看了宜搭的帮助中心没看懂怎么操作,有没有知道的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭自定义页面中,实现右侧目录自动定位到对应区域并可点击跳转,可以通过以下步骤实现:
首先,在页面的右侧创建一个目录容器,用于放置目录列表。可以使用一个<div>元素作为容器,并为其添加一个类名,例如right-menu。
在目录容器中,为每个目录项创建一个<a>元素,并为其添加一个类名,例如menu-item。同时,为每个目录项设置一个唯一的ID,以便后续进行定位和跳转。
在每个目录项的<a>元素中,添加链接目标的锚点(href属性),使其指向对应的页面区域。锚点的格式为#id,其中id为目标区域的ID。
在页面的左侧或主体部分,为每个需要被定位的区域添加一个唯一的ID,例如section1、section2等。
使用JavaScript代码,监听目录项的点击事件。当用户点击某个目录项时,获取其锚点值,并使用该值来定位到对应的页面区域。
以下是一个简单的示例代码:
<!-- 目录容器 -->
<div class="right-menu">
<a href="#section1" class="menu-item" id="menu-item-1">目录1</a>
<a href="#section2" class="menu-item" id="menu-item-2">目录2</a>
<a href="#section3" class="menu-item" id="menu-item-3">目录3</a>
</div>
<!-- 页面区域 -->
<div id="section1">内容1</div>
<div id="section2">内容2</div>
<div id="section3">内容3</div>
<script>
// 获取所有目录项
const menuItems = document.querySelectorAll('.menu-item');
// 监听目录项的点击事件
menuItems.forEach(item => {
item.addEventListener('click', event => {
// 阻止默认行为
event.preventDefault();
// 获取锚点值
const anchor = event.target.getAttribute('href');
// 定位到对应的页面区域
document.querySelector(anchor).scrollIntoView({ behavior: 'smooth' });
});
});
</script>
通过以上代码,当用户点击目录项时,页面将自动滚动到对应的区域,并平滑过渡。
在宜搭自定义页面中,实现右侧目录自动定位到对应区域并可点击跳转,可以通过以下步骤实现:
<div>元素,并为其添加一个类名,例如right-menu。<div class="right-menu">
<!-- 目录列表 -->
</div>
<ul>和<li>元素,并为每个列表项添加一个唯一的ID,例如section1、section2等。同时,为每个列表项添加一个类名,例如menu-item。<div class="right-menu">
<ul>
<li id="section1" class="menu-item">区域1</li>
