

这个板块由右侧颜色变成左侧颜色,如何实现
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现点击一个板块内容跳转链接后,颜色变更,可以通过使用JavaScript或者jQuery等前端技术来实现。以下是一个简单的示例:
HTML部分:
<div class="section">
<a href="http://www.example.com" class="link">点击跳转</a>
</div>
CSS部分:
.link {
color: blue;
}
.link-active {
color: red;
}
JavaScript部分:
// 获取链接元素
var link = document.querySelector('.link');
// 添加点击事件监听器
link.addEventListener('click', function(event) {
// 添加或删除 active 类,改变链接颜色
link.classList.toggle('link-active');
});
要实现点击一个板块内容跳转链接后,颜色变更,可以使用CSS样式来实现。以下是一个简单的示例:
change-color:<a href="https://www.example.com" class="change-color">点击这里跳转</a>
.change-color {
color: blue; /* 默认颜色 */
text-decoration: none; /* 去掉下划线 */
}
.change-color:hover {
color: red; /* 鼠标悬停时的颜色 */
}
这样,当用户点击这个链接时,颜色会从蓝色变为红色。你可以根据需要修改颜色值和其他样式属性。
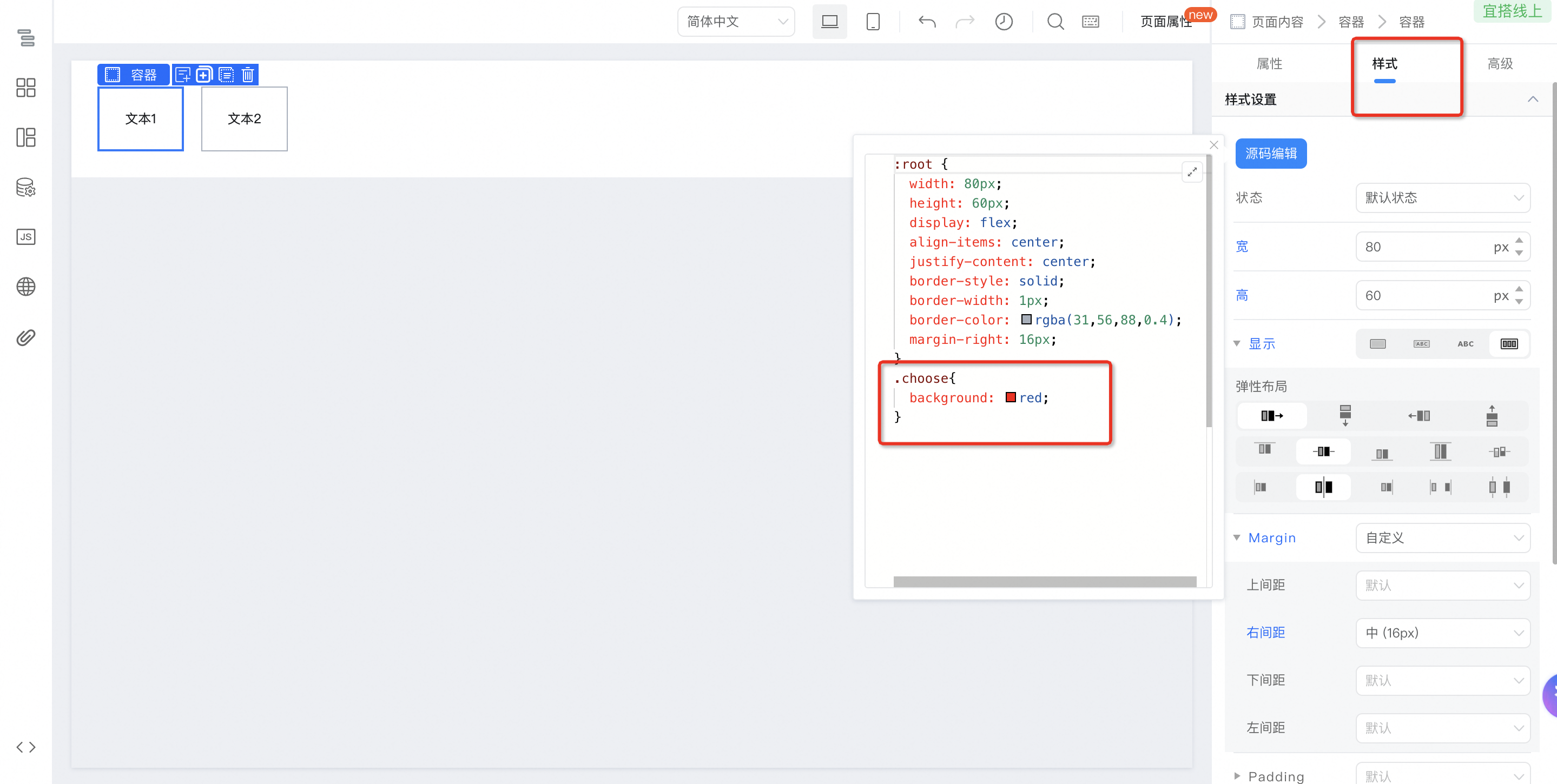
