Datav如何点击按钮ajax访问指定接口?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
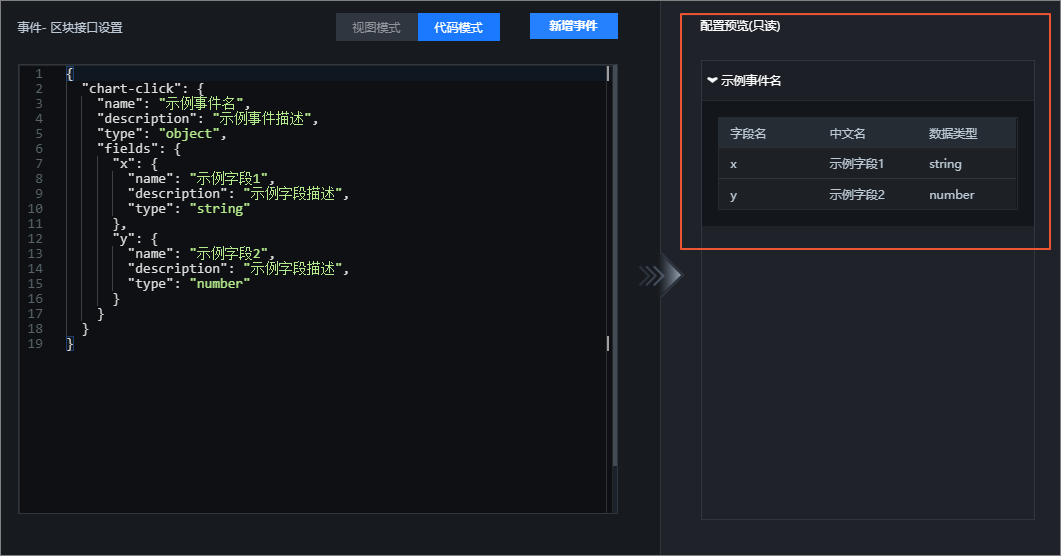
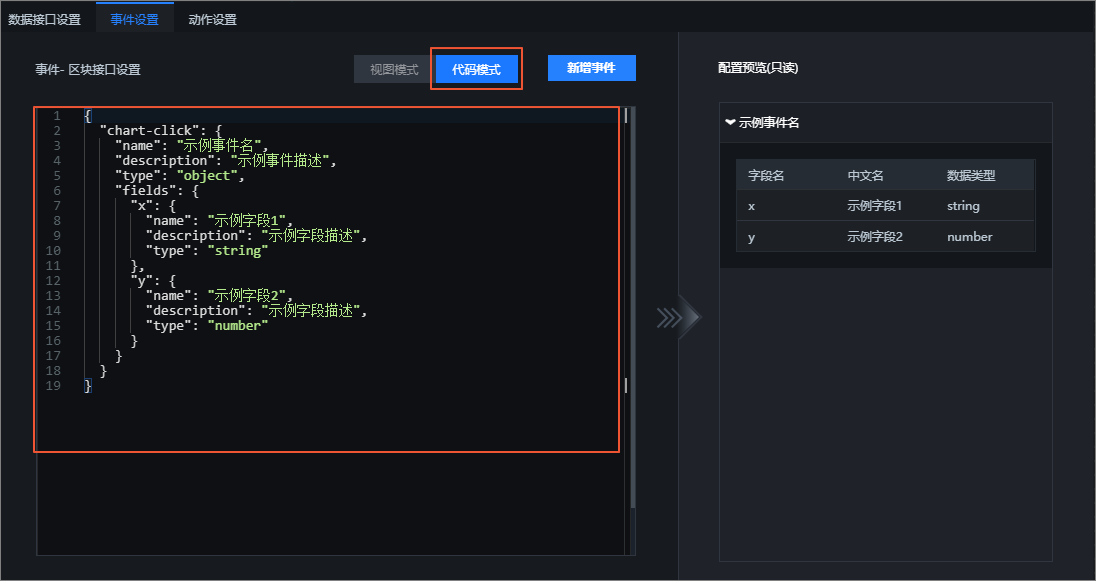
https://help.aliyun.com/document_detail/459620.html 请求接口的话 接口可以直接配置到某个组件的数据源 然后通过蓝图实现 点击按钮触发请求数据接口 也支持动态传参 可以参考这个文档,https://help.aliyun.com/document_detail/459620.html -此回答整理自钉群“DataV本地部署&尊享版官方群”
在Datav中,点击按钮后通过Ajax访问指定接口,通常的步骤如下:
创建一个按钮,为其添加一个点击事件。在这个事件中,我们将编写Ajax代码。
document.getElementById("myButton").addEventListener("click", function(){
// 这里将编写Ajax代码
});
编写Ajax代码。在这个例子中,我们将使用jQuery库来简化Ajax代码。首先,确保已经在HTML页面中引入了jQuery库。
然后,在click事件的回调函数中编写Ajax代码。
$("#myButton").click(function(){
$.ajax({
url: "your_api_endpoint", // 要访问的API端点
type: "POST", // 请求类型,通常为"POST"或"GET"
data: {key1: "value1", key2: "value2"}, // 要发送给API的数据
success: function(response){
console.log("Ajax请求成功");
console.log(response);
},
error: function(xhr, status, error){
console.log("Ajax请求失败");
console.log(status);
console.log(error);
}
});
});
在这个例子中,我们使用了一个简单的POST请求来访问指定的API端点。我们还定义了success和error两个回调函数,分别在请求成功和失败时执行。
请注意,实际的Ajax代码可能会根据你的具体需求和所使用的技术栈而有所不同。例如,如果你使用的是原生的JavaScript而不是jQuery,那么你可能需要使用Fetch API或者XMLHttpRequest来发送请求。同时,你可能还需要处理跨域请求、身份验证等问题。