
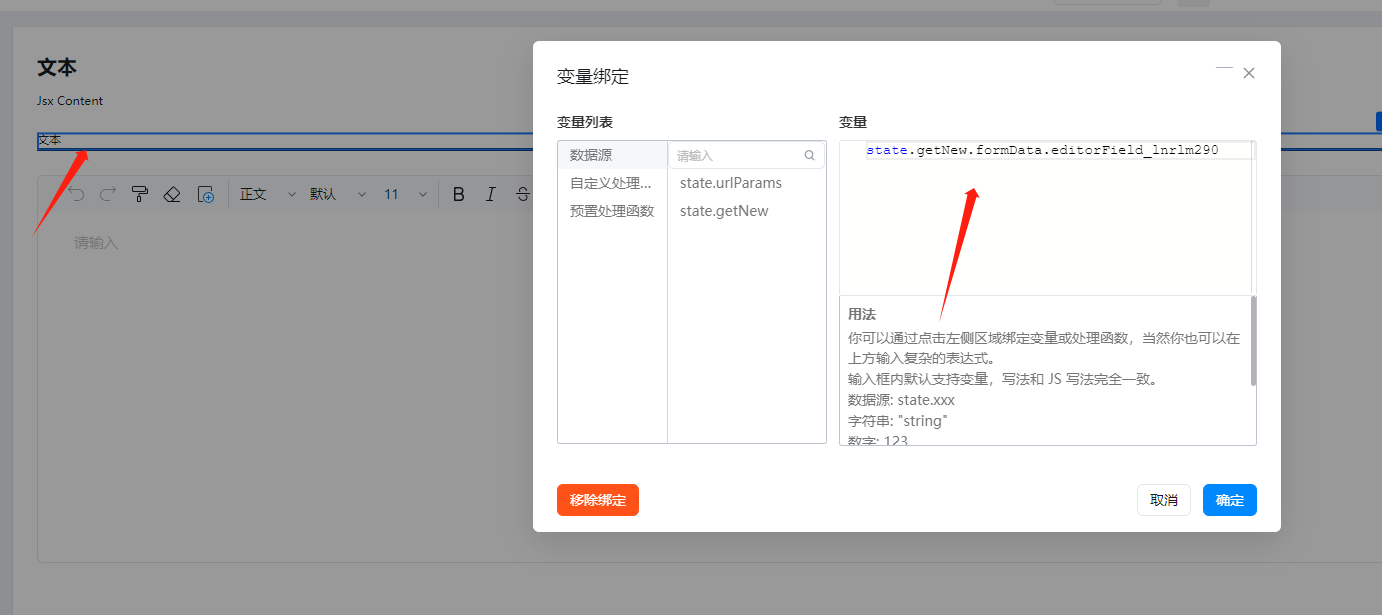
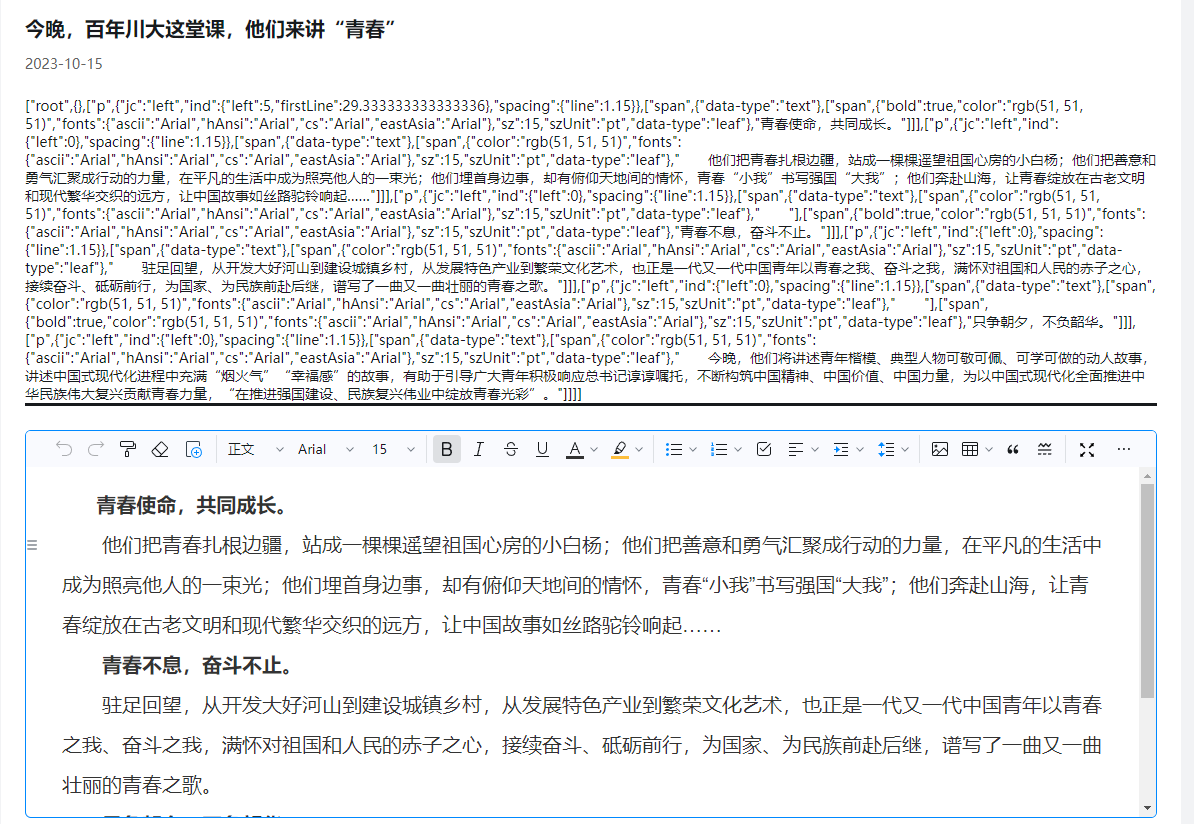
我已经配置好获取富文本中的内容,但是渲染的结果是一个对象字符串,如下图片。
这里是访问的效果。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

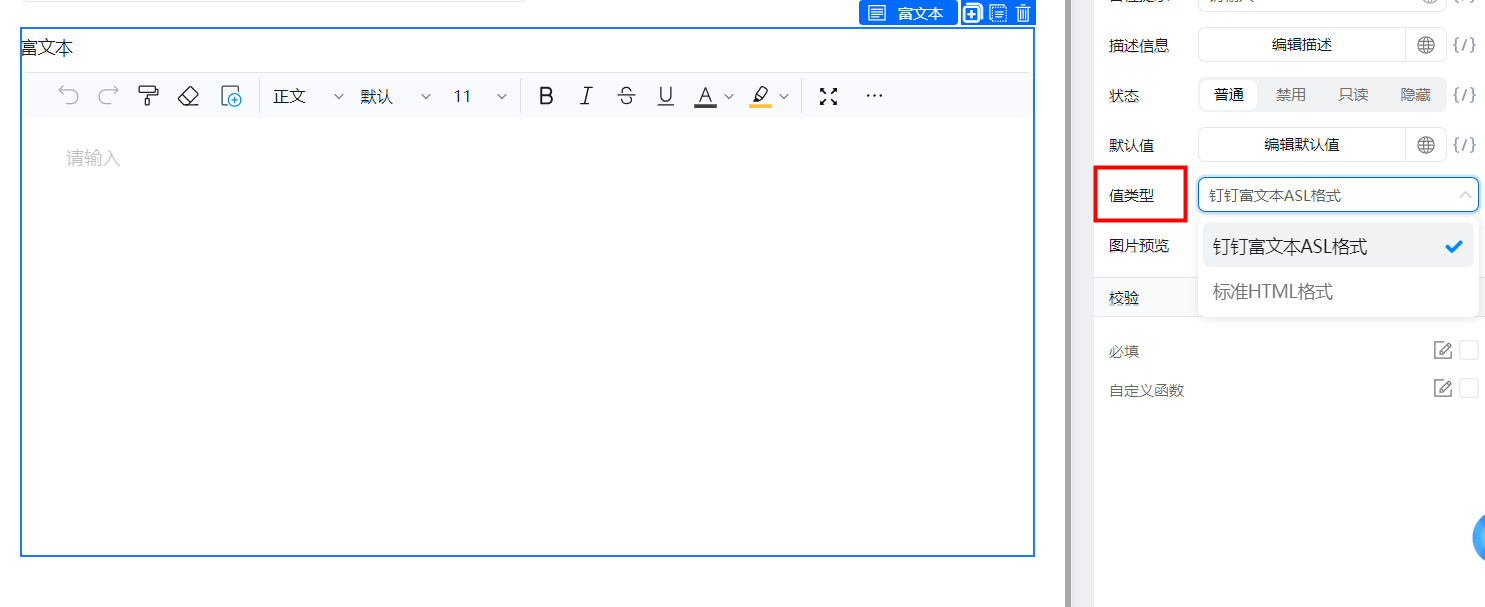
1、如果富文本值类型选择的是钉钉富文本ASL格式,可以将富文本的返回值赋值给相同值格式的富文本或者图文展示组件。
2、如果富文本值类型选择的是标准HTML格式,可将富文本的返回值赋值给相同值格式的富文本或者HTML组件。
总之,富文本值类型格式一致时可互相赋值。反之,钉钉富文本ASL格式时,可以赋值给图文展示组件。标准HTML格式时,可以赋值给HTML组件。
在宜搭自定义页面中,如果你需要渲染数据表单中的富文本组件内容,首先需要在自定义页面中添加一个文本组件。然后,你可以通过调用“获取数据”接口的方式来展示其他表单中提交的全部数据。
此外,如果遇到需要循环渲染的场景,例如对多个数据进行条件渲染时,宜搭提供了循环数据和条件计算公式的配置项。通过绑定变量,可以方便地实现循环渲染和条件渲染。
最后,需要注意的是,当labelTipsTypes取值为render时,可以通过自定义渲染方法来实现表单组件标题提示信息的自定义渲染。以上步骤可以帮助你在宜搭自定义页面中成功渲染数据表单中的富文本组件内容。