<li id="section2" class="menu-item">区域2</li>
<li id="section3" class="menu-item">区域3</li>
<!-- 更多区域 -->
</ul>
</div>
section1、section2等。这样,当用户点击目录列表项时,页面将自动滚动到对应的区域。<div id="section1">
<!-- 区域1内容 -->
</div>
<div id="section2">
<!-- 区域2内容 -->
</div>
<div id="section3">
<!-- 区域3内容 -->
</div>
<!-- 更多区域 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
animate()方法实现页面滚动效果。$(document).ready(function() {
// 监听目录列表项的点击事件
$('.menu-item').on('click', function() {
// 获取被点击的目录列表项的ID
var targetSectionId = $(this).attr('id');
// 使用animate()方法实现页面滚动效果
$('html, body').animate({
scrollTop: $('#' + targetSectionId).offset().top
}, 1000);
});
});
现在,当用户点击右侧目录列表项时,页面将自动滚动到对应的区域。
宜搭是一个低代码开发平台,它提供了拖拽式的页面搭建方式,使得用户可以轻松地创建和编辑应用程序的用户界面。在宜搭中实现右侧目录自动定位到对应区域,并且可以通过点击进行跳转的功能,通常涉及到以下几个步骤:
设计页面布局:
(1)你需要使用宜搭的页面编辑器设计你的页面布局,将内容分为不同的区块。
(2)在页面布局中,为每个需要定位的区域设置一个唯一的标识符,这可以是区域的名称或者ID。
创建侧边栏导航目录:
(1)在页面上添加一个侧边栏组件,用于显示导航目录。
(2)在侧边栏中添加链接或者按钮,每个链接或按钮对应页面上的一个区域。
(3)为每个链接或按钮设置一个与对应区域唯一标识符相匹配的事件触发器。
添加交互逻辑:
(1)利用宜搭提供的交互设计功能,如事件绑定、动作等,为侧边栏中的链接或按钮添加点击事件。
(2)配置点击事件,使其能够识别对应的区域唯一标识符,并执行滚动到相应区域的动作。
测试和调整:
(1)完成以上步骤后,对页面进行测试,确保点击侧边栏中的项目时,页面可以正确滚动到相应的区域。
(2)若需要微调定位效果,可以调整区域的锚点位置或使用滚动到视图的动画效果来优化用户体验。
在宜搭平台中,要实现自定义页面并在右侧目录实现自动定位和点击跳转功能,通常需要以下几个步骤:
创建页面: 登录宜搭平台,新建一个应用或在现有应用中添加一个新页面。
设计布局: 使用宜搭的拖拽组件设计你的页面布局。通常,你可以选择一个侧边栏组件用于目录,以及主要内容区域展示对应页面内容。
设置目录: 在侧边栏组件中添加你的目录项。这些可以是文本、图片或其他可点击的元素。
添加锚点: 在你希望跳转到的页面内容区域添加特定的锚点。锚点可以是隐藏的组件,例如空白的标题组件或者特定的HTML标签(如果宜搭支持)。
配置交互: 为目录项添加交互动作,通常是点击事件。在事件中,你需要编写逻辑以使点击目录项时页面滚动到对应的锚点位置。这可能需要使用宜搭提供的API或脚本功能。
