钉钉里小程序有哪些组件啊?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
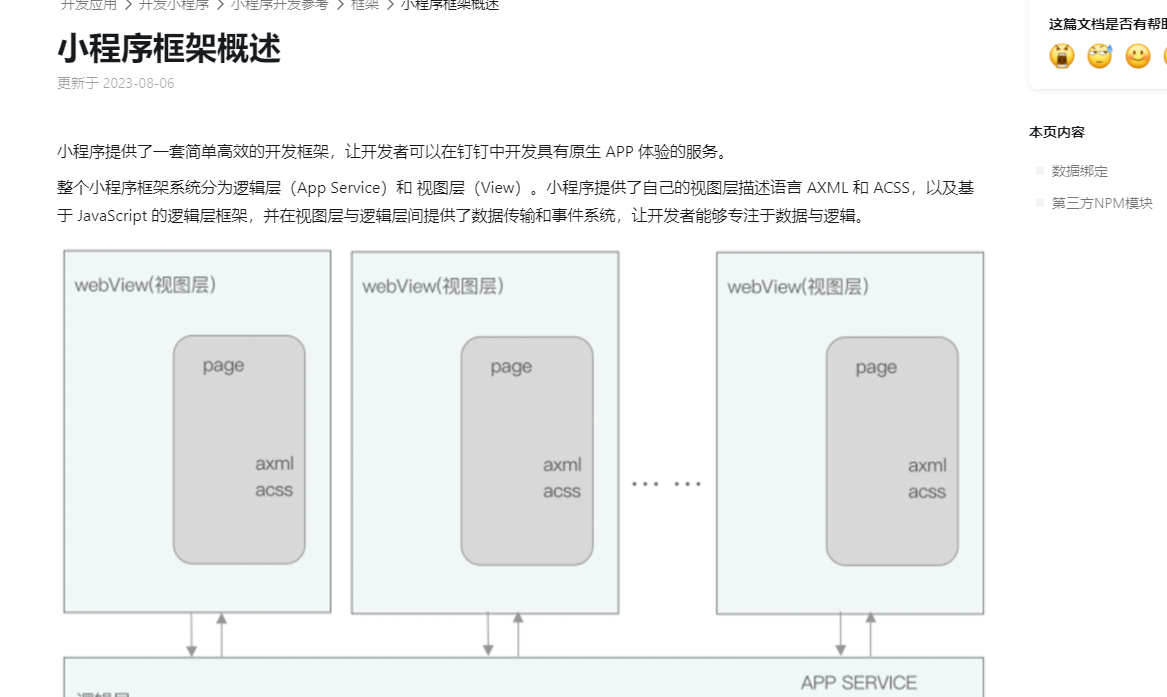
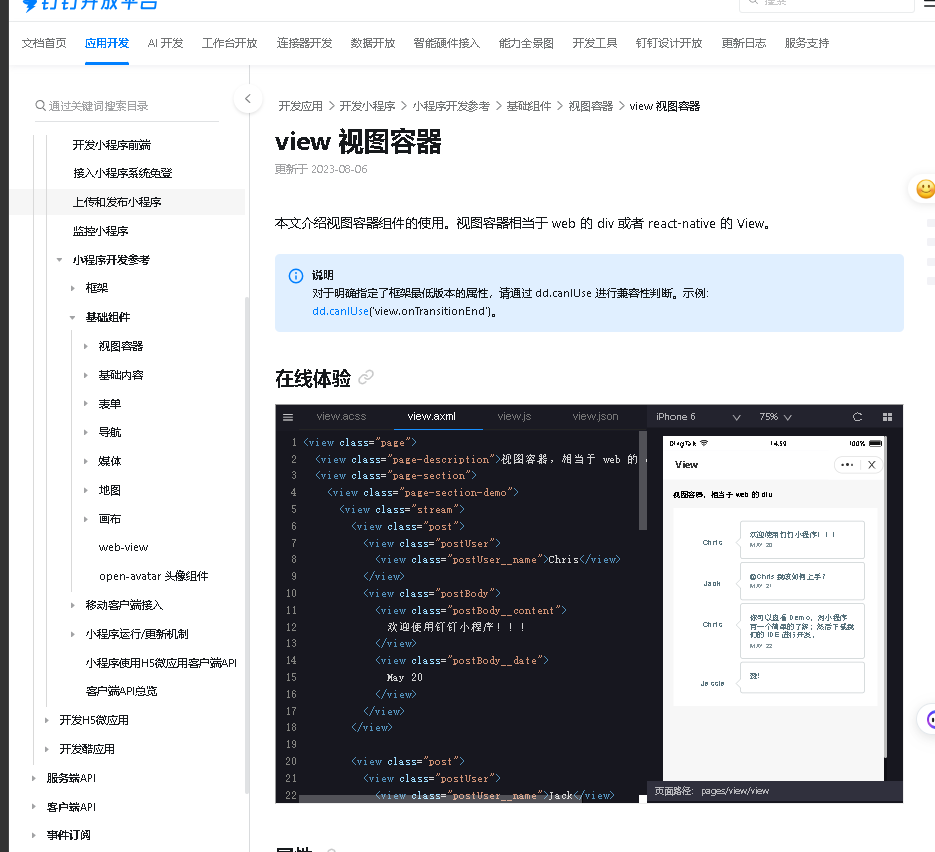
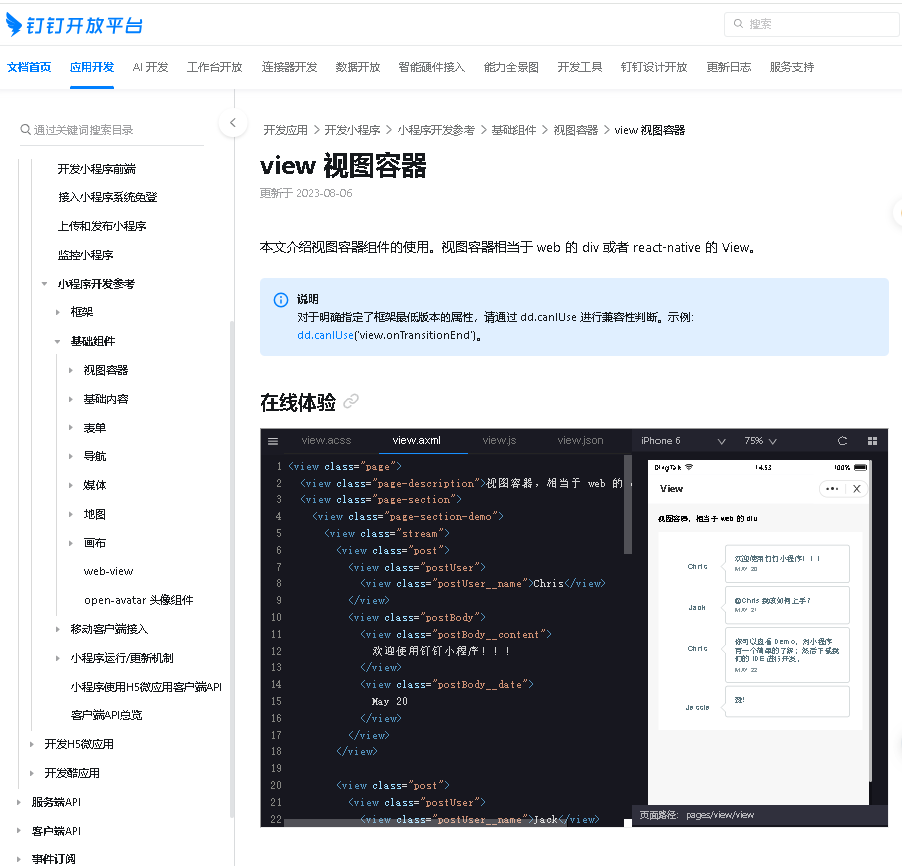
视图容器、基础内容、表单、导航、媒体、地图、画布等基础组件,具体可参考官方文档:https://open.dingtalk.com/document/orgapp/dd-view-container
基础组件包括视图容器、基础内容、表单、导航、媒体、地图、画布等,具体可参考文档:https://open.dingtalk.com/document/orgapp/dd-view-container?spm=a2c6h.13066369.question.9.41fd54d9u4F24f

钉钉小程序提供了多种组件和API,可以满足不同场景下的需求。以下是一些常见的组件类型:
1.视图容器:包括区域划分、滚动视图等。
2.基础内容:如文本、图标、进度条等。
3.表单组件:包括输入框、单选框、多选框等。
4.操作反馈:如按钮、弹窗、提示框等。
5.导航组件:如标签、选项卡等。
6.媒体组件:如图片、音频、视频等。
7.Canvas:用于绘制图像。
此外,钉钉小程序还提供了一系列API,用于实现各种功能,例如网络请求、文件存储、数据存储、位置服务以及设备服务等。这些组件和API的灵活运用,可以帮助开发者构建功能丰富、界面美观的钉钉小程序。
钉钉小程序提供了丰富的组件库,这些组件可以帮助开发者构建各种功能和界面。以下是一些常见的钉钉小程序组件:
您好,您可点击此处查看看小程序框架、组件和JSAPI相关的介绍和使用。https://open.dingtalk.com/document/orgapp/overview-of-mini-program-framework