

export async function onChange(ctx) {
if (ctx && ctx.value && Array.isArray(ctx.value) && ctx.value[0] && 'value' in ctx.value[0]) {
const inputs = JSON.stringify({
"body": {
"cursor": "0",
"size": "10",
"dept_id": ctx.value[0].value
}
});
try {
const res = await this.dataSourceMap.getdeptMember.load({
inputs: inputs
});
const { list } = res.result;
if (list.length === 0) {
return;
}
const promises = list.map(async (item) => {
// 获取时间范围
const dateRange = this.utils.getDateTimeRange(this.$('dateField_lp7szs66').getValue(), 'month');
console.log("Date Range for", item.name, ":", dateRange);
const inputsT = JSON.stringify({
"from_date": dateRange[0],
"to_date": dateRange[1],
"userid": [item.userid],
"column_id_list": [31922002, 31922005],
});
console.log(inputsT);
try {
const result = await this.dataSourceMap.getWorkDays.load({
inputs: inputsT
});
console.log("Workdays result for", item.name, ":", result);
const newResult = JSON.parse(result);
console.log(" newResult for",newResult)
return {
name: item.name,
userid: item.userid,
should_work_value: newResult.column_id_list[31922002],
workDay: newResult.column_id_list[31922005],
};
} catch (error) {
console.log(error);
return null;
}
});
const arr = await Promise.all(promises);
const filteredArr = arr.filter((item) => item !== null);
const memberArr = filteredArr.map((item) => {
return {
"employeeField_lp7wywof": [{
label: item.name,
value: item.userid
}],
"numberField_lp7nviqn": item.workDay,
"numberField_lpf4thvy": item.should_work_value
};
});
this.$('tableField_lp6msmtk').setValue(memberArr);
} catch (error) {
console.log(error);
}
} else {
this.$('tableField_lp6msmtk').reset();
}
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
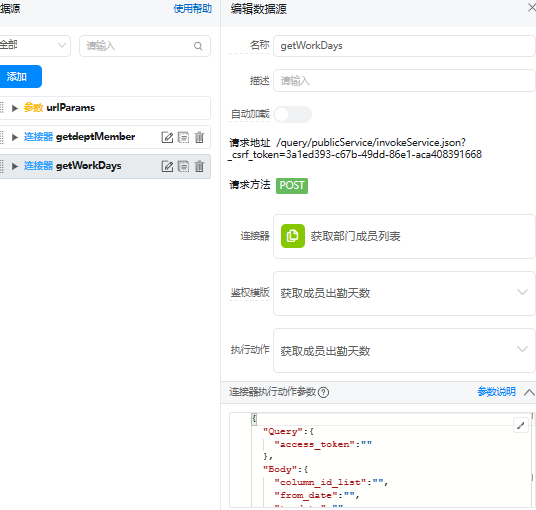
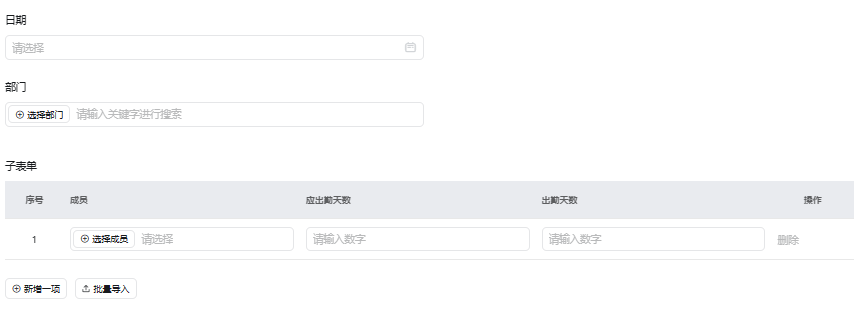
这是一个在宜搭中使用钉钉后台考勤列表值的示例代码。这个代码首先定义了一个名为onChange的函数,该函数会在用户改变输入值时被触发。然后,它尝试从数据源获取部门成员列表,并将这些成员的信息存储在一个名为list的数组中。接下来,它遍历list中的每个成员,并尝试获取他们的考勤信息。这些信息被存储在一个新的对象中,然后被添加到filteredArr数组中。最后,它将filteredArr数组中的信息设置到表格字段中。
请注意,这个代码依赖于钉钉的数据源和相关的API。你需要确保你已经正确地配置了这些数据源和API,并且你有权限访问它们。此外,这个代码假设你已经已经在宜搭中创建了相关的表单字段,并且你知道如何正确地设置它们的值。
在宜搭中,你可以使用钉钉开放平台的API来获取考勤列表。以下是一个示例的JavaScript代码片段,展示了如何调用钉钉后台的考勤列表:
// 引入钉钉开放平台SDK
const dingtalk = require('dingtalk-sdk');
// 配置钉钉开放平台的AppKey和AppSecret
const appKey = '你的AppKey';
const appSecret = '你的AppSecret';
// 初始化钉钉开放平台客户端
const client = new dingtalk.DefaultAcsClient(appKey, appSecret);
// 定义请求参数
const request = new dingtalk.OapiAttendanceListRequest();
request.setOffset(0); // 设置偏移量,从第0条记录开始
request.setSize(100); // 设置每页返回的记录数,最多不超过100条
// 发送请求并处理响应
client.execute(request, function(err, response) {
if (err) {
console.error('获取考勤列表失败:', err);
} else {
console.log('获取考勤列表成功:', response);
// 在这里可以对考勤列表进行处理或展示
}
});
请注意,上述代码中的'你的AppKey'和'你的AppSecret'需要替换为你实际使用的钉钉开放平台的AppKey和AppSecret。此外,你还需要确保已经安装了钉钉开放平台的SDK(通过require('dingtalk-sdk')引入)。