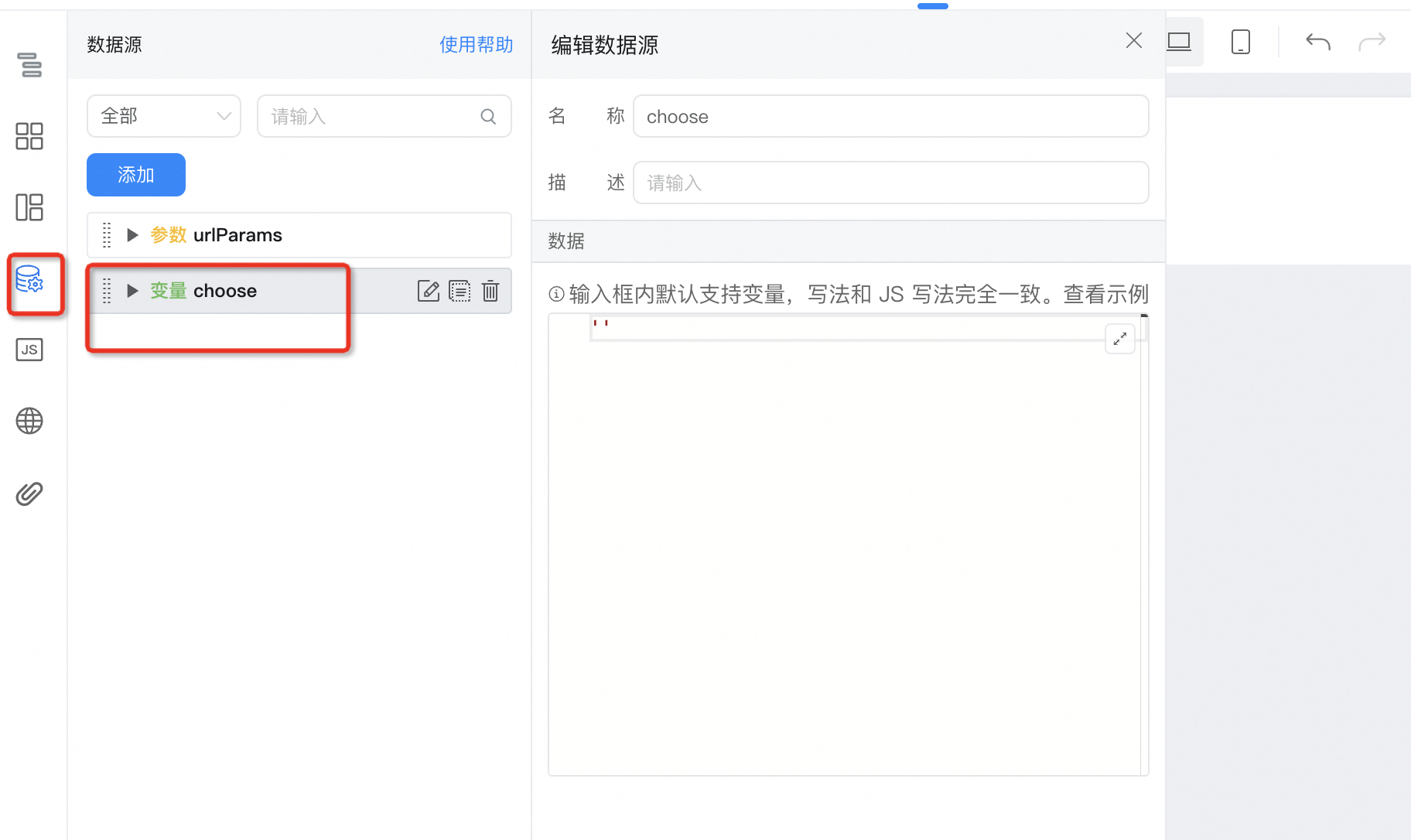
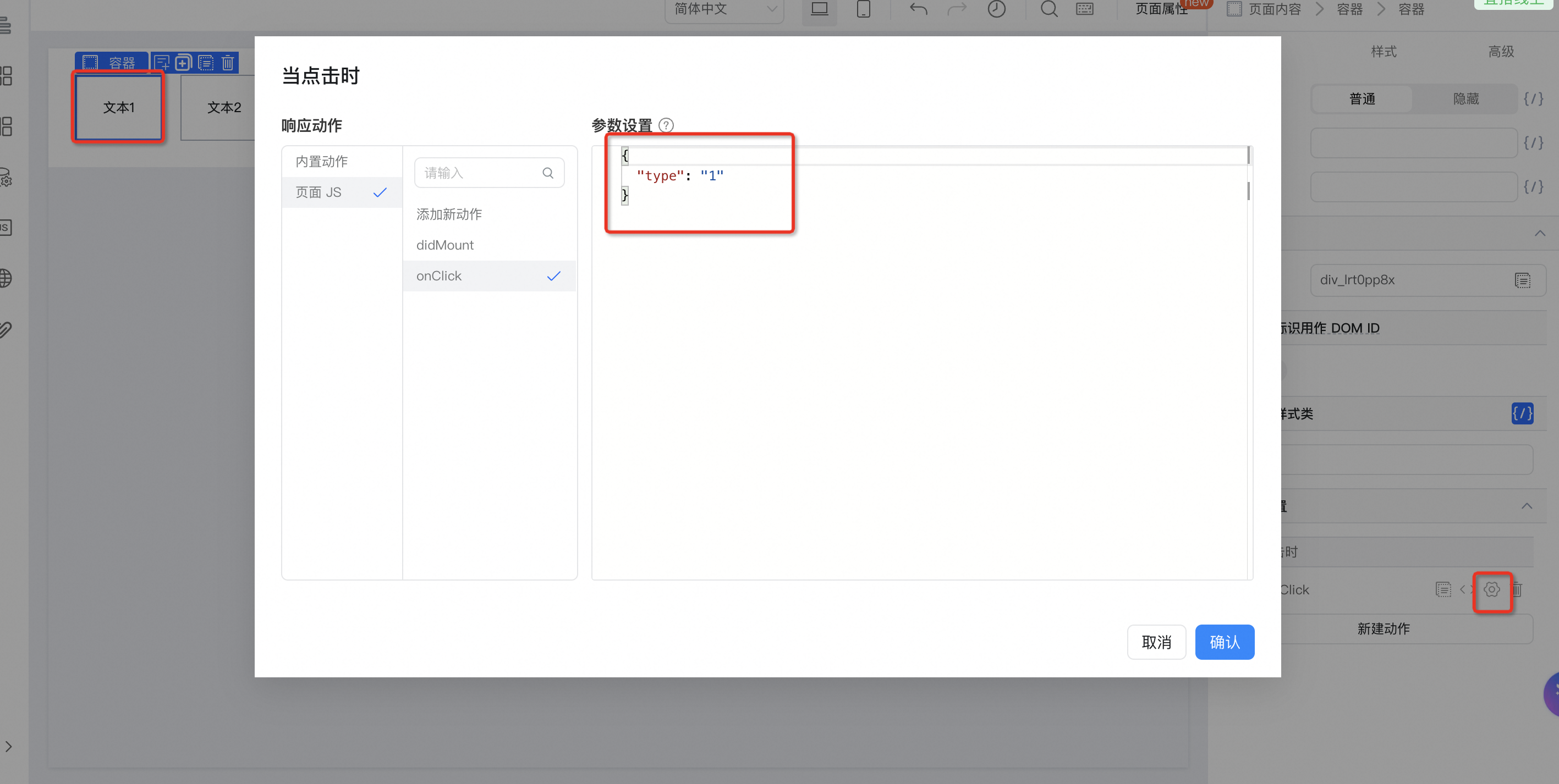
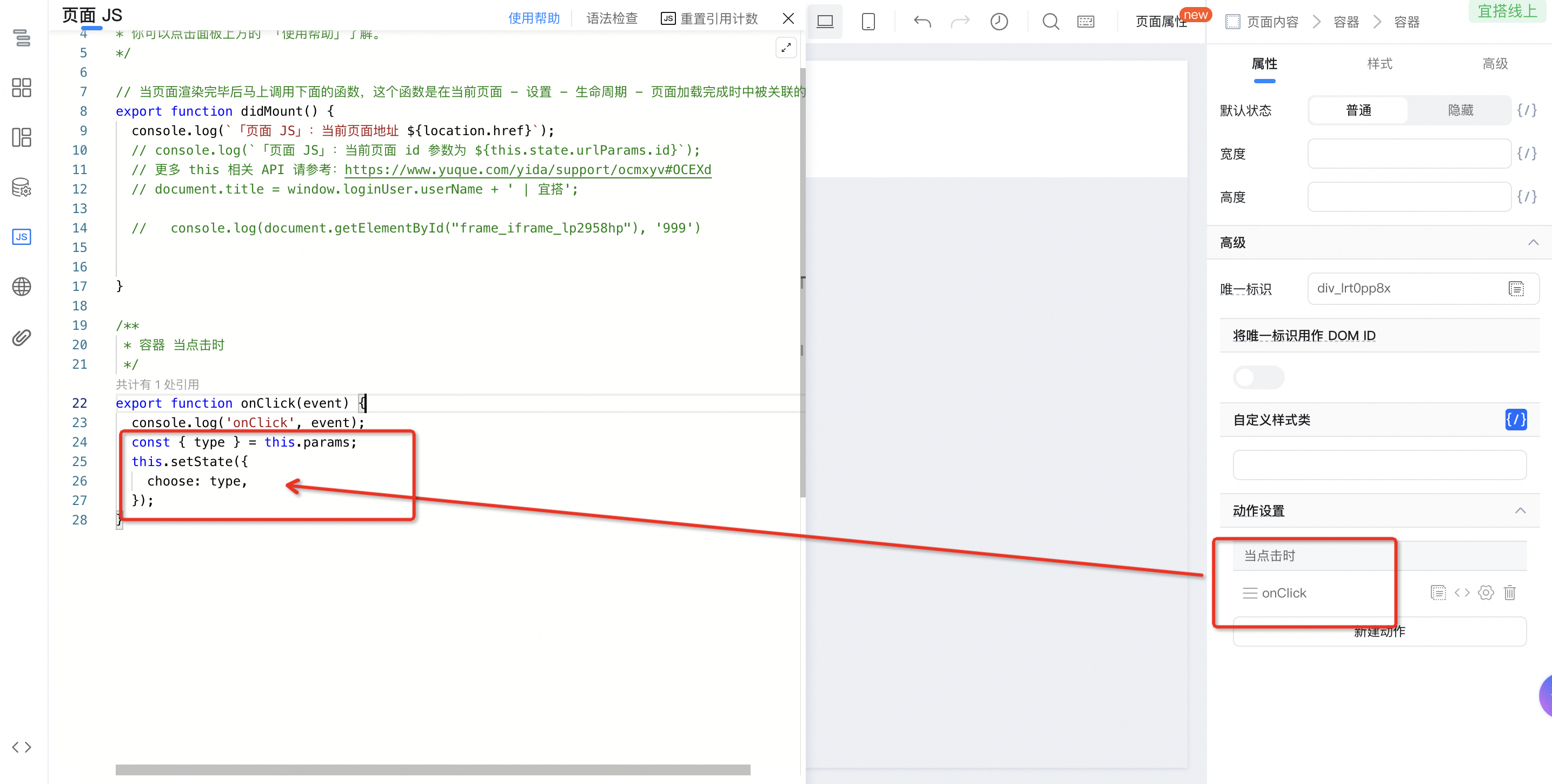
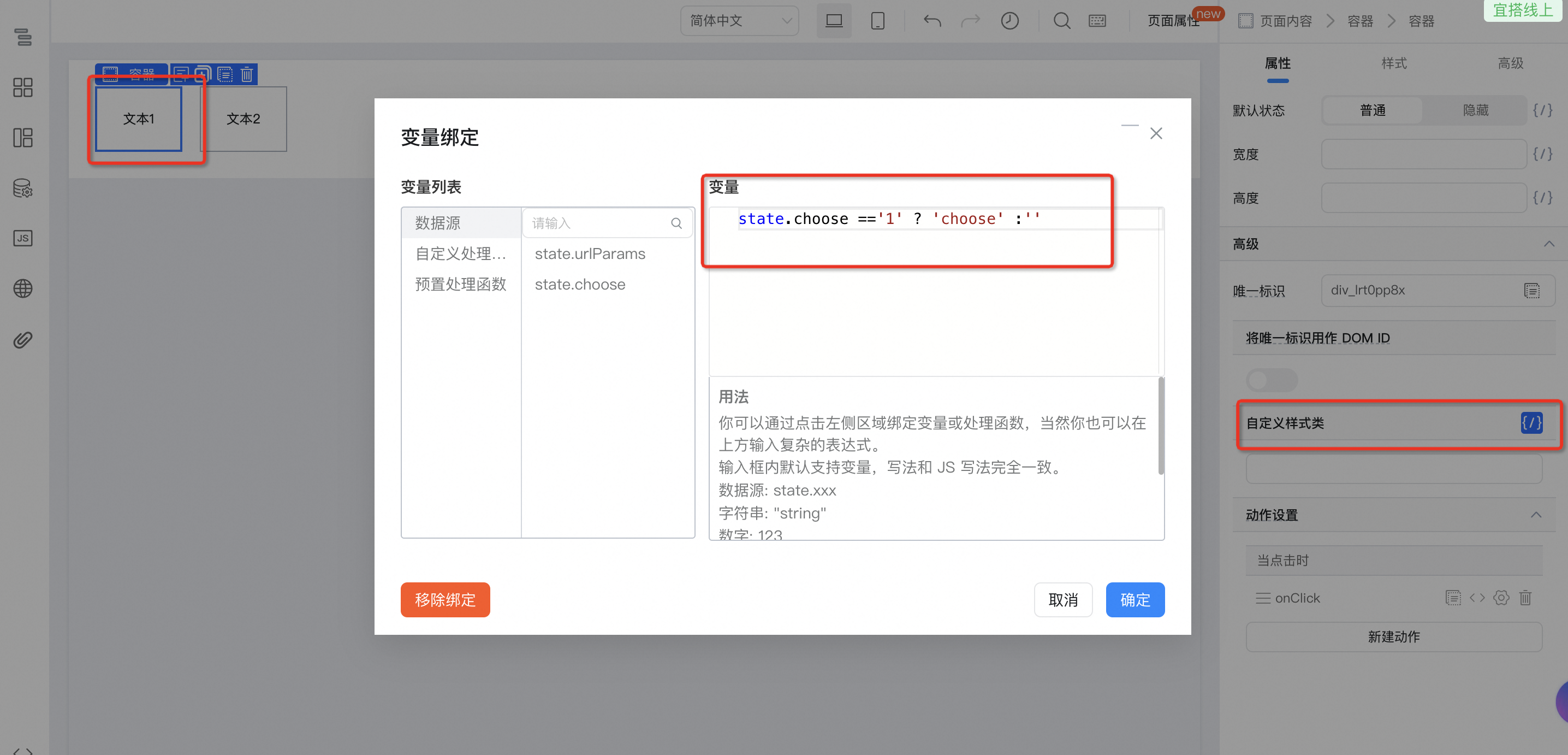
分别在不同的模块点击的时候,结合宜搭的的自定义样式类渲染不同的样式,例如:定义一个背景色为红色的class,然后给模块内置参数,再使用宜搭变量,再模块点击的时候,把内置参数给变量。最后在模块的自定义渲染处做判断即可
效果:

实现步骤:




需要单独给模块2设置另外的内置参数,最后也绑定同一个动作即可
在网页开发中,实现点击一个板块内容跳转链接后颜色变更的效果通常可以通过CSS和JavaScript配合完成。以下是一个基本的步骤:
<div class="section clickable" id="your-section">
<a href="https://example.com" target="_blank">点击跳转</a>
</div>
.section),点击后变为左侧的颜色(.clicked)。.section {
/* 右侧颜色样式 */
background-color: #f00; /* 示例颜色,实际替换成你想要的颜色 */
}
.clicked {
/* 点击后的颜色样式 */
background-color: #0f0; /* 示例颜色,实际替换成你想要的颜色 */
}
document.getElementById('your-section').addEventListener('click', function(event) {
event.preventDefault(); // 如果需要阻止默认的链接跳转行为
this.classList.add('clicked'); // 添加表示已点击的类名
});
// 如果要确保跳转链接后颜色仍保持:
window.onload = function() {
document.querySelector('#your-section a').addEventListener('click', function() {
// 在新窗口打开链接以避免页面刷新导致颜色重置
window.open(this.href, '_blank');
// 同时添加点击状态类名
document.getElementById('your-section').classList.add('clicked');
});
};
.section.clicked {
transition: background-color 0.5s ease;
}
这样,当用户点击板块内的链接时,板块背景色会变为左侧颜色,并且在新窗口打开链接。如果希望在当前页面内跳转,则不需要阻止默认行为即可。