编辑视图:
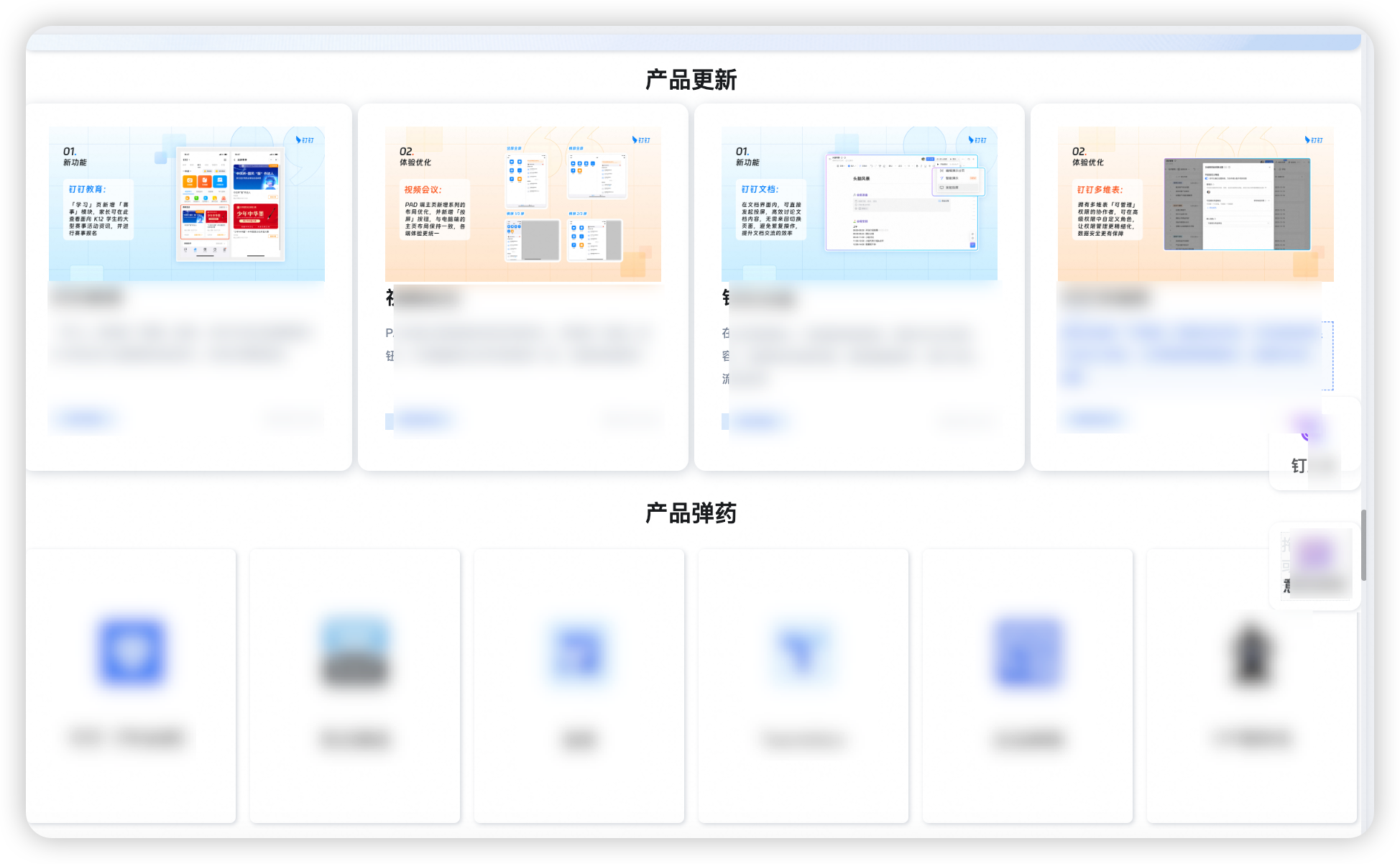
预览视图:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
关于预览视图的展示乱七八糟,可能存在以下原因:
HTML/CSS代码错误:如果你的HTML和CSS代码有错误,例如标签未正确关闭、CSS属性错误等,可能会导致预览视图出现问题。
图片大小和格式问题:如果图片的大小或格式与你的HTML代码或CSS样式不匹配,可能会导致图片无法正确显示或显示乱七八糟。
浏览器兼容性问题:不同的浏览器对HTML、CSS的支持程度不同,如果你的代码使用了某些较新的CSS特性,可能会在某些浏览器中显示不正常。
网络问题:如果你的网页需要加载大量的图片或资源,网络问题可能会导致资源加载不完全,从而导致预览视图出现问题。
为了解决这个问题,你可以尝试以下方法:
检查HTML/CSS代码:仔细检查你的HTML和CSS代码,确保没有语法错误或样式冲突。
调整图片大小和格式:确保你的图片大小和格式与你的HTML代码或CSS样式匹配。
测试不同浏览器:在不同的浏览器中测试你的网页,查看是否存在兼容性问题,并针对不同浏览器进行调试。
优化网络:确保你的网络连接稳定,并尝试优化图片和其他资源的加载速度。
