
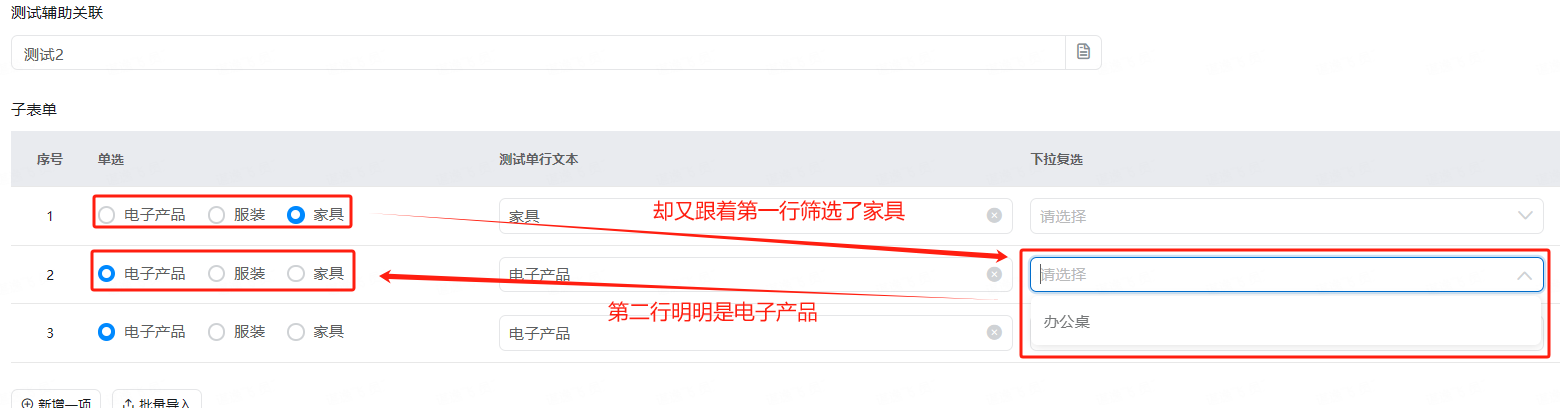
比如说我下边这些子表单中的单选控件的值就是由子表单上边那个关联表单带出来的,而子表单中的那个下拉单选控件是根据单选控件的值进行数据筛选的,就出现了截图上这种错误,貌似不管是第几行的下拉单选都只会根据第一行的单选值来筛选数据


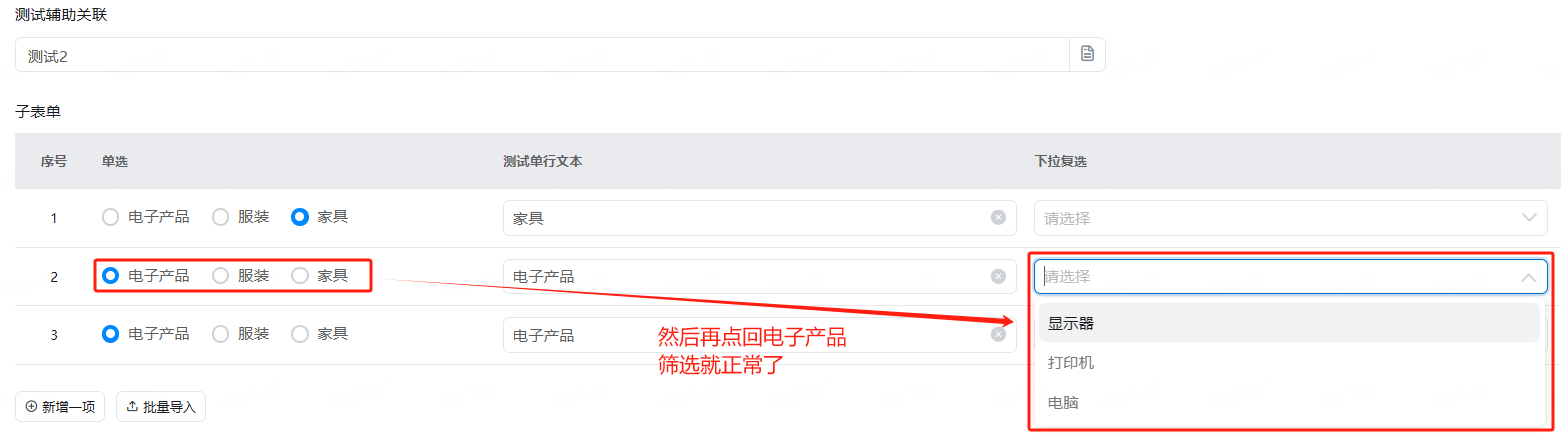
必须把第二行的单选重新选择一下,才能恢复正常

不知道这个错误有没有用其他办法规避掉的可能
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,子表单数据联动与数据填充混合使用问题,需要使用js代码进行实现,官方案例文档链接参考:https://docs.aliwork.com/docs/yida_subject/_8/unv4xptet1gtdmw2
这个问题看起来是一个关联数据筛选的逻辑错误。在你的实现中,所有的下拉单选控件似乎都只根据第一行的单选控件值来筛选数据,而不是各自对应的行的单选控件值。
解决这个问题的方法可能需要在你的代码或者逻辑中明确指定每个下拉单选控件应该根据其所在行的单选控件值来进行数据筛选。以下是一种可能的解决方案:
在你的数据结构中,为每个子表单行添加一个标识符(例如行索引或者唯一ID),以便区分不同的行。
在处理单选控件值改变的事件时,不仅要获取改变的单选控件的值,还要获取其所在的行的标识符。
在更新下拉单选控件的数据时,使用获取到的行标识符来找到对应行的下拉单选控件,然后根据该行的单选控件值来筛选数据。
如果你在使用一些前端框架(如React、Vue等),可以考虑使用状态管理或者上下文API来存储和传递每行的单选控件值和行标识符,以便在组件之间共享和更新这些数据。