
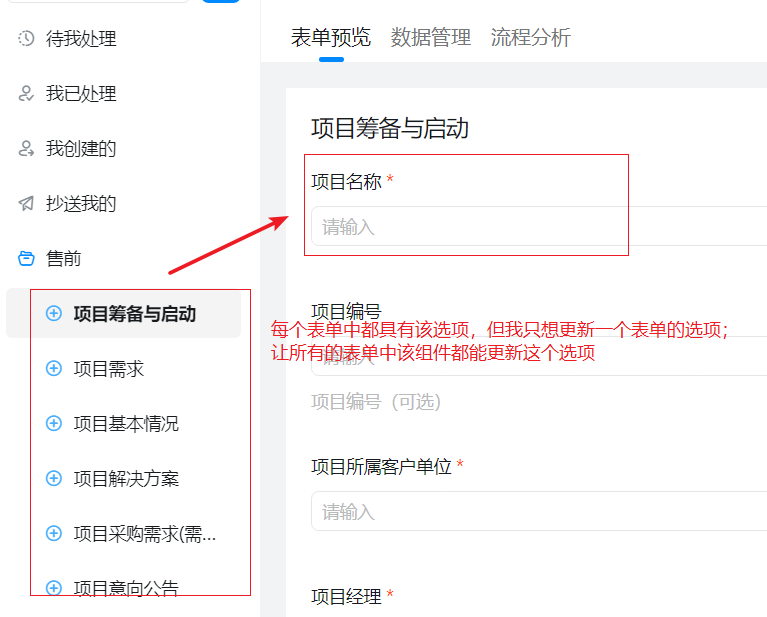
当存在多个表单,且表单中某些组件选项一致;如何新增一个表单中组件的一个选项后,让所有表单中的组件更新
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主你好,如果在多个表单中,某些组件选项需要保持一致,当您需要新增一个表单中组件的一个选项后,可以考虑以下3种方法来实现所有表单中组件的更新:
如果存在多个表单,并且这些表单中的某些组件选项需要保持一致,当您需要新增一个表单中组件的一个选项后,可以考虑以下几种方法来实现所有表单中组件的更新:
使用数据绑定:如果您使用的是前端框架或库,如Vue.js、React等,可以通过数据绑定的方式来管理表单中的选项。将选项存储在一个数据对象中,并将该对象应用于所有表单中的组件。当您向数据对象中新增一个选项时,所有表单中的组件会自动更新。
全局状态管理:使用全局状态管理工具,如Redux、Vuex等,将表单中的选项存储在全局状态中。当您新增一个选项后,在全局状态中更新选项的数据,并从全局状态中读取选项数据来渲染所有表单中的组件。
手动同步更新:如果没有使用前端框架或全局状态管理工具,您可以手动同步更新所有表单中的组件。在新增一个选项后,遍历所有表单中的组件,手动更新这些组件的选项列表。
无论您选择哪种方法,重要的是保持选项的数据一致性。确保在新增选项后,所有表单中的组件都以正确的方式获取和展示最新的选项。
首先,需要将所有表单中涉及到该组件的表单ID存储在一个列表中。
然后,遍历该列表,对于每个表单,使用ORM框架提供的更新方法,将该组件的选项更新为新的选项。
在更新该组件的选项时,需要将该组件的ID作为参数传递给更新方法,以确保更新的是正确的组件。