

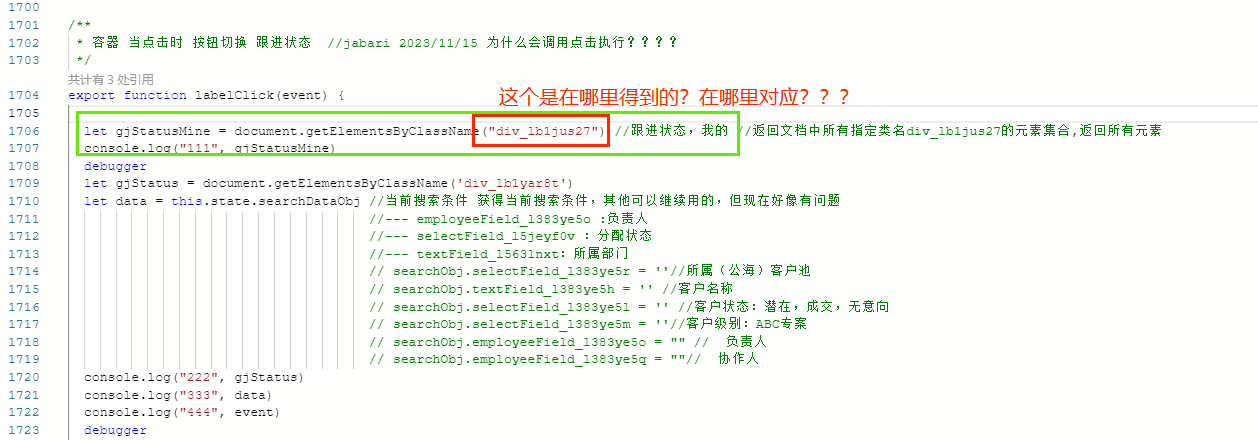
但是,在代码中,
这个“div_lb1jus27”是在哪里找到的?怎么对应到上面的按键,而不是唯一标识“div_lb1jnckk”
上述问题如何解决,请指教,谢谢!!!
jabari@sheway.com
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要找到特定类名的元素,您需要:
getElementsByClassName方法获取这些元素的集合。.your_class_name的形式。请注意,getElementsByClassName方法是JavaScript的一部分,用于在HTML文档中查找具有指定类名的元素。该方法返回一个包含所有匹配元素的数组,如果没有找到任何匹配项,则返回一个空数组。
总的来说,要找到getElementsByClassName的类名,您需要熟悉HTML和CSS的基本知识,并能够使用浏览器的开发者工具来检查和分析页面元素。