测试与调整: 保存并预览你的页面,测试目录项的点击是否能够正确跳转到相应内容。根据实际效果进行必要的调整。
由于宜搭是一个低代码/无代码的平台,它可能没有传统编程中的锚点定位功能。因此,你可能需要利用一些变通的方法,比如利用宜搭提供的流程设计器、页面导航规则等来模拟锚点定位的效果。
如果你对宜搭的具体操作不熟悉,建议参考官方教程或询问宜搭的客服获取具体的操作指导。由于宜搭的功能会不断更新,可能会有新的组件或功能帮助你更容易地实现这一需求。
在宜搭自定义页面中,实现右侧目录自动定位域并可点击跳转,可以通过以 在页面右侧创建一个目录容器,例如使用一个<div>元素,并为其添加一个唯一的ID,例如directory。
在需要创建锚点的区域(即需要跳转到的目标位置)添加一个<a>元素,为其添加一唯一的ID,例如target1。
在目录容器中为每个目录项创建一个<a>元为其添加一个唯一ID,例如link1,并设置href属性为对应的目标位置的ID,例如#target1。
编写JavaScript代码,监听目录项的点击事件,当点击某个目录项时,获取其对应的目标位置的ID,然后使用scrollIntoView()方法将页面滚动到该目标位置是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#directory {
position: fixed;
right: 0;
top: 0;
width: 200px;
t%;
overflow-y: auto;
}
</style>
</head>
<body>
<div id="directory">
<a href="#target1" id="link1">目录1</a>
<a href="#target2" id="link2">目录2</a>
<a href="#target3" id="link3">目录3</a>
</div>
<div style="margin-right: 220px;">
<h2 id="target1">标题1</h2>
1...</p>
<h2 id="target2">标题2</h2>
<p>内容2...</p>
<h2 id="target3">标题3</h2>
<p>内容3...</p>
</div>
<script>
document.getElementById('directory').addEventListener('click', function (event) {
if (event.target.tagName === 'A') {
event.preventDefault();
const targetId = event.target.getAttribute('href');
document.querySelector(targetId).scrollIntoView({ behavior: 'smooth' });
}
});
</script>
</body>
tml>
这个示例中,当点击目录项时,页面会自动滚动到对应的目标位置。
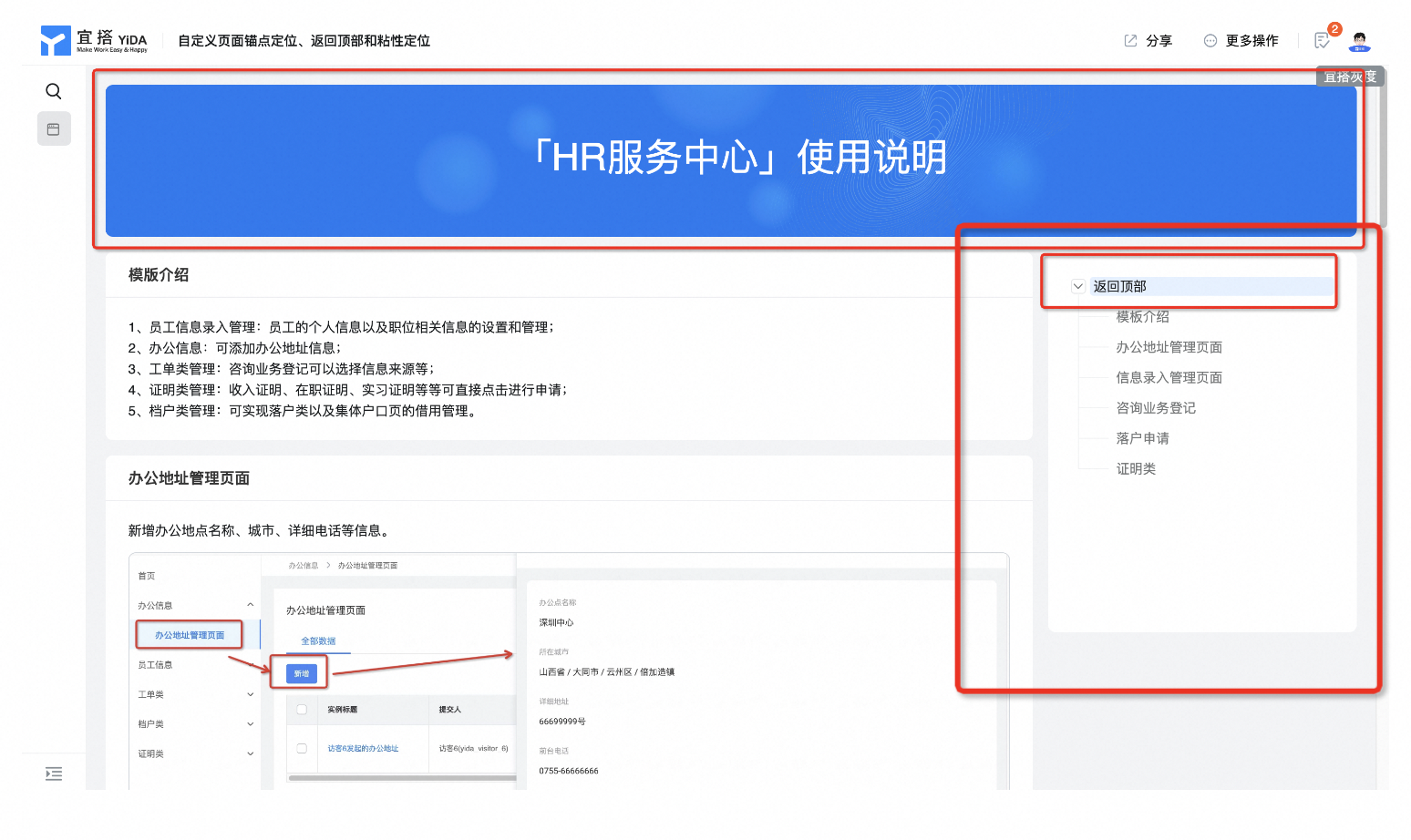
这个可以参考宜搭官方案例 “自定义页面锚点定位、返回顶部和粘性定位” ,链接:https://docs.aliwork.com/docs/yida_subject/_1/spz4go8d5hc9mx4p