

各位大神,问一下宜搭表格,这个排序怎么配置,代码怎么写?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
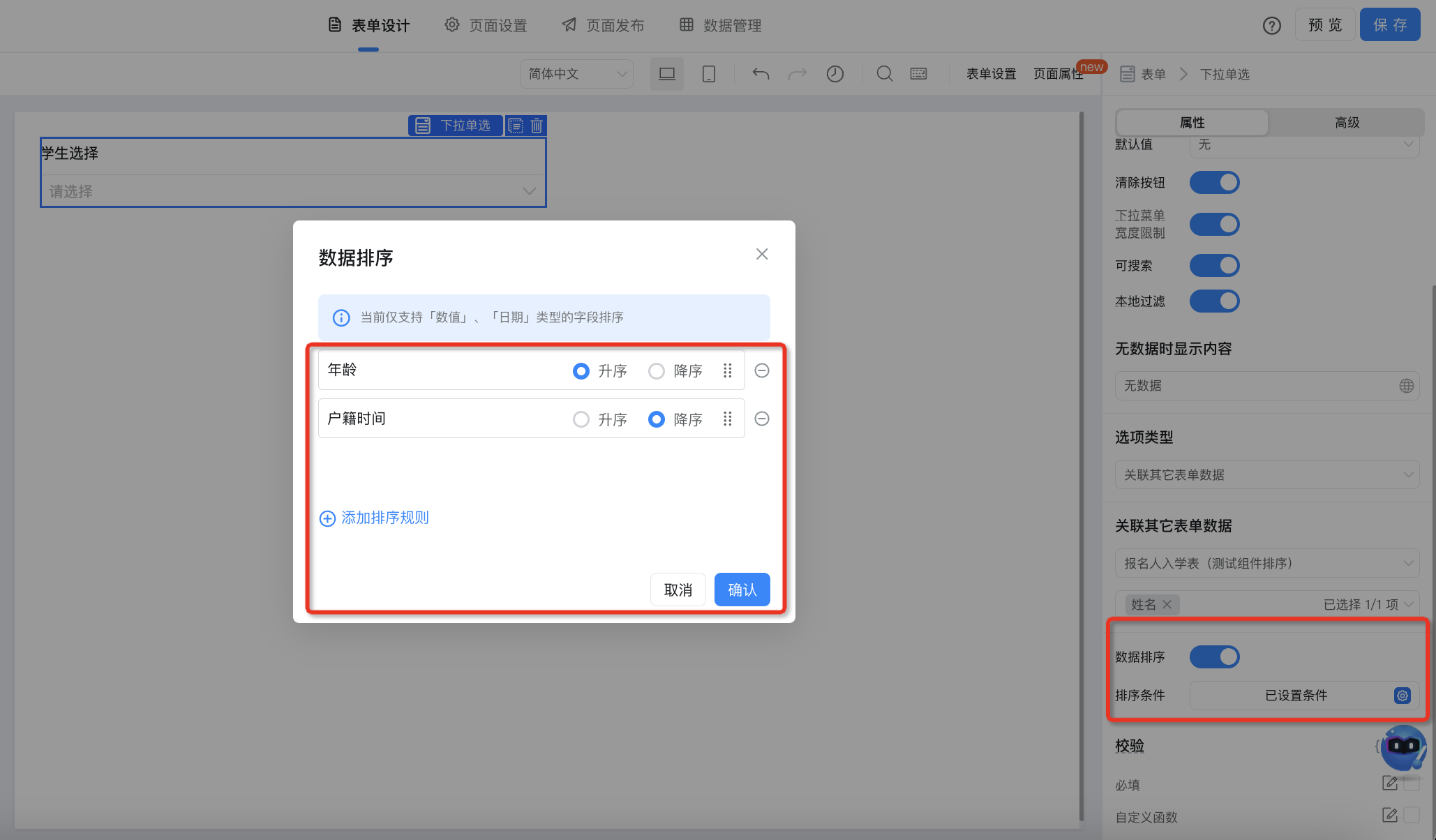
下拉组件(单选、复选)、关联表单、关联查询 组件支持内容排序
选取数值、时间类型的字段,选取升序或降序规则,进行展示内容排序
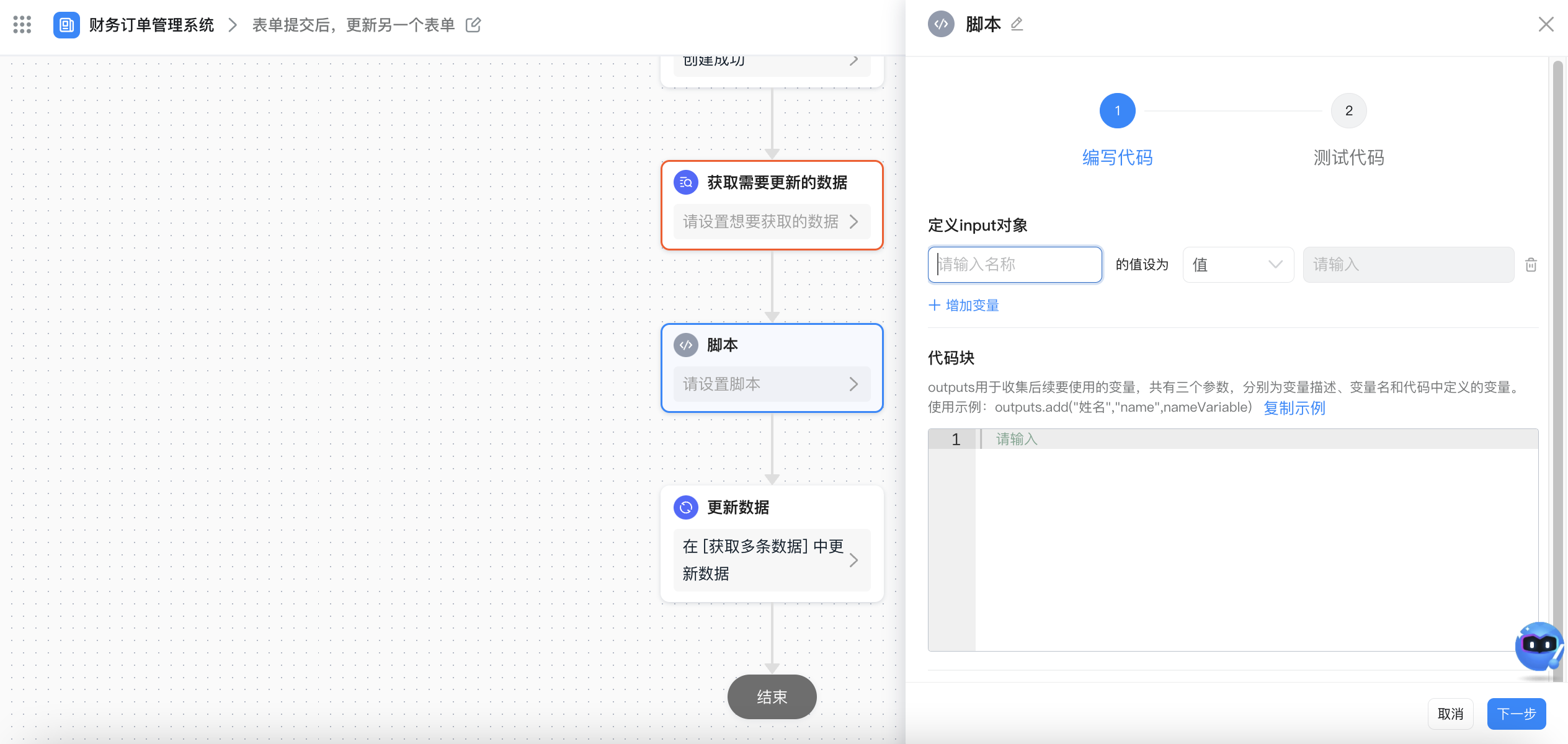
脚本节点引擎由groovy升级为JavaScript,低代码更易编写
楼主你好,可以使用表格组件的sort功能来进行排序。具体步骤如下:
在表格组件中添加sortable属性,以启用排序功能。
通过表头的click事件来实现排序,例如:
<th @click="sortBy('name')">Name</th>

sortBy(key) {
this.sortKey = key;
this.sortOrders[key] = this.sortOrders[key] * -1;
this.items = _.orderBy(this.items, key, this.sortOrders[key] === 1 ? 'asc' : 'desc');
}
其中,sortKey是当前正在排序的关键字,sortOrders是一个对象,用于记录每个关键字的排序方式(1表示升序,-1表示降序),items是当前要排序的数据。

<tr v-for="item in items | orderBy(sortKey, sortOrders[sortKey])">
其中,orderBy是Vue.js内置的过滤器,用于对数据进行排序。
这样,就可以方便地对表格组件进行排序了。
若想给宜搭表单中的组件进行排序,您可以参考以下方案:
(1)方法一:在需要进行排序的组件上选中,使用鼠标拖动即可进行排序。
(2)方法二:在左上角的大纲树可以进行排序设置

