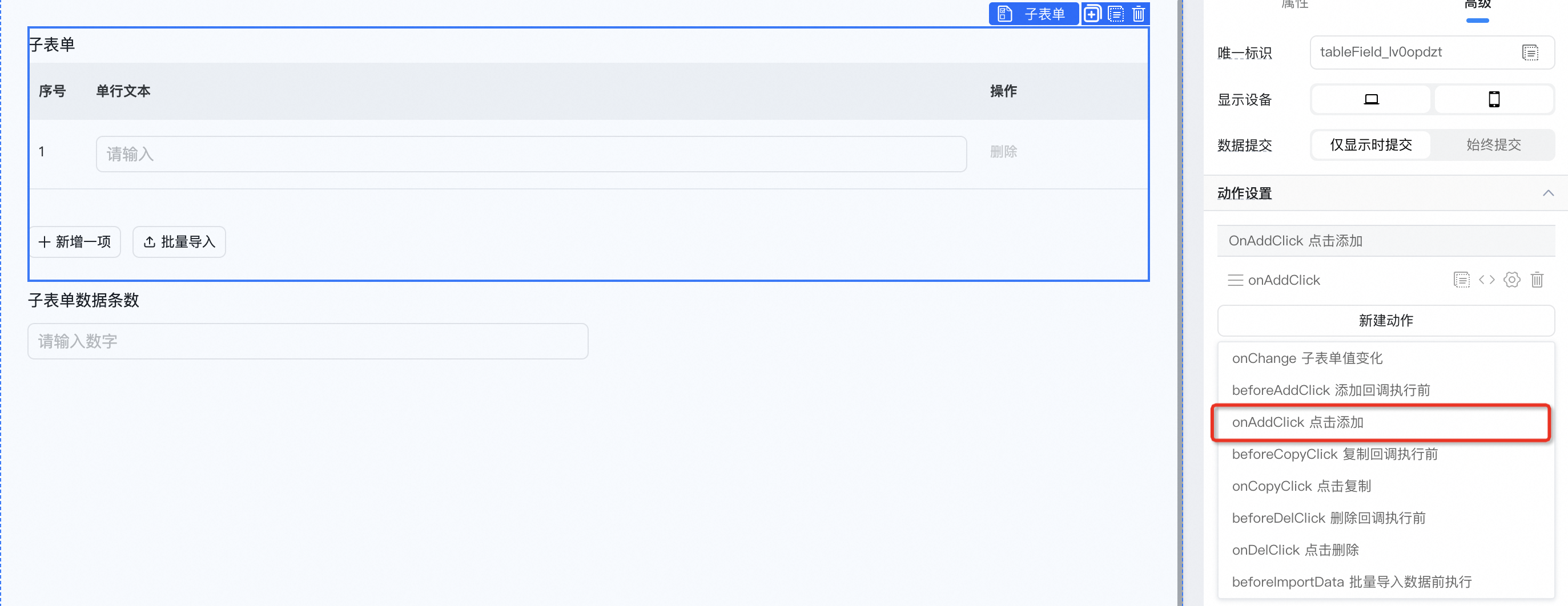
export function onAddClick(newGroupId) {
this.getAndSetData();
}
3.在 JS 面板 didMount 函数中编写如下代码
this.getAndSetData();
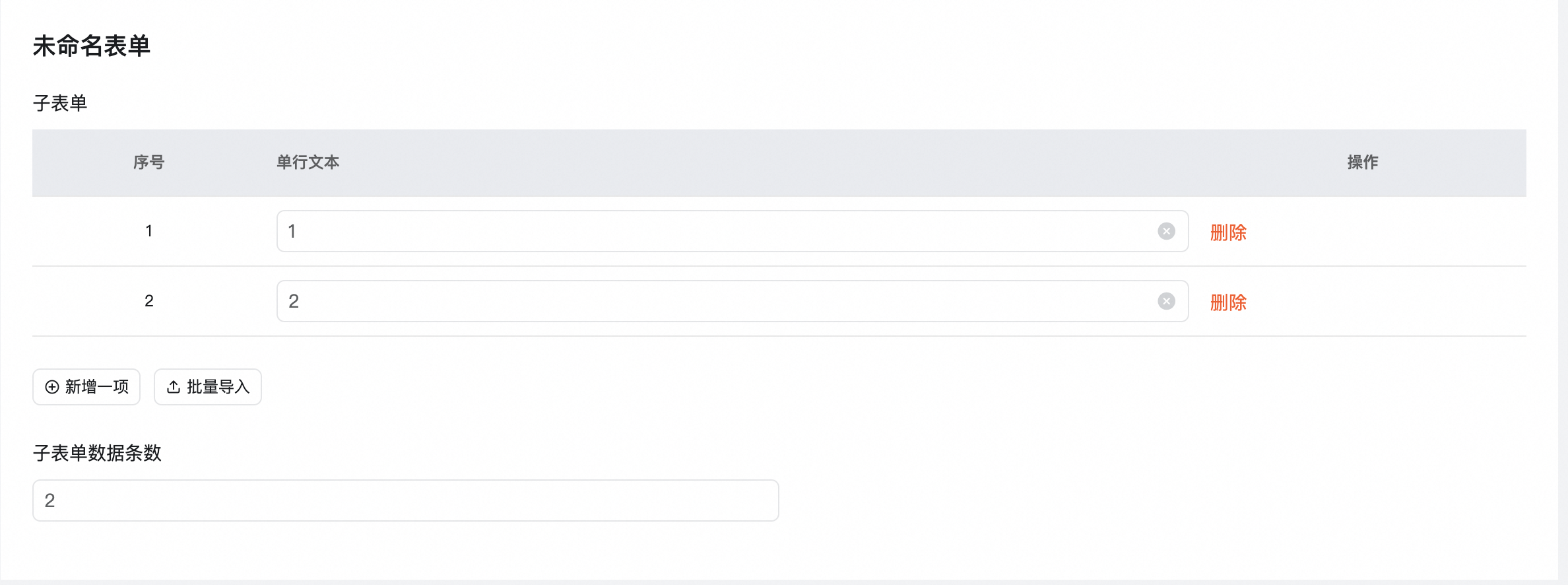
4.效果