如果你仍然无法解决问题,建议将你的HTML、CSS和图片资源等代码发给我,我可以帮助你进行更深入的分析和调试。
根据您的问题描述,编辑视图和预览视图展示不一致,出现乱七八糟的情况,可能是以下原因:
组件布局问题:在编辑视图中,如果使用了自定义布局或响应式布局,而未正确设置各组件的宽度、高度、对齐方式等属性,可能导致在不同尺寸的预览窗口下显示错乱。
CSS样式冲突:如果页面中有多个CSS样式文件或者内联样式,并且存在样式覆盖或冲突,也可能导致预览效果与预期不符。
内容适应性问题:特别是对于响应式设计,需要确保各个元素能够根据屏幕大小自动调整布局和样式,否则在不同尺寸设备上预览时可能出现混乱。
资源加载错误:例如图片、字体等外部资源没有正确加载,也可能造成预览视图看起来不正常。
页面构建工具或平台问题:如果您是在特定的网页制作平台(如Webflow、Wix、钉钉宜搭等)上操作,可能存在平台自身的渲染机制问题。
为了解决这个问题,请检查以下几个方面:
如果您能提供更具体的上下文信息,我将能给出更精确的解答。
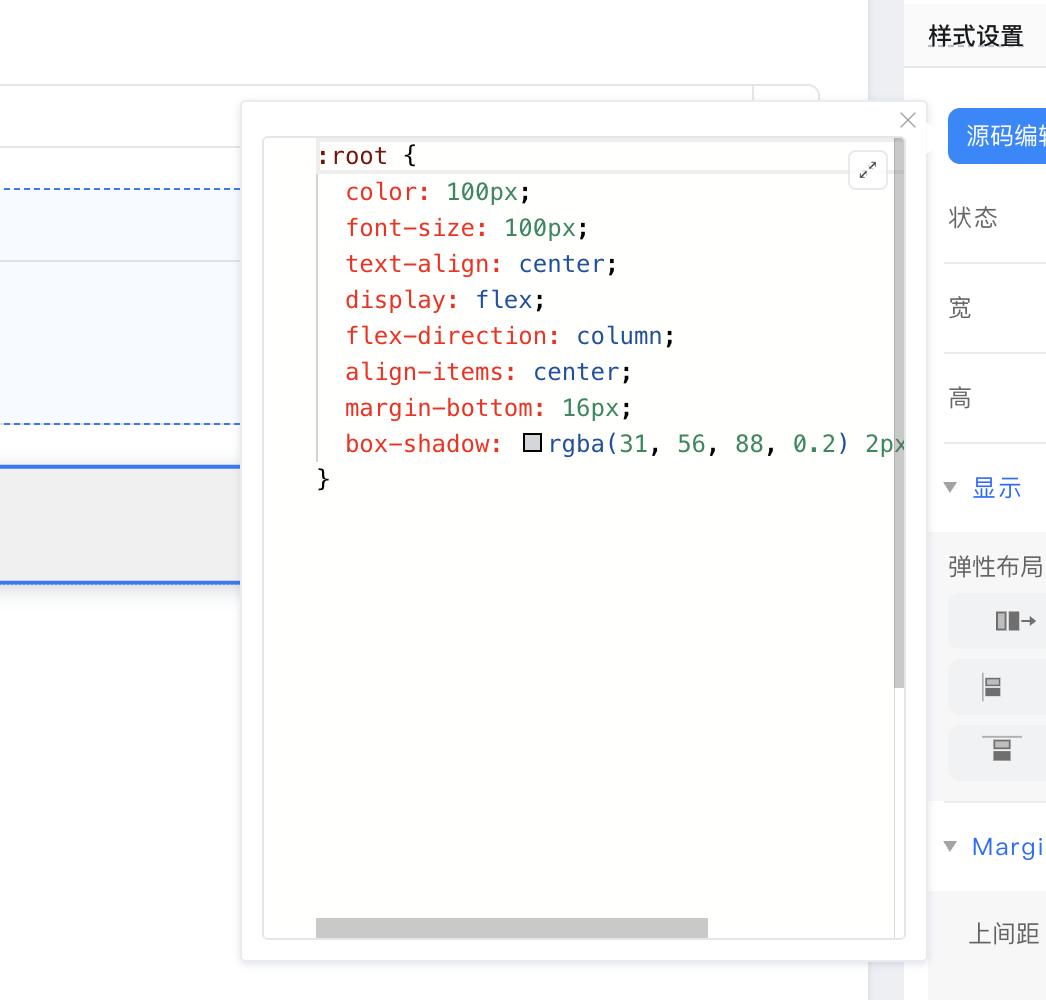
组件的源码编辑跟可视化的样式设置是共同使用的源码编辑内的代码,如果在源码样式内配置了代码,又点击配置了样式,会让源码编辑里面的代码乱掉导致样式乱掉,可以检查一下源码编辑内的代码是否有报错,进行修改。
检查以下截图位置是